Express 框架核心特性:
- 可以设置中间件来响应 HTTP 请求。
- 定义了路由表用于执行不同的 HTTP 请求动作。
- 可以通过向模板传递参数来动态渲染 HTML 页面。
重要模块:
- body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据
- cookie-parser - 这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
- multer - node.js 中间件,用于处理 enctype=”multipart/form-data”(设置表单的MIME编码)的表单数据。
中间件(middleware)
- 就是处理HTTP请求的函数,用来完成各种特定的任务,比如检查用户是否登录、分析数据、以及其他在需要最终将数据发送给用户之前完成的任务。 它最大的特点就是,一个中间件处理完,可以把相应数据再传递给下一个中间件。
- app.use是express“调用中间件的方法”。所谓“中间件(middleware),就是处理HTTP请求的函数,用来完成各种特定的任务,比如检查用户是否登录、分析数据、以及其他在需要最终将数据发送给用户之前完成的任务。
- app.use() 里面使用的参数,主要是函数。但这个使用,并不是函数调用,而是使能的意思。当用户在浏览器发出请求的时候,这部分函数才会启用,进行过滤、处理
var express = require ('express');
var app = express();
var fs = require("fs");
//bodyParser用于处理 JSON, Raw, Text 和 URL 编码的数据
var bodyParser = require('body-parser');
//multer 处理enctype="multipart/form-data"(设置表单的MIME编码)的表单数据
var multer = require('multer');
//托管静态文件,express.static 中间件来设置静态文件路径
app.use(express.static('public'));
app.use(bodyParser.urlencoded({extend:false}));
//设置保存路径,为当前路径
app.use(multer({dest:'/tmp/'}).array('image'));
app.get('/index.html',function (req,res) {
res.sendFile( __dirname +"/"+"index.html");
});
//multer在解析完请求体后,会想Request对象中添加一个body对象和一个files对象;
//body对象中包含所提交表单中的文本字段
//files对象中包含通过表单上传的文件
app.post('/file_upload',function (req,res) {
console.log(req.files[0]);
var des_file = __dirname +"/"+req.files[0].originalname;
fs.readFile(req.files[0].path,function (err,data) {
fs.writeFile(des_file,data,function (err) {
if(err){
console.log(err);
}else{
response = {
message:"File upload success",
filename:req.files[0].originalname
};
}
console.log(response);
res.send(JSON.stringify(response));
})
});
});
app.listen(8081,function () {
console.log('port 8081');
});结果:
1. 启动app.js
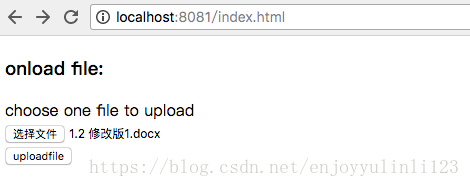
- 上传文件
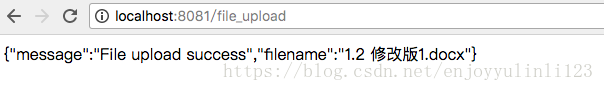
- 上传成功
- 文件目录:

























 269
269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








