案例:
<a href="http://www.baidu.com">连接到百度</a><br/>
<a href="http://www.baidu.com">连接到百度</a><br/>
<a href="http://www.baidu.com">连接到百度</a><br/>
<a href="http://www.baidu.com">连接到百度</a><br/>a:link{
color:black;
text-decoration:none;
font-size:24px;
}
a:hover{
text-decoration:underline;
font-size:40px;
color:green;
}
a:visited{
color:red;
}对同一种html元素分类
<p class="cls1">weweweewwe</p>
<p class="cls2">helloworld</p>P.cls1{
color:blue;
font-size:30px;
}
P.cls2{
color:red;
font-size:20px;
}4. 通配符选择器
优先级最低。

*{
/* margin-top:0px;
margin-left:0px; */
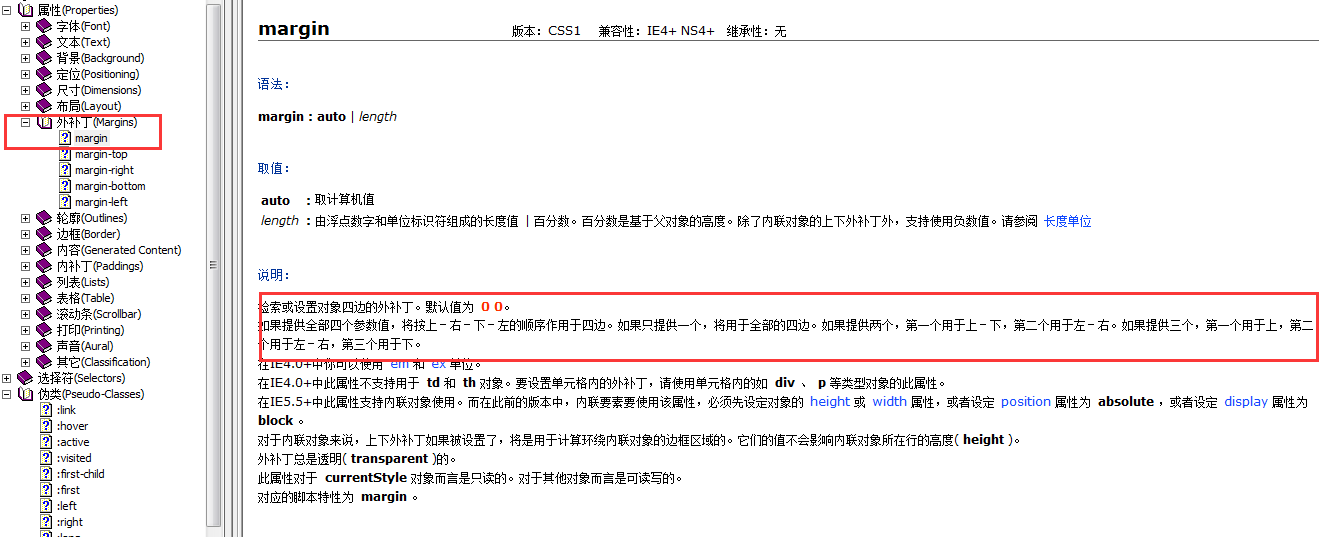
margin:10px 30px 40px 1px;
padding:0px;
}选择器优先级:
id 选择器 > class 选择器 > html 选择器 >通配符选择器
父子选择器:
必须是现有的html元素。
/*父子选择器*/
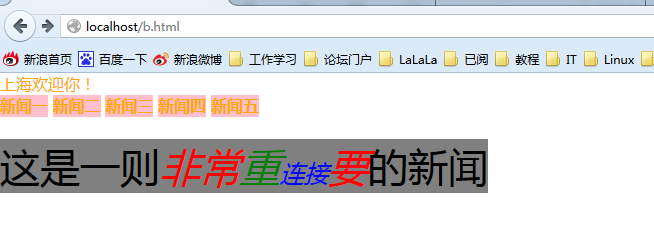
#id1 span{
color:red;
font-style:italic;
}
#id1 span span{
color:green;
}
#id1 span span a{
color:blue;
}
1.中间有空格,父子选择器可以有多级(但开发中一般不超过3级),
2.父子选择器有严格的层级关系。
3.父子选择器不限于什么类型的选择器
<span id="id1">这是一则<span>非常<span>重<a href="">连接</a></span>要</span>的新闻</span><br/><br/><br/>
























 1351
1351

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








