</*登录界面代码*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录界面</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<form class="#">
<div class="form-group text-center ">
<label>登录界面</label>
</div>
<div class="form-group" >
<input type="text" class="form-control"id="username"style="width: 400px;margin: auto" placeholder="请输入账号或手机号:">
</div>
<div class="form-group">
<input type="text" class="form-control"id="sex"style="width: 400px;margin: auto" placeholder="密码:">
</div>
<div class="form-group text-center ">
<input type="submit" value="登录" class="btn btn-danger" >
<input type="submit" value="取消" class="btn btn-danger" >
</div>
</form>
</div>
</body>
</html>
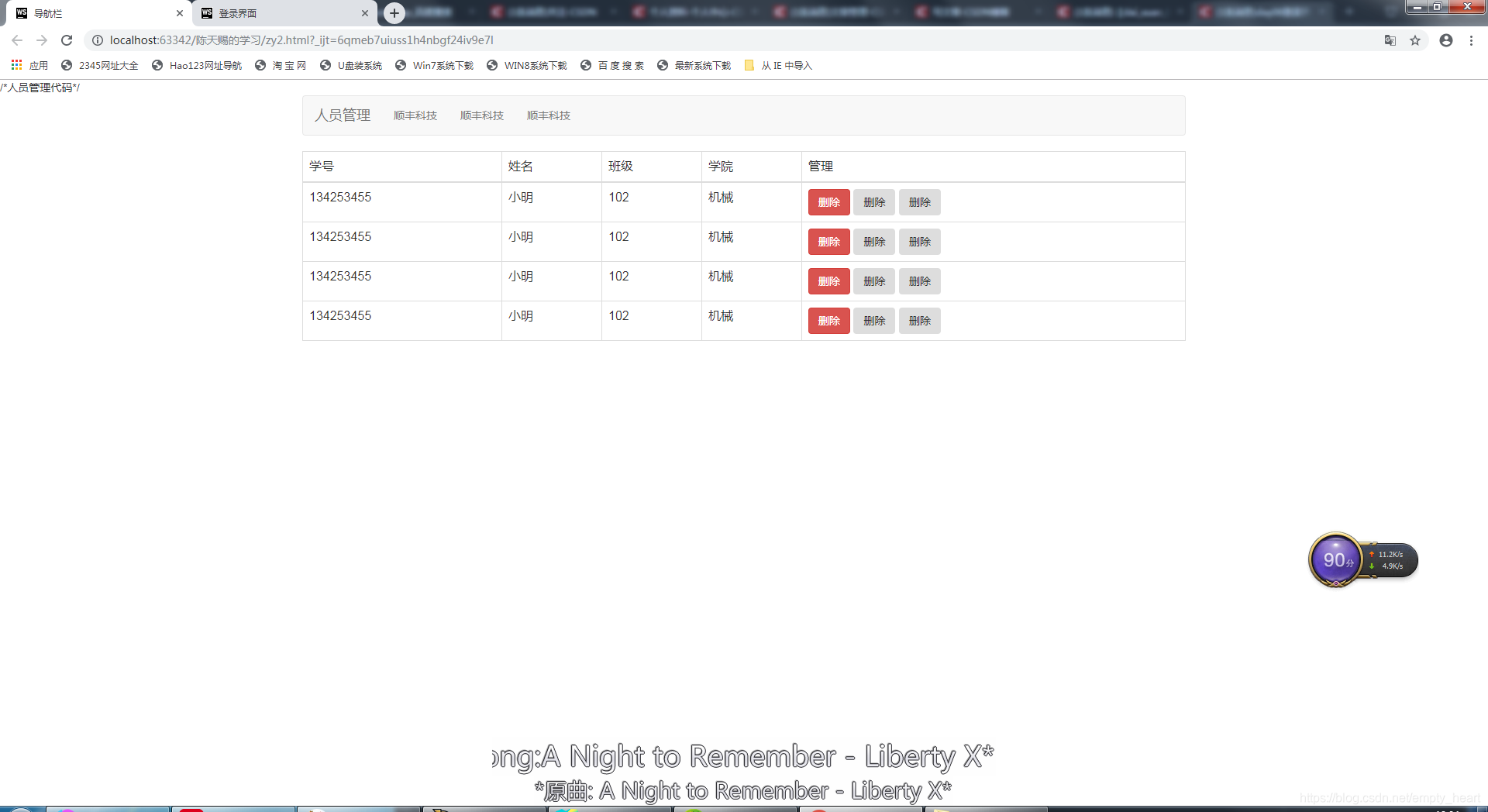
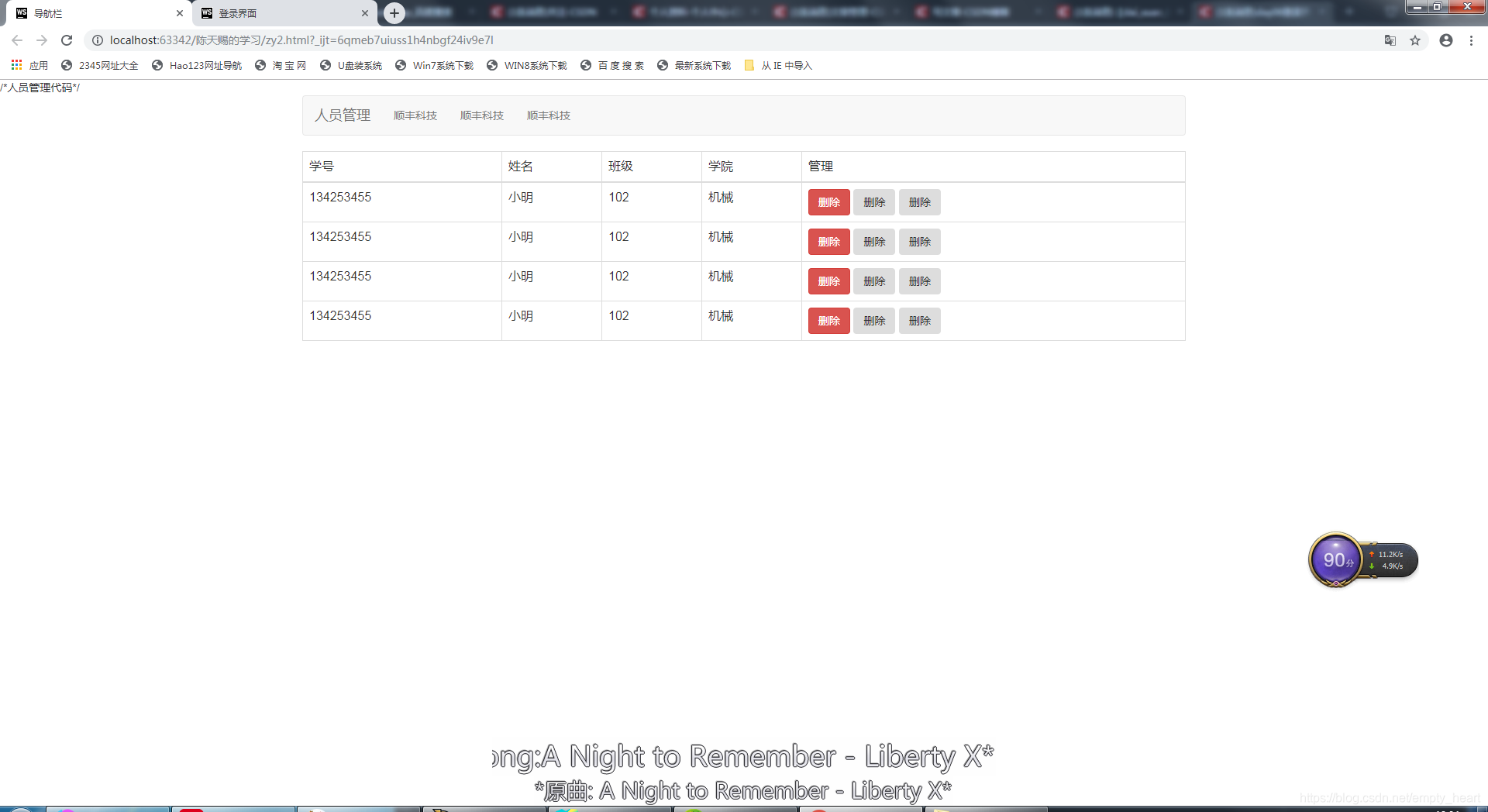
/*人员管理代码*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航栏</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script src="Jquery/jquery-3.4.1.min.js"></script>
<script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<span class="navbar-brand">人员管理 </span>
</div>
<div>
<ul class="nav navbar-nav" >
<li><a href="">顺丰科技</a>
<li><a href="">顺丰科技</a>
<li class="dropdown">
<a href="" data-toggle="dropdown">顺丰科技</a>
<ul class="dropdown-menu">
<li>其他</li>
<li>其他</li>
<li>其他</li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div>
<table class="table table-bordered ">
<thead>
<tr>
<td>学号</td>
<td>姓名</td>
<td>班级</td>
<td>学院</td>
<td>管理</td>
</tr>
</thead>
<tbody>
<tr>
<td>134253455</td>
<td>小明</td>
<td>102</td>
<td>机械</td>
<td>
<button class="btn btn-danger" value="">删除</button>
<button class="btn " value="">删除</button>
<button class="btn " value="">删除</button>
</td>
</tr>
<tr>
<td>134253455</td>
<td>小明</td>
<td>102</td>
<td>机械</td>
<td>
<button class="btn btn-danger" value="">删除</button>
<button class="btn " value="">删除</button>
<button class="btn " value="">删除</button>
</td>
</tr>
<tr>
<td>134253455</td>
<td>小明</td>
<td>102</td>
<td>机械</td>
<td>
<button class="btn btn-danger" value="">删除</button>
<button class="btn " value="">删除</button>
<button class="btn " value="">删除</button>
</td>
</tr>
<tr>
<td>134253455</td>
<td>小明</td>
<td>102</td>
<td>机械</td>
<td>
<button class="btn btn-danger" value="">删除</button>
<button class="btn " value="">删除</button>
<button class="btn " value="">删除</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>

























 1135
1135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








