区块和布局
在Magento之前你很可能已经使用过其他电子商务程序。因此在开始之前,我们希望你抛弃所有按以往经验得来的期待,这并不意味者你要学习一个全新的语言,也不意味着你要改变所有的工作流程,只是你要学习一些新的技巧来开发Magento的主题。掌握这些工具并且始终注意关注他们,你会喜欢上这种结构的。下面我们开始介绍:结构区块 内容区块 布局。
建立模型图
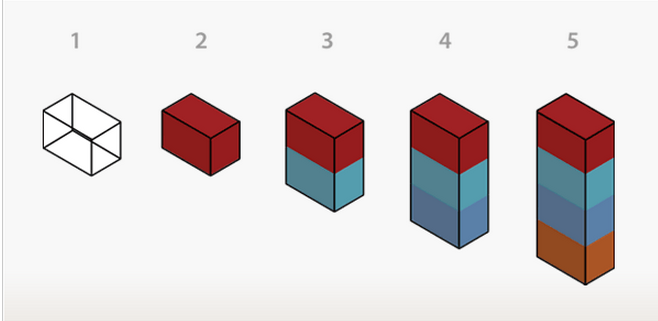
为了使你更清楚的理解区块和布局的含义,这里提供一些模型图供你参考:
想象一个长方区块的轮廓(就像图片1)
现在想象整个区块的轮廓被填满
现在想象两个区块,他们的轮廓叠加在一起
现在想象三个区块,轮廓叠加在一起
然后想象四个。。。。。。
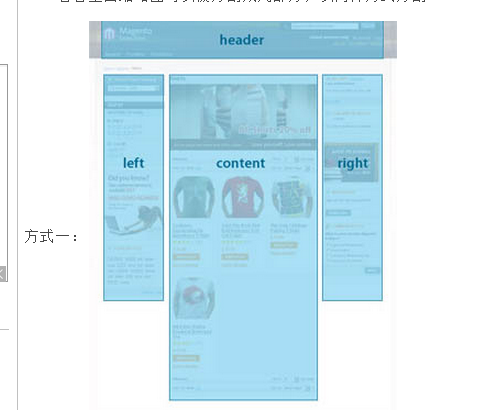
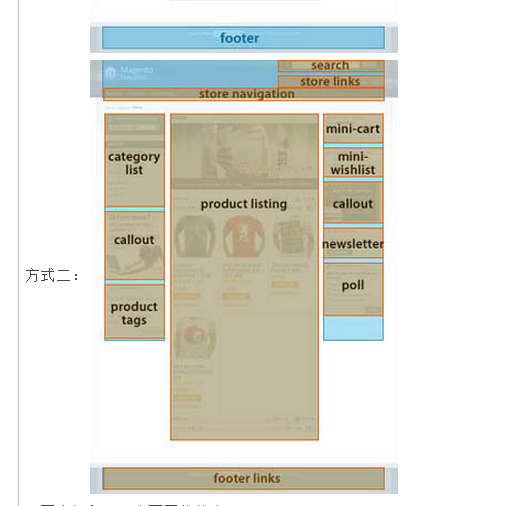
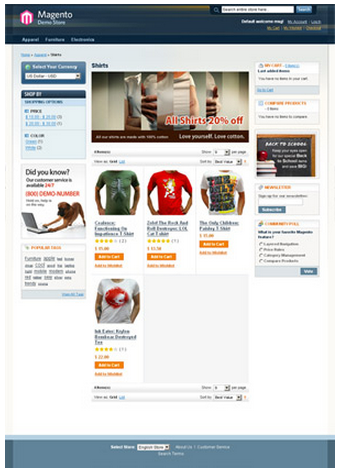
然后我们来看一下Magento网店的首页缩略图:
看看上面缩略图可以被分割成几部分,以两种方式分割。


下面来解释一下上面图像的意思:
从概念角度看,图2中的框架是结构区块。他们是内容区块的父区块,他们帮助去定内容区块在一个网店页面中显示的位置。这些结构块的存在形式为页眉区,左边栏,右边栏…等等有助于创建网店的视觉结构。
另一方面,内容区块概念上就是装点结构区块的独立颜色区块。在一个网店内容里,他们才是真正的内容。内容区块代表着页面内的每一个功能特性(比如分类列表,标注和产品标签等等),并且使用模板文件生成(x)HTML插入到父结构区块里。
布局
布局就是用来分配内容区块到结构区块的工具。布局以XML文本文件的形式存在,通过修改布局,你可以移动区块和分配模板到内容区块来产生结构区块的标签。事实上,通过一些布局文件的帮助,你可以修改网店页面的可视布局。
在magento里你不再需要left_column.ext这个模板文件,取而代之的是通过管理每个功能性元素来管理模板。你可以通过一些布局命令来载入或卸载功能来控制网店页面。
Magento建立主题的全部工具:
模板
布局
区块
皮肤(images, CSS and block-specific Javascript)
要建立一套网店的模板,你需要按照一下这些步骤完成:
第一步:关闭系统缓存system cache,到管理界面Administration Panel内System -> Cache Management.在’All Cache’选’Disable’然后保存。这样将会实时的展现你对页面的修改。
第二步:确定你网店可能使用的所有结构类型,你可以做一个如下的列表:
主页使用三栏结构
分类列表页使用两栏结构包括右边栏.
客户页面使用两栏结构包括左边栏 t
模板框架
做完了上面的列表,你就可以为每个结构类型创建一个(X)HTML标记并保存为模板框架,将它保存在app/design/fronten/your_interface/your_theme/template/page/.
第三步:根据功能修剪你的(X)HTML。 建立好模板框架后, 你需要为每个内容模块创建模板。并为每个功能修改(X)HTML标签。比如,设计一个mini-cart区域,这个区域的标签将成为它自己的模板文件。其他诸如产品标签,登录区等等也一样。这些功能Magento已经提供了,所以你只要参考已有的模板标签来创建自己的标记逻辑就可以了。
网店任何页面的全文标记是通过一个模板数组完成,数组中每一个项都描述着一个模块的功能。为了找出在网页上您想要修改的模板,您可以打开模板路径的提示。通过:System -> Configuration选择你的网店(website/store selector)页面刷新后,选 ‘Developer’,然后在Template Path Hints 选’Yes’.做完之后回到前台,刷新页面之后你就可以看到所有模板列表的路径了。只要通过路径修改相关的模板就可以了。
第四步:改变布局以适应你的设计 在这里 app/design/frontend/your_interface/your_theme/layout/. 和模板文件一样, 布局文件也是按照基于每个模块的方式存储的,这样你就可以方便的按模板提示修改。首先,激活模板提示,刷新要修改的页面,找寻模板提示的模板路径。比如你想移动mini cart,参考模板路径(ex:app/design/frontend/default/default/checkout/cart/sidebar.phtml) ,用主题文件夹里第一个文件夹名(字体加重的那个)来寻找相关布局文件。所以在这个例子里,我们要寻找’checkout.xml’来修改mini cart的位置。
默认布局对布局更新
一共有两种布局–默认和更新。 默认布局(page.xml)是默认应用到自身或者几乎每个页面的布局。所有其他的布局文件都是更新布局,也就是基于每个默认布局基础上的布局。
让我们举例说明一下模板框架: 在默认布局里,你已经设置为三栏结构,就是说,默认几乎所有的页面都是三栏结构。但是在产品页面并不需要三栏,对产品页面来说,你需要一个包括右边栏的两栏的结构。为了实现这一点,你要不管默认布局,打开catalog.xml文件,在其中修改布局命令。这就是所谓更新一个布局.























 709
709

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








