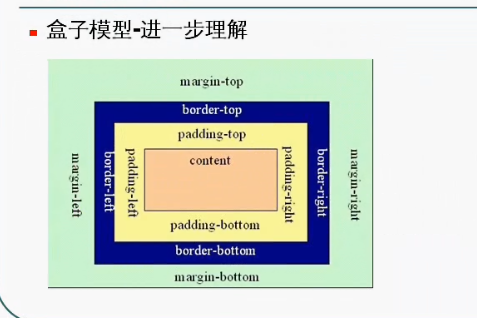
1. 盒子模型
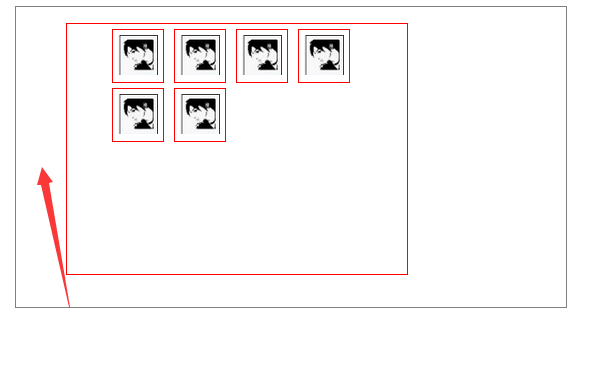
ul 中 li 默认有距离:

.faceul{
width:300px;
height:250px;
border:1px solid red;
padding-left:0px; //清边距
}<html>
<head>
<link rel="stylesheet" type="text/css" href="aa.css">
</head>
<body>
<!-- div 在布局中启动控制整个内容显示的位置-->
<div class="div1">
<!-- ul 在布局中作用是可以控制显示内容的多少-->
<ul class="faceul">
<li>
<img src="2.png"/>
</li>
<li>
<img src="2.png"/>
</li>
<li>
<img src="2.png"/>
</li>
<li>
<img src="2.png"/>
</li>
<li>
<img src="2.png"/>
</li>
<li>
<img src="2.png"/>
</li>
</ul>
</div>
</body>
</html>.div1{
width:500px;
height:300px;
border:1px solid gray;
margin:5px 0px 0px 50px;
padding-left:50px;
}
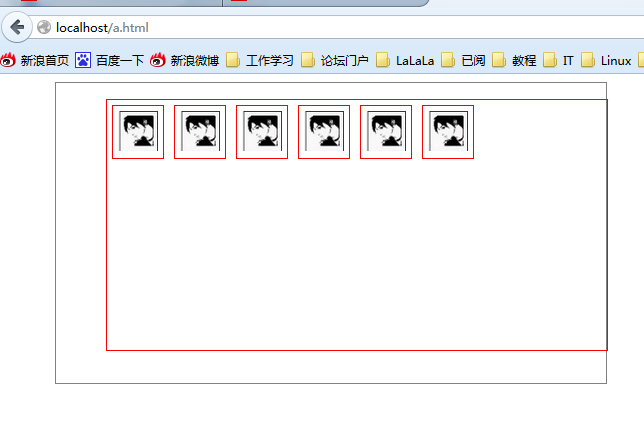
.faceul{
width:500px;
height:250px;
border:1px solid red;
padding-left:0px;
}
.faceul li{
list-style-type:none;
float:left;/*左浮动*/
width:50px;
height:52px;
border:1px solid red;
margin-right:5px;
margin-top:5px;
margin-left:5px;
}
.faceul li img{
width:40px;
height:40px;
margin-left:5px;
margin-top:5px;
}























 4942
4942

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








