Selenium 是一个很好用的 Web 自动化测试工具。 Aaron 很久以前使用过 Selenium ,不过仅仅用了其提供的 API 来写测试代码,也在 blog 上发过一个简单的代码示例。近来有好几个博友加我 MSN 问我有关 Selenium 录制的问题,可惜以前没有使用过,爱莫能助。鉴于此,昨天晚上磨叽了一阵子终于让脚本给跑起来了。 Aaron 希望对于那些博友及其他人会有帮助。
Selenium IDE 简介和安装
Selenium 录制功能是由 Selenium IDE 实现的。根据官方网站当前的介绍:
Selenium IDE is a Firefox add-on that records clicks, typing, and other actions to make a test, which you can play back in the browser.
上面已经写的很清楚了, Selenium IDE 可以帮助我们记录下点击,输入等行为并可以支持在浏览器中回放。
当然还有一点想必读者已经看出来了, Selenium IDE 是一个 Firefox 插件,所以 Selenium 当前的版本( 2009-1-18 )是不支持 IE 的录制的 ,当然这对于脚本的使用影响并不是很大——除非你是想录制之后直接使用,那你就会失望了, selenium 当前的版本并没有达到那种强悍的程度。
Selenium IDE 的安装很简单,如果使用 Firefox 2.0 ,可以直接将官网上下载的文件(例如 selenium-ide-1.0-beta-2.xpi )置于 Firefox 安装路径下的 extensions 文件夹(默认安装路径 C:/Program Files/Mozilla Firefox/extensions ,而 Firefox1.5 的默认路径在 C:/Program Files/Firefox Plus/App/firefox/extensions )下,然后关闭当前打开的 Firefox 窗口,重新打开即可执行自动安装。 Aaron 在使用过程中并未出现过安装失败的情况。
如果你使用的是 Firefox 3.0 ,恭喜你中奖了:你会失败,原因也很简单, selenium IDE 目前支持的最高版本还没有达到我们 3.0 的高度。(更正:感谢一楼提醒,Aaron已验证 1.0 beta 2版本的Selenium IDE可以在Firefox3中安装成功 ,给大家造成的误导Aaron表示诚挚的歉意)
另外,需要提醒的是:使用最新版本的 Selenium IDE 录制可能会导致录制失败( selenium-ide-1.0-beta-1.xpi , selenium-ide-1.0-beta-2.xpi 版本在 Aaron 使用过程中均会出现错误,提示: table view is not available in this format ),这个 bug 已经被人提交到 Selenium 论坛上面去了,提交者使用的是 Win XP ,而 Aaron 使用的是 Win 2003 ,因此为了避免大家浪费时间——尽管只是一种可能性的浪费, Aaron 推荐暂时使用我试验中使用的 0.8.7 版本。
声明 :因为随着版本的变化,本文中的部分内容与最新版本的使用可能会不一致,因此 Aaron 介绍的内容适用于于 2009-1-18 之前的 selenium 版本:
| Project | Release Date | Version |
| Selenium Core | Jan 12, 2009 | 1.0 beta 2 |
| Selenium IDE | June 3 | 2008 1.0 beta 2 |
| Selenium RC | Jan 12, 2009 | 1.0 beta 2 |
| Selenium Grid | Nov 30, 2008 | 1.0.3 |
Selenium IDE 脚本录制
好了,安装完成了,接下来我们就直接使用 IDE 来录制吧。启动 Firefox 浏览器,在 Firefox 菜单栏中单击“工具”菜单,我们会看到 Selenium IDE 是其子菜单:

单击 Selenium IDE 项我们可以看到弹出 Selenium IDE 窗口:

然后我们就可以使用 Selenium IDE 进行录制了。至于录制的详细过程我就不详细介绍了,不过还是提醒大家一下,我们可以使用 Selenium IDE 的菜单栏“ Options ”菜单中的“ Format ”子菜单将脚本转化为各自所需的语言类型。

Aaron 在文章接下来的部分使用 C# 作为示例语言。
编辑 Selenium IDE 脚本
Aaron 录制的脚本工作流程是:打开 Firefox 浏览器 -> 打开 Google 首页 -> 在 google 搜索框中输入“ google ” -> 左键单击“ google 搜索”按钮 -> 在新页面选中“图片、新闻搜索”以验证:

最后得到的 C# 脚本如下:
using System.Text;
using System.Text.RegularExpressions;
using System.Threading;
using NUnit.Framework;
using Selenium;
namespace SeleniumTests
{
[TestFixture]
public class NewTest
{
private ISelenium selenium;
private StringBuilder verificationErrors;
[SetUp]
public void SetupTest()
{
selenium = new DefaultSelenium( " localhost " , 4444 , " *firefox " , " http://www.google.com " );
selenium.Start();
verificationErrors = new StringBuilder();
}
[TearDown]
public void TeardownTest()
{
try
{
selenium.Stop();
}
catch (Exception)
{
// Ignore errors if unable to close the browser
}
Assert.AreEqual( "" , verificationErrors.ToString());
}
[Test]
public void TheNewTest()
{
selenium.Open( " http://www.google.cn/ " );
Assert.AreEqual( " Google " , selenium.GetTitle());
selenium.Type( " q " , " google " );
selenium.Click( " btnG " );
selenium.WaitForPageToLoad( " 30000 " );
Assert.AreEqual( " google - Google 搜索 " , selenium.GetTitle());
try
{
Assert.IsTrue(selenium.IsTextPresent( " 图片、新闻搜索 " ));
}
catch (AssertionException e)
{
verificationErrors.Append(e.Message);
}
}
}
}
一般情况下,这些录制的脚本在 Selenium IDE 中会重新运行成功,但如果我们将脚本直接拿出来在我们自己的 IDE 下会怎么样呢?
为了更方便编辑我们录制的脚本,将这段代码拷贝到 VS 中:新建一个类库项目 TestSeleniumSimple ,并将类库项目下的 class1.cs 文件中的内容用录制的脚本覆盖。编译我们的类库项目 TestSeleniumSimple ,很遗憾我们看到了

不用惊讶,因为我们仔细看一看代码就知道了,原来录制的脚本中引用了一些内容:
using NUnit.Framework;
using Selenium;
对于第一个我们需要安装 NunitFramework ,这个可以到 Nunit 官网上下载,如果你同时下载了 Selenium-RC ,你可以在 /Selenium-RC/selenium-remote-control-1.0-beta-2-dist/selenium-remote-control-1.0-beta-2/selenium-dotnet-client-driver-1.0-beta-2 文件夹下找到它,同时也可以找到我们“ using Selenium ”所需要的 ThoughtWorks.Selenium.Core.dll ,添加对这两个 dll 的引用,然后再编译。这个时候就可以生成成功了。
在测试框架中回放脚本
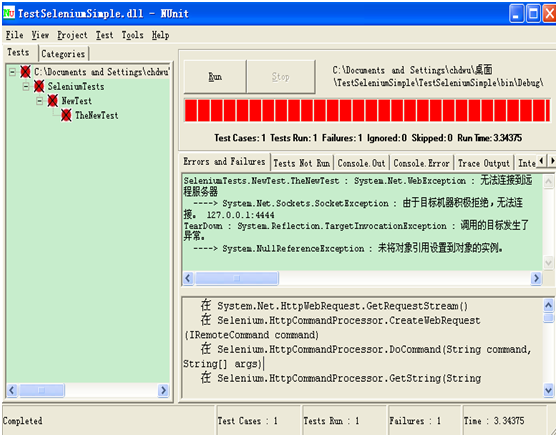
好事总是多磨,我们编译成功的脚本很可惜,不能运行。在编译完脚本后出现 Nunit 不能使用的问题,不知道是偶然还是有必然因素。还好 Aaron 的脚本是在虚拟机中录制的,所以 Aaron 将编译成功的脚本直接拿到了物理机上运行。打开 Nunit ( Aaron 使用的是 NUnit-2.4.3-net-2.0 版本),然后导入 TestSeleniumSimple.dll(TestSeleniumSimple 类库的产品 ) ,点击运行,又出错了:

原来是服务器,还记得我们刚才引用了 Selenium-RC 中的两个 DLL 吗? Selenium RC 中 RC 是 Remote Client 的意思,既然有 Client 那么一定是有 Server 了,实际上还真有这样一个 Selenium-server ,一个用来启动 web 浏览器的家伙。我们找到 Selenium-RC 的目录下的 Server 子目录 A :
/Selenium-RC/selenium-remote-control-1.0-beta-2-dist/selenium-remote-control-1.0-beta-2/selenium-server-1.0-beta-2
里面由一个 selenium-server.jar 文件,我们需要在命令行下启动这个 server 。
在命令行下定位到子目录 A 处,接着输入:
Java –jar selenium-server.jar
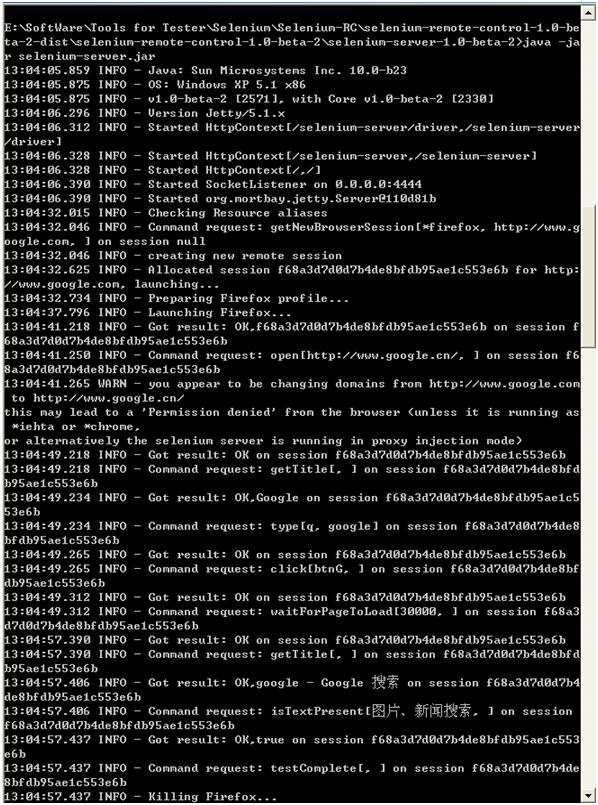
这个时候我们可以看到我们顺利启动了 Selenium Server 了, 试着运行一下刚才失败的测试脚本,终于绿了:

我们还可以注意到命令行工具中也有运行的信息:

比如我们在上图的倒数第四条信息中看到了:
13:04:57.406 INFO - Command request: isTextPresent[ 图片、新闻搜索 , ] on session
f68a3d7d0d7b4de8bfdb95ae1c553e6b
等很详细的内容。
总结
其实我们也可以不使用 NUnit ,而直接使用 VSTS 中 Test Edition 组件来运行我们的测试脚本,为了使脚本更稳定或者运行更快,我们也可以编辑脚本对时间做一些处理。我们也可以编辑脚本已增加更多的断言以确保待测页面显示了我们想要的内容或者没有显示我们不想要的内容等等。
对于 Selenium IDE 录制脚本, Aaron 稍微总结一下:
1, 使用 Firefox
2, 编译之前添加对于 NUnit.Framework.dll 和 ThoughtWorks.Selenium.Core.dll 的引用
3, 记得启动 Selenium Server
4, 为提高脚本质量以满足测试稳定性等需求,应该对录制的脚本进行编辑
当然,在使用 Selenium 的过程中,我们还会碰到其他各种奇怪的问题而导致脚本出现问题。限于篇幅和时间问题, Aaron 就不继续讨论了。另外,我们也可以写一些程序来帮助我们更好的使用 Selenium (比如自动启动 selenium-server ,自动运行脚本等等),这些内容 Aaron 也留给大家自己去实践 ~






















 309
309

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








