实例
获得元素属性的集合:
document.getElementsByTagName("BUTTON")[0].attributes;定义和用法
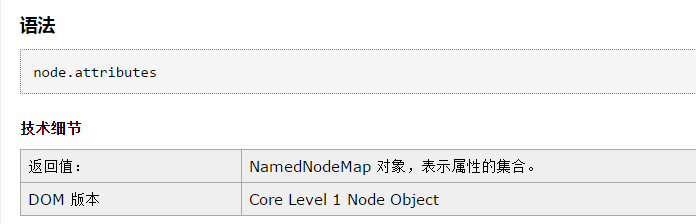
attributes 属性返回指定节点的属性集合,即 NamedNodeMap。
提示:您可以使用 length 属性来确定属性的数量,然后您就能够遍历所有的属性节点并提取您需要的信息。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<p>点击按钮来查看 button 元素拥有多少属性。</p>
<button id="myBtn" onclick="myFunction()" name="wjh">试一下</button>
<p id="demo"></p>
<script>
function myFunction()
{
var x = document.getElementById("myBtn").attributes.length;
document.getElementById("demo").innerHTML = x;
}
</script>
</body>
</html>






















 403
403

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








