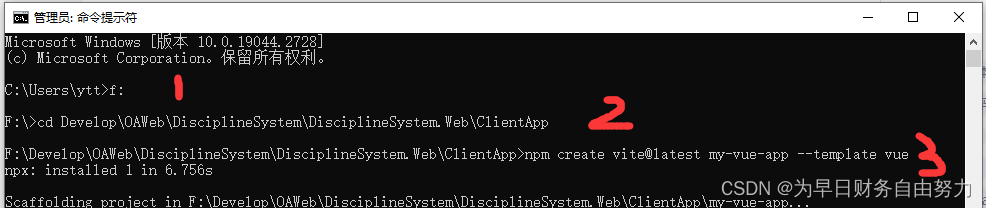
1、打开cmd控制台,通过控制台创建
2、通过控制台打开指定位置文件夹

3、打开vite的官网,https://cn.vitejs.dev/guide/,找到最新创建命令
npm create vite@latest 项目名称 --template vue
注: my-vue-app 是你创建的项目文件名

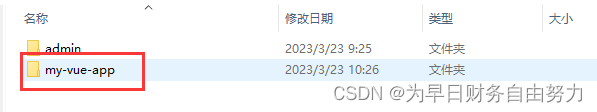
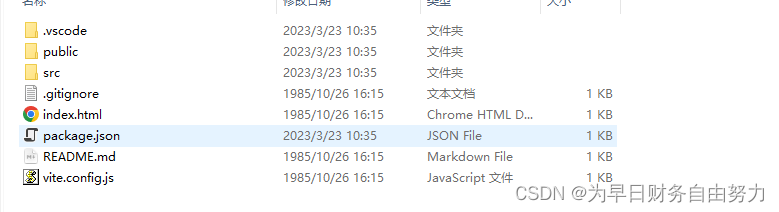
4、创建好的项目默认包含如下项目

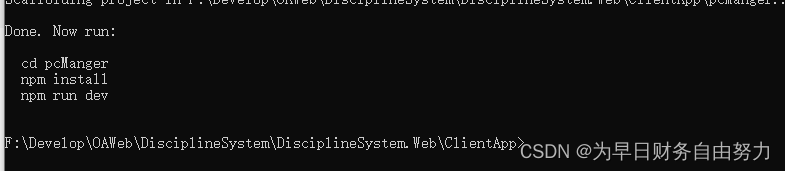
5、按顺序执行
1)第一个命令,打开刚刚创建的项目文件夹
2)npm install是Node.js中的命令,用于安装Node.js包及其依赖项。
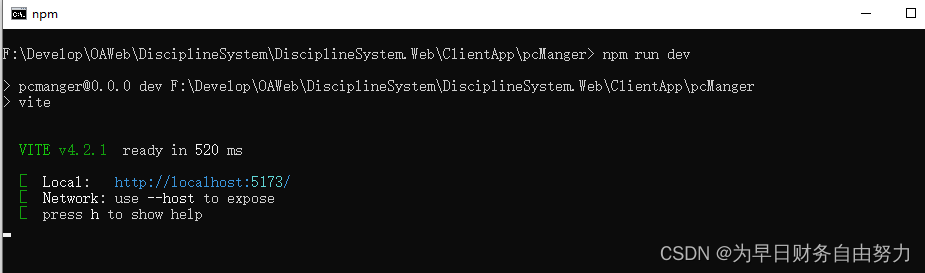
3)运行项目

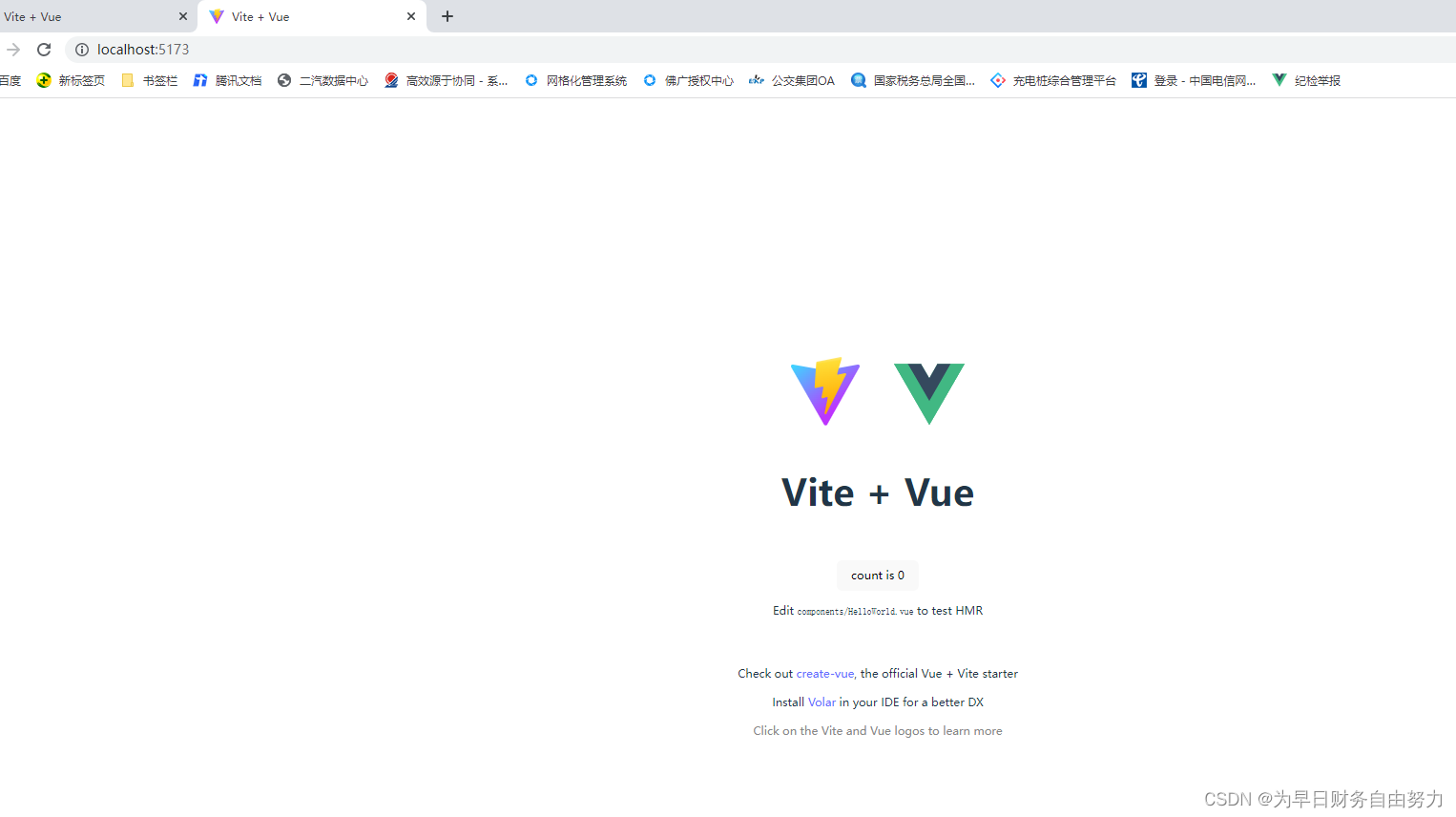
6、现在就能访问了

 这样就简单新建了一个vite+vue的项目了。
这样就简单新建了一个vite+vue的项目了。
5、安装路由:npm install vue-router
6、安装框架:npm i vant 或者 饿了么
7、安装存储:store npm install vuex --save
8、安装网络协议:npm install axios --save
9、非必要在项目中使用md5加密: npm install --save js-md5
10、在main.js中引用;
11、配置别名:npm i @types/node
(import {
resolve







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1640
1640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








