Google Analytics(谷歌分析)为我们提供了强大的网站统计功能,其中Custom Reports(自定义报告)功能更是为我们扩展统计功能提供了方便。在这里我们探讨一下通过自定义报告功能跟踪用户行为的方法。
Google Analytics的统计代码分为标准统计和异步统计两种,因此我们分开讨论。先看看两种基本的统计代码:
标准统计
| <script type="text/javascript"> var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www."); document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E")); </script> <script type="text/javascript"> try{ var pageTracker = _gat._getTracker("UA-xxxxxx-x"); pageTracker._trackPageview(); } catch(err) {}</script> |
| var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXX-X']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; ga.setAttribute('async', 'true'); document.documentElement.firstChild.appendChild(ga); })(); |
1.添加用户行为
其中“UA-XXXXX-X”为自己的Google Analytics ID。
下面为添加用户行为的方法,先说采用标准统计代码的方法。以分析用户点击“Subscribe To Our RSS Feed”链接的行为为例。
JavaScript代码
| 以下为引用的内容: <a href="http://feeds2.feedburner.com/webresourcesdepot" οnclick="pageTracker._trackEvent('rss', 'clicked')"Subscribe To Our RSS Feed</a> |
用JavaScript添加行为的话需要为每个需要统计的项目都加上onclick事件。嫌麻烦的话也可以用jQuery监听统计对象。
jQuery代码
注:通过jQuery监听统计对象的话需要为统计对象加上特定的class(类)或者id,如下面的代码,需要为“Subscribe To Our RSS Feed”链接加上class=”rss”的类。
| 以下为引用的内容: jQuery('.rss').click(function() { |
以上方法针对标准统计代码,以下是异步统计代码添加事件的方法,同样分JavaScript和jQuery两种:
JavaScript代码
以下为引用的内容: |
jQuery代码
以下为引用的内容: |
注:用jQuery监听对象的话切记要添加对应的class或者id。
2.添加自定义报告
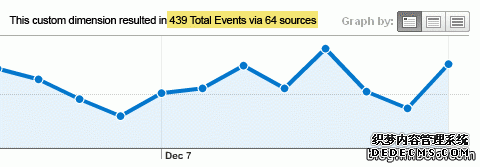
添加好需要统计的用户行为后,我们需要在Google Analytics里添加相应的报告,这样才能准确地统计并显示相关数据。以这篇文章所举的例子来说,我们可以方便地了解到有多少访客点击了“Subscribe To Our RSS Feed”这个链接。如果页面上有多个订阅链接,甚至可以知道那个订阅链接的点击率比较高,从而相应地调整订阅链接的位置,为调整网页布局提供一个可靠的参考。
如上图,可以统计出订阅链接的总点击次数。
下面是两个实例教程,将对你如何充分利用自定义报告起到很好的启示。
1.那些内容最能吸引访客订阅
1.登录Google Analytics,点击“Custom Reporting》Create new custom report(自定义报告》创建自定义报告)”;
2.选择“Content》Total Events(内容》事件总计)”作为metric(指标);
3.选择“Content》Page Title(内容》页标题)”,如果页面标题和内容都不是固定内容的话可以选择“Page(网页)”作为dimension(维度);
4.修改报告名称,并保存报告。
2.获取订阅者来路
1.登录Google Analytics,点击“Custom Reporting》Create new custom report(自定义报告》创建自定义报告)”;
2.选择“Content》Total Events(内容》事件总计)”作为指标;
3.选择“Traffic Sources》Source(流量来源》来源)”作为维度;
4.修改报告名称,并保存报告。
后记
网站流量和用户行为分析是指定网站发展方向的重要参考(特别是CMS类网站),通过Google Analytics强大的分析功能,你可以轻松地查看访客在网站上的一举一动,从而对网站做出相应的优化,提高用户体验和黏度。






















 2138
2138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








