垂直导航这种东西很常见,某宝某东等等,都采用了这样的导航。
很多人使用js脚本写这个,麻烦。今天呢,我用css3做一下。
(css3这个东西,真的好强大啊 )
)
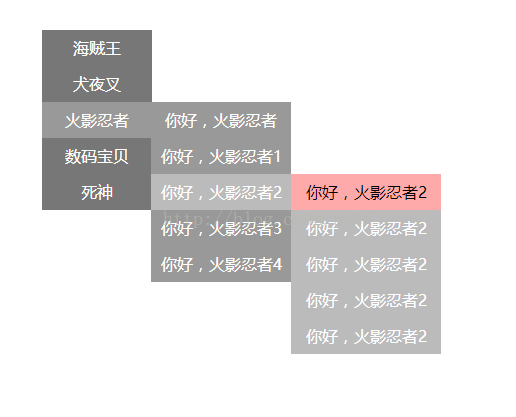
先看图
当鼠标移动上去,逐步打开,这就是效果啦。
ok,上代码
<style type="text/css">
*{
margin: 0;
padding: 0;
font-family: "微软雅黑";
}
ul{
list-style: none;
background: #777;
}
.nav2{
padding: 0;
}
.nav3{
padding: 0;
}
.nav1{
margin: 100px 0 0 100px;
padding: 0;
}
/*设置a标签的属性 区块,宽高,下划线删除,改变默认颜色*/
.nav1 a{
display: block;
width: 100px;
height: 36px;
line-height: 36px;
text-decoration: none;
color: #fff;
text-align: center;
}
.nav1 a:hover{
background: #ffaaaa;
color: #000;
transition: all 1s;
}
.nav1 li{
position: relative;
}
li{
text-align: center;
}
.nav1{
width: 110px;
}
.nav1 a{
width: 110px;
}
/*悬浮不同的nav中的li 设置不同颜色*/
.li1:hover{
background: #999;
}
.li2:hover{
background: #bbb;
}
.li3:hover{
background: #aaa;
}
/* 设置绝对定位 从nav1的ul开始,相对定位是nav中的li,也就是ul的父级元素
因为nav1的宽度是110px;所以想让nav1下的ul紧贴nav1,设置left110-px,最好是 110px;
并且设置子元素隐藏
*/
.nav1 ul{
position: absolute;
left: 109px;
top:0;
display: none;
}
/*就是当鼠标悬浮在li1 上面的时候,让他子元素中的 nav2 显示可见 当鼠标悬浮在nv2中的li2 上面的时候,则让他子元素中的 nav3 显示可见*/
.li1:hover .nav2{
background: #999;
display: block;
}
.li2:hover .nav3{
background: #bbb;
display: block;
}
/*单独设置每个nav 下的a 的宽度,以及nav 的绝对定位,*/
.haizei .li2>a{
width:110px;
}
.haizei .li3>a{
width:120px;
}
.quanyecha .li2>a{
width: 130px;
}
.quanyecha .nav3{
left: 130px;
}
.quanyecha .li3>a{
width: 140px;
}
.huoying .li2>a{
width: 140px;
}
.huoying .li3>a{
width: 150px;
}
.huoying .nav3{
left: 140px;
}
.shumabaobei .li2>a{
width: 150px;
}
.shumabaobei .nav3{
left: 150px;
}
.shumabaobei .li3>a{
width: 160px;
}
.sishen .li2>a{
width: 120px;
}
.sishen .nav3{
left: 120px;
}
.sishen .li3>a{
width: 120px;
}
</style>这就是css的部分了。
接下来是主体,继续上代码
<div class="nav">
<ul class="nav1">
<li class="li1 haizei"><a href="">海贼王</a>
<ul class="nav2">
<li class="li2"><a href="">你好,海贼</a>
<ul class="nav3">
<li class="li3"><a href="">你好,海贼</a></li>
<li class="li3"><a href="">你好,海贼</a></li>
<li class="li3"><a href="">你好,海贼</a></li>
<li class="li3"><a href="">你好,海贼</a></li>
<li class="li3"><a href="">你好,海贼</a></li>
</ul>
</li>
<li class="li2"><a href="">你好,海贼1</a>
<ul class="nav3">
<li class="li3"><a href="">你好,海贼1</a></li>
<li class="li3"><a href="">你好,海贼1</a></li>
<li class="li3"><a href="">你好,海贼1</a></li>
<li class="li3"><a href="">你好,海贼1</a></li>
<li class="li3"><a href="">你好,海贼1</a></li>
</ul>
</li>
<li class="li2"><a href="">你好,海贼2</a>
<ul class="nav3">
<li class="li3"><a href="">你好,海贼2</a></li>
<li class="li3"><a href="">你好,海贼2</a></li>
<li class="li3"><a href="">你好,海贼2</a></li>
<li class="li3"><a href="">你好,海贼2</a></li>
<li class="li3"><a href="">你好,海贼2</a></li>
</ul>
</li>
<li class="li2"><a href="">你好,海贼3</a>
<ul class="nav3">
<li class="li3"><a href="">你好,海贼3</a></li>
<li class="li3"><a href="">你好,海贼3</a></li>
<li class="li3"><a href="">你好,海贼3</a></li>
<li class="li3"><a href="">你好,海贼3</a></li>
<li class="li3"><a href="">你好,海贼3</a></li>
</ul>
</li>
<li class="li2"><a href="">你好,海贼4</a>
<ul class="nav3">
<li class="li3"><a href="">你好,海贼4</a></li>
<li class="li3"><a href="">你好,海贼4</a></li>
<li class="li3"><a href="">你好,海贼4</a></li>
<li class="li3"><a href="">你好,海贼4</a></li>
<li class="li3"><a href="">你好,海贼4</a></li>
</ul>
</li>
</ul>
</li>
<li class="li1 quanyecha"><a href="">犬夜叉</a>
<ul class="nav2">
<li class="li2"><a href="">你好,犬夜叉</a>
<ul class="nav3">
<li class="li3"><a href="">你好,犬夜叉</a></li>
<li class="li3"><a href="">你好,犬夜叉</a></li>
<li class="li3"><a href="">你好,犬夜叉</a></li>
<li class="li3"><a href="">你好,犬夜叉</a></li>
<li class="li3"><a href="">你好,犬夜叉</a></li>
</ul>
</li>
<li class="li2"><a href="">你好,犬夜叉1</a>
<ul class="nav3">
<li class="li3"><a href="">你好,犬夜叉1</a></li>
<li class="li3"><a href="">你好,犬夜叉1</a></li>
<li class="li3"><a href="">你好,犬夜叉1</a></li>
<li class="li3"><a href="">你好,犬夜叉1</a></li>
<li class="li3"><a href="">你好,犬夜叉1</a></li>
</ul>
</li>
<li class="li2"><a href="">你好,犬夜叉2</a>
<ul class="nav3">
<li class="li3"><a href="">你好,犬夜叉2</a></li>
<li class="li3"><a href="">你好,犬夜叉2</a></li>
<li class="li3"><a href="">你好,犬夜叉2</a></li>
<li class="li3"><a href="">你好,犬夜叉2</a></li>
<li class="li3"><a href="">你好,犬夜叉2</a></li>
</ul>
</li>
<li class="li2"><a href="">你好,犬夜叉3</a>
<ul class="nav3">
<li class="li3"><a href="">你好,犬夜叉3</a></li>
<li class="li3"><a href="">你好,犬夜叉3</a></li>
<li class="li3"><a href="">你好,犬夜叉3</a></li>
<li class="li3"><a href="">你好,犬夜叉3</a></li>
<li class="li3"><a href="">你好,犬夜叉3</a></li>
</ul>
</li>
<li class="li2"><a href="">你好,犬夜叉4</a>
<ul class="nav3">
<li class="li3"><a href="">你好,犬夜叉4</a></li>
<li class="li3"><a href="">你好,犬夜叉4</a></li>
<li class="li3"><a href="">你好,犬夜叉4</a></li>
<li class="li3"><a href="">你好,犬夜叉4</a></li>
<li class="li3"><a href="">你好,犬夜叉4</a></li>
</ul>
</li>
</ul>
</li>
<li class="li1 huoying"><a href="">火影忍者</a>
<ul class="nav2">
<li class="li2"><a href="">你好,火影忍者</a>
<ul class="nav3">
<li class="li3"><a href="">你好,火影忍者</a></li>
<li class="li3"><a href="">你好,火影忍者</a></li>
<li class="li3"><a href="">你好,火影忍者</a></li>
<li class="li3"><a href="">你好,火影忍者</a></li>
<li class="li3"><a href="">你好,火影忍者</a></li>
</ul>
</li>
<li class="li2"><a href="">你好,火影忍者1</a>
<ul class="nav3">
<li class="li3"><a href="">你好,火影忍者1</a></li>
<li class="li3"><a href="">你好,火影忍者1</a></li>
<li class="li3"><a href="">你好,火影忍者1</a></li>
<li class="li3"><a href="">你好,火影忍者1</a></li>
<li class="li3"><a href="">你好,火影忍者1</a></li>
</ul>
</li>
<li class="li2"><a href="">你好,火影忍者2</a>
<ul class="nav3">
<li class="li3"><a href="">你好,火影忍者2</a></li>
<li class="li3"><a href="">你好,火影忍者2</a></li>
<li class="li3"><a href="">你好,火影忍者2</a></li>
<li class="li3"><a href="">你好,火影忍者2</a></li>
<li class="li3"><a href="">你好,火影忍者2</a></li>
</ul>
</li>
<li class="li2"><a href="">你好,火影忍者3</a>
<ul class="nav3">
<li class="li3"><a href="">你好,火影忍者3</a></li>
<li class="li3"><a href="">你好,火影忍者3</a></li>
<li class="li3"><a href="">你好,火影忍者3</a></li>
<li class="li3"><a href="">你好,火影忍者3</a></li>
<li class="li3"><a href="">你好,火影忍者3</a></li>
</ul>
</li>
<li class="li2"><a href="">你好,火影忍者4</a>
<ul class="nav3">
<li class="li3"><a href="">你好,火影忍者4</a></li>
<li class="li3"><a href="">你好,火影忍者4</a></li>
<li class="li3"><a href="">你好,火影忍者4</a></li>
<li class="li3"><a href="">你好,火影忍者4</a></li>
<li class="li3"><a href="">你好,火影忍者4</a></li>
</ul>
</li>
</ul>
</li>
<li class="li1 shumabaobei"><a href="">数码宝贝</a>
<ul class="nav2">
<li class="li2"><a href="">你好,数码宝贝</a>
<ul class="nav3">
<li class="li3"><a href="">你好,数码宝贝</a></li>
<li class="li3"><a href="">你好,数码宝贝</a></li>
<li class="li3"><a href="">你好,数码宝贝</a></li>
<li class="li3"><a href="">你好,数码宝贝</a></li>
<li class="li3"><a href="">你好,数码宝贝</a></li>
</ul>
</li>
<li class="li2"><a href="">你好,数码宝贝1</a>
<ul class="nav3">
<li class="li3"><a href="">你好,数码宝贝1</a></li>
<li class="li3"><a href="">你好,数码宝贝1</a></li>
<li class="li3"><a href="">你好,数码宝贝1</a></li>
<li class="li3"><a href="">你好,数码宝贝1</a></li>
<li class="li3"><a href="">你好,数码宝贝1</a></li>
</ul>
</li>
<li class="li2"><a href="">你好,数码宝贝2</a>
<ul class="nav3">
<li class="li3"><a href="">你好,数码宝贝2</a></li>
<li class="li3"><a href="">你好,数码宝贝2</a></li>
<li class="li3"><a href="">你好,数码宝贝2</a></li>
<li class="li3"><a href="">你好,数码宝贝2</a></li>
<li class="li3"><a href="">你好,数码宝贝2</a></li>
</ul>
</li>
<li class="li2"><a href="">你好,数码宝贝3</a>
<ul class="nav3">
<li class="li3"><a href="">你好,数码宝贝3</a></li>
<li class="li3"><a href="">你好,数码宝贝3</a></li>
<li class="li3"><a href="">你好,数码宝贝3</a></li>
<li class="li3"><a href="">你好,数码宝贝3</a></li>
<li class="li3"><a href="">你好,数码宝贝3</a></li>
</ul>
</li>
<li class="li2"><a href="">你好,数码宝贝4</a>
<ul class="nav3">
<li class="li3"><a href="">你好,数码宝贝4</a></li>
<li class="li3"><a href="">你好,数码宝贝4</a></li>
<li class="li3"><a href="">你好,数码宝贝4</a></li>
<li class="li3"><a href="">你好,数码宝贝4</a></li>
<li class="li3"><a href="">你好,数码宝贝4</a></li>
</ul>
</li>
</ul>
</li>
<li class="li1 sishen"><a href="">死神</a>
<ul class="nav2">
<li class="li2"><a href="">你好,死神</a>
<ul class="nav3">
<li class="li3"><a href="">你好,死神</a></li>
<li class="li3"><a href="">你好,死神</a></li>
<li class="li3"><a href="">你好,死神</a></li>
<li class="li3"><a href="">你好,死神</a></li>
<li class="li3"><a href="">你好,死神</a></li>
</ul>
</li>
<li class="li2"><a href="">你好,死神1</a>
<ul class="nav3">
<li class="li3"><a href="">你好,死神1</a></li>
<li class="li3"><a href="">你好,死神1</a></li>
<li class="li3"><a href="">你好,死神1</a></li>
<li class="li3"><a href="">你好,死神1</a></li>
<li class="li3"><a href="">你好,死神1</a></li>
</ul>
</li>
<li class="li2"><a href="">你好,死神2</a>
<ul class="nav3">
<li class="li3"><a href="">你好,死神2</a></li>
<li class="li3"><a href="">你好,死神2</a></li>
<li class="li3"><a href="">你好,死神2</a></li>
<li class="li3"><a href="">你好,死神2</a></li>
<li class="li3"><a href="">你好,死神2</a></li>
</ul>
</li>
<li class="li2"><a href="">你好,死神3</a>
<ul class="nav3">
<li class="li3"><a href="">你好,死神3</a></li>
<li class="li3"><a href="">你好,死神3</a></li>
<li class="li3"><a href="">你好,死神3</a></li>
<li class="li3"><a href="">你好,死神3</a></li>
<li class="li3"><a href="">你好,死神3</a></li>
</ul>
</li>
<li class="li2"><a href="">你好,死神4</a>
<ul class="nav3">
<li class="li3"><a href="">你好,死神4</a></li>
<li class="li3"><a href="">你好,死神4</a></li>
<li class="li3"><a href="">你好,死神4</a></li>
<li class="li3"><a href="">你好,死神4</a></li>
<li class="li3"><a href="">你好,死神4</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>ok,大功告成。
根据改进,就可以做出你需要的啦。






















 1245
1245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








