12. 图像
1、img-responsive:响应式图片,主要针对于响应式设计
2、img-rounded:圆角图片
3、img-circle:圆形图片
4、img-thumbnail:缩略图片
- 由于样式没有对图片做大小上的样式限制,所以在实际使用的时候,需要通过其他的方式来处理图片大小。比如说控制图片容器大小。(注意不可以通过css样式直接修改img图片的大小,这样操作就不响应了)
- 对于圆角图片和圆形图片效果,因为是使用了CSS3的圆角样式来实现的,所以注意对于IE8以及其以下版本不支持,是没有圆角效果的。
13.网格系统
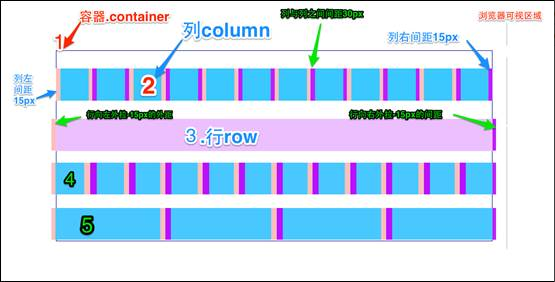
1、数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)。
2、在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,比如12。
3、具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素
4、通过设置内距(padding)从而创建列与列之间的间距。然后通过为第一列和最后一列设置负值的外距(margin)来抵消内距(padding)的影响

更详细的用法,看官网
14.下拉菜单(基本用法)
1、使用一个名为“dropdown”的容器包裹了整个下拉菜单元素
2、使用了一个按钮做为父菜单,并且定义类名“dropdown-toggle”和自定义“data-toggle”属性,且值必须和最外容器类名一致,
3、下拉菜单项使用一个ul列表,并且定义一个类名为“dropdown-menu”
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
…
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
</ul>
</div>- 下拉菜单(对齐方式)
Bootstrap框架中下拉菜单默认是左对齐,如果你想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名
15.按钮(等分按钮)
等分按钮也常被称为是自适应分组按钮,其实现方法也非常的简单,只需要在按钮组“btn-group”上追加一个“btn-group-justified”类名
<div class="btn-wrap">
<div class="btn-group btn-group-justified">
<a class="btnbtn-default" href="#">首页</a>
<a class="btnbtn-default" href="#">产品展示</a>
<a class="btnbtn-default" href="#">案例分析</a>
<a class="btnbtn-default" href="#">联系我们</a>
</div>
</div>- 特别声明:在制作等分按钮组时,请尽量使用
<a>标签元素来制作按钮,因为使用<button>标签元素时,使用display:table在部分浏览器下支持并不友好。
16.基础导航条
“.navbar”样式的主要功能就是设置左右padding和圆角等效果,但他和颜色相关的样式没有进行任何的设置,而导航条的颜色都是通过“.navbar-default”来进行控制
- 加入导航条标题
- 常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过“navbar-header”和“navbar-brand”来实现
17.警示框–默认警示框
1、成功警示框:告诉用用户操作成功,在“alert”样式基础上追加“alert-success”样式,具体呈现的是背景、边框和文本都是绿色;
2、信息警示框:给用户提供提示信息,在“alert”样式基础上追加“alert-info”样式,具体呈现的是背景、边框和文本都是浅蓝色;
3、警告警示框:提示用户小心操作(提供警告信息),在“alert”样式基础上追加“alert-warning”样式,具体呈现的是背景、边框、文本都是浅黄色;
4、错误警示框:提示用户操作错误,在“alert”样式基础上追加“alert-danger”样式,具体呈现的是背景、边框和文本都是浅红色。
警示框–可关闭的警示框
1、需要在基本警示框“alert”的基础上添加“alert-dismissable”样式。2、在button标签中加入class=”close”类,实现警示框关闭按钮的样式。
3、要确保关闭按钮元素上设置了自定义属性:“data-dismiss=”alert””(因为可关闭警示框需要借助于Javascript来检测该属性,从而控制警示框的关闭)。
警示框–警示框的链接
Bootstrap框架是通过给警示框加的链接添加一个名为“alert-link”的类名,通过“alert-link”样式给链接提供高亮显示。
18.媒体对象–默认媒体对象
☑ 媒体对像的容器:常使用“media”类名表示,用来容纳媒体对象的所有内容
☑ 媒体对像的对象:常使用“media-object”表示,就是媒体对象中的对象,常常是图片
☑ 媒体对象的主体:常使用“media-body”表示,就是媒体对像中的主体内容,可以是任何元素,常常是图片侧边内容
☑ 媒体对象的标题:常使用“media-heading”表示,就是用来描述对象的一个标题,此部分可选
- 除了上面四个部分之外,在Bootstrap框架中还常常使用“pull-left”或者“pull-right”来控制媒体对象中的对象浮动方式。
19.js插件引入
一次性引入
Bootstrap提供了一个单一的文件,这个文件包含了Bootstrap的所有JavaScript插件,即bootstrap.js(压缩版本:bootstrap.min.js)。单独导入:
☑ 动画过渡(Transitions):对应的插件文件“transition.js”☑ 模态弹窗(Modal):对应的插件文件“modal.js”
☑ 下拉菜单(Dropdown):对应的插件文件“dropdown.js”
☑ 滚动侦测(Scrollspy):对应的插件文件“scrollspy.js”
☑ 选项卡(Tab):对应的插件文件“tab.js”
☑ 提示框(Tooltips):对应的插件文件“tooltop.js”
☑ 弹出框(Popover):对应的插件文件“popover.js”
☑ 警告框(Alert):对应的插件文件“alert.js”
☑ 按钮(Buttons):对应的插件文件“button.js”
☑ 折叠/手风琴(Collapse):对应的插件文件“collapse.js”
☑ 图片轮播Carousel:对应的插件文件“carousel.js”
☑ 自动定位浮标Affix:对应的插件文件“affix.js”
模态弹出框
模态弹出框–JavaScript触发时的参数设置(一)
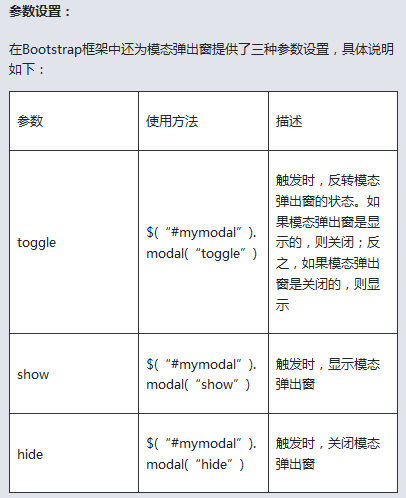
使用JavaScript触发模态弹出窗时,Bootstrap框架提供了一些设置,主要包括属性设置、参数设置和事件设置。
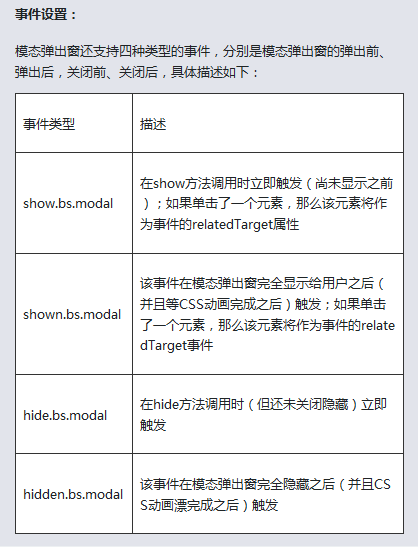
模态弹出框–JavaScript触发时的参数设置(二)




























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








