前端学习之基础篇——标签(一)
一、本章简介
标签分为三类:块级标签、行内标签、行内块标签
标签的嵌套规则与转换
二、块级标签
1、列举
<div></div> <p></p>
<h1></h1>……<h6></h6>
<ul> <li></li> </ul> <ol> <li></li> </ol>
<dl> <dt></dt> <dd></dd> </dl>
2、特点
-
总是从新行开始
-
高度、行高、内边距、外边距 可以控制
-
宽度默认是容器的100%
-
可以容纳内联标签和其他块级标签
3、应用
1、<div></div> <p></p> <h1></h1>……<h6></h6>
<body>
<!-- 块级标签特点:默认独占一行,垂直上下排列 -->
<!-- div默认没有任何多余样式 -->
<div>我是一个div</div><div>我是一个div</div>
<!-- 段落标签:自带外边距 -->
<p>段落</p>
<p>段落</p>
<!-- 标题标签:自带字体大小和加粗效果 -->
<!-- h1 一个文档最多只能拥有一个 -->
<h1>标题</h1>
<h2>标题</h2>
<h3>标题</h3>
<h4>标题</h4>
<h5>标题</h5>
<h6>标题</h6>
</body>2、<ul> <li></li> </ul>
<body>
<!--
无序列表
1、块级标签
2、结构ul>li
3、前面默认自带圆点符号
4、list-style-type:none; 可以去掉圆点符号
-->
<ul>
<li>小蓝</li>
<li>小绿</li>
<li>小红</li>
<li>小黄</li>
<li>小棕</li>
<li>小紫</li>
<li>小青</li>
</ul>
</body>3、<ol> <li></li> </ol>
<body>
<!--
有序列表
1、块级标签
2、结构ol>li
3、前面自带1、2、3、4
4、list-sytle-type:none;可以去掉符号
自带属性
type
1 A a I i
start
设置起始值,需为数字
reversed
设置为倒数
-->
<ol type="1" start="5" reversed>
<li>小蓝</li>
<li>小绿</li>
<li>小红</li>
<li>小黄</li>
<li>小棕</li>
<li>小紫</li>
<li>小青</li>
</ol>
</body>4、<dl> <dt></dt> <dd></dd> </dl>
<body>
<!--
自定义列表
1、块级标签
2、dl > dt或dd
3、dd自带外边距
-->
<dl>
<dt>html</dt>
<dd>结构层</dd>
<dt>css</dt>
<dd>表示层</dd>
<dt>html</dt>
<dd>行为层</dd>
</dl>
</body>三、行内标签(内联标签)及特点
1、列举
<span></span>
<b></b> <strong></strong>
<i></i> <em></em>
<s></s> <del></del>
<u></u> <ins></ins>
<sub></sub> <sup></sup>
<a href="链接路径"></a>
2、特点
- 会和其他行内标签处在同一行
- 高、宽无效,内边距、外边距水平方向有效,垂直方向无效
- 默认宽度就是他本身内容的宽度
- 只能嵌套文本和其他行内标签
3、应用
-
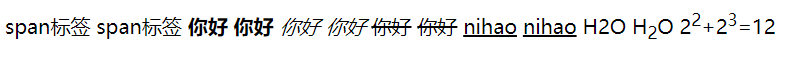
<body> <!-- 行内标签特点: 默认在一行排列,当一行排不开时会折行 行内标签换行默认会解析一个空格 --> <!-- span 最常用的行内标签,没有任何多余的样式 --> <span>span标签</span> <span>span标签</span> <!-- strong b 加粗标签:strong具有语义化,b不具有语义化 --> <strong>你好</strong> <b>你好</b> <!-- em i 斜体标签:em标签具有语义化,i标签不具有语义化 --> <em>你好</em> <i>你好</i> <!-- del s(基本淘汰) 删除标签:del标签具有语义化,s标签不具有语义化 --> <del>你好</del> <s>你好</s> <!-- ins u 下划线标签:ins标签具有语义化,u标签不具有语义化 --> <ins>nihao</ins> <u>nihao</u> <!-- sub 下标字 --> H2O H<sub>2</sub>O <!-- sup 上标字 --> 2<sup>2</sup>+2<sup>3</sup>=12 </body>
运行结果:

-
<head> <!-- 改变默认样式 --> <base target="_blank"> </head> <body> <!-- 链接标签:关键字是 a ( anchor ) 自带属性: href 链接的路径(如果链接是网络路径,要加http://或者http://) target 打开链接页面的方式 _self 当前页面打开,默认 _blank 新页面打开 --> <a href="http://www.baidu.com" target="_self">百度</a> <a href="http://www.taobao.com" target="_blank">淘宝</a> <!-- 同级目录链接 --> <a href="./01-css属性.html">css属性</a> </body>
四、行内块标签
1、列举
<img></img>
<td></td>(此为表格单元格,会在表格章节列举)
<input>(此为表单内输入标签,为空标签,会在表单章节列举)
2、特点
- 与相邻的行内标签处在同一行上,但之间会有白色缝隙(换行的时候有)
- 高度、行高、内边距、外边距可以控制
- 宽度就是他本身内容的宽度
3、应用
<body>
<!--
图像标签 img
自带属性:
src 引入文件的路径
绝对路径
网络路径 http:// https://
本地磁盘路径 C:/ D:/
相对路径
同级目录下 ./(可以省略)
上级目录 ../(上上级目录 ../../)
alt 友好提示
title 鼠标悬停时展示
width 图片宽度,只设置宽度时,高度会等比例缩放
height 图片高度
-->
<!-- 网络路径 -->
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1607336951547&di=5fb56a8628d0cf32cc8fdee532365730&imgtype=0&src=http%3A%2F%2Fa0.att.hudong.com%2F30%2F29%2F01300000201438121627296084016.jpg" alt="">
<!-- 本地磁盘路径 -->
<img src="D:\一个有趣的库\图\001.jpg" alt="" title="小和尚" width="500px">
<!-- 同级目录 ./ -->
<img src="./002.jpg" alt="" width="500px" title="我是玫瑰左左">
<!-- 上级目录 ../ -->
<img src="../002.jpg" alt="" width="500px" title="我是玫瑰右右">
<img src="../003.jpg" alt="图片加载失败">
</body>五、其他标签
1、列举
<br> <hr>
2、应用
<body>
<!-- 其他标签 -->
<!-- br 换行标签 -->
<p>
鹅鹅鹅,<br>
曲项向天歌,<br>
白毛浮绿水,<br>
红掌拨清波。
</p>
<!-- hr 水平分割线 -->
<hr>
</body>六、标签的嵌套规则
- h、p 只能嵌套其他行内标签或文本,不能嵌套其他块级标签
- a 标签是特殊的行内标签,可以嵌套除 a 之外的任何标签
- 其他行内标签只能嵌套行内标签或文本,不能嵌套块级标签
- ul 和 ol 的子标签必须是 li
七、标签的转换
-
块转行内:display : inline;
-
行内转块 : display : block;
-
块、行内转行内块 : display : inline-block;
<head> <style> div{ width: 300px; height: 300px; background-color: burlywood; display: inline; /* 转换为行内块 display;inline-block */ display: inline-block; } span{ width: 200px; height: 200px; background-color: cornflowerblue; display: block; /* 转化为块级 display:block; */ } img{ width: 200px; height: 200px; /* display: inline-block; */ } </style> </head> <body> <!-- 块级 display:block; 行内 dispaly:inline; 行内块 display:inline-block; --> <div>div</div> <div>div</div> <div>div</div> <span>span</span> <span>span</span> <span>span</span> <img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1282406071,187117223&fm=26&gp=0.jpg" alt=""> <img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1282406071,187117223&fm=26&gp=0.jpg" alt=""> <img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1282406071,187117223&fm=26&gp=0.jpg" alt=""> </body>

























 6418
6418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








