最近面试遇到一个场景实现题目:
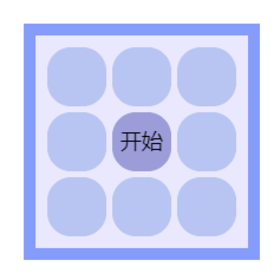
用h5实现一个类似上图的九宫格效果,点开始后触发抽奖,匀速转两圈,逐渐减速,抽中第三个商品。样式可以简写,适配下移动端,宽度满屏,请提供大概思路就可以。

下面是vue实现对应的源码:
GridView:
<script setup lang="ts">
import GridView from '../components/grid/GridDraw.vue'
</script>
<template>
<div class="grid-view">
<GridView/>
</div>
</template>
<style scoped>
.grid-view{
width: 100%;
height: 100%;
max-width: 750px;
max-height: 750px;
border: 1rem solid #869df9;
}
</style>
GridDraw
<script setup lang="ts">
import { onMounted, ref, type Ref, reactive} from "vue";
//#region 页面初始化操作
// 页面初始化操作,







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1192
1192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








