1.添加后台菜单
<?xml version="1.0"?>
<config>
<menu>
<cms>
<children>
<news translate="title" module="news">
<title>news</title>
<sort_order>40</sort_order>
<action>news/adminhtml_news/test</action>
</news>
</children>
</cms>
</menu>
<acl>
<resources>
<admin>
<children>
<cms>
<children>
<news translate="title" module="news">
<title>new_news</title>
</news>
</children>
</cms>
</children>
</admin>
</resources>
</acl>
</config>记得添加 Data.php
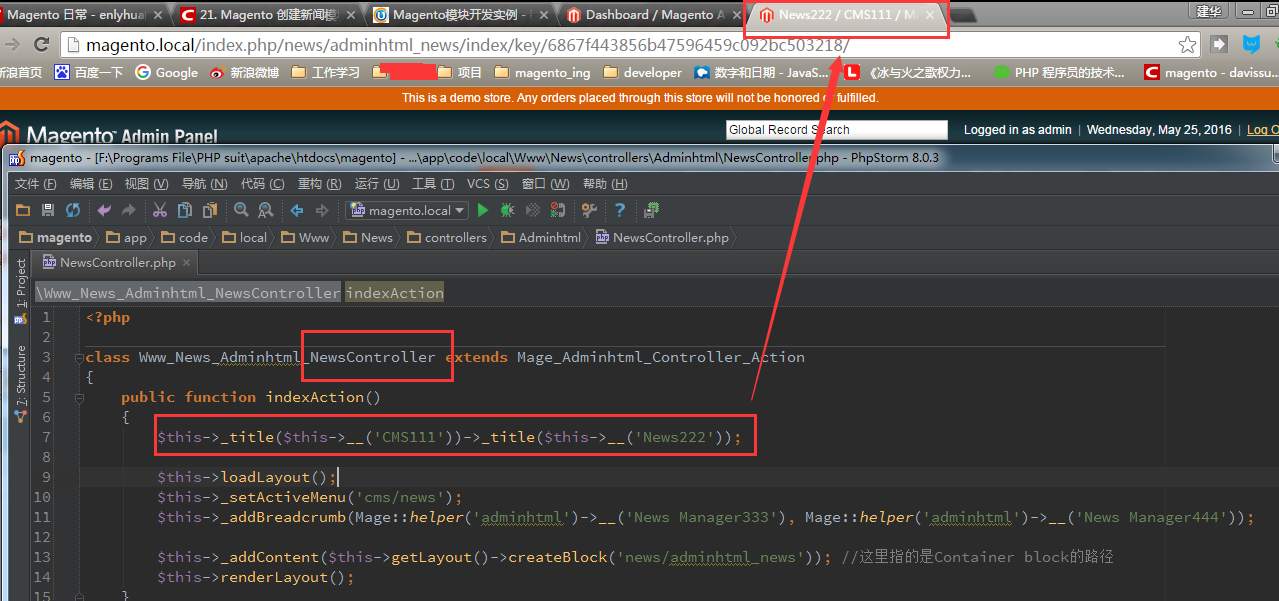
2.添加Admin路由
<?php
class Www_News_Adminhtml_NewsController extends Mage_Adminhtml_Controller_Action
{
public function indexAction()
{
$this->_title($this->__('CMS'))->_title($this->__('News'));
$this->loadLayout();
$this->_setActiveMenu('cms/news');
$this->_addBreadcrumb(Mage::helper('adminhtml')->__('News Manager'), Mage::helper('adminhtml')->__('News Manager'));
$this->_addContent($this->getLayout()->createBlock('news/adminhtml_news')); //这里指的是Container block的路径
$this->renderLayout();
}
}3.添加表格
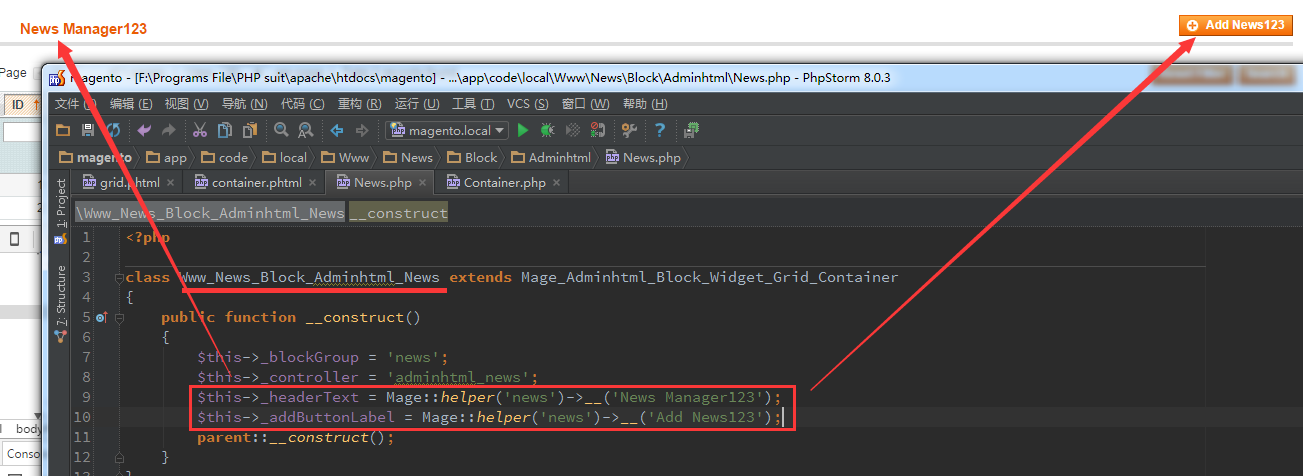
1) 添加Grid Container
<?php
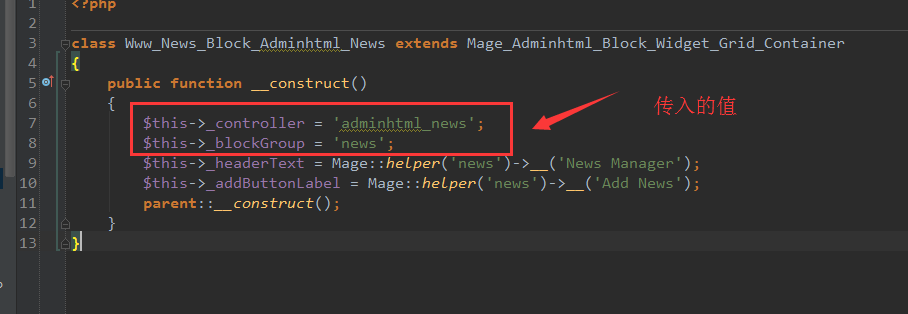
class Www_News_Block_Adminhtml_News extends Mage_Adminhtml_Block_Widget_Grid_Container
{
public function __construct()
{
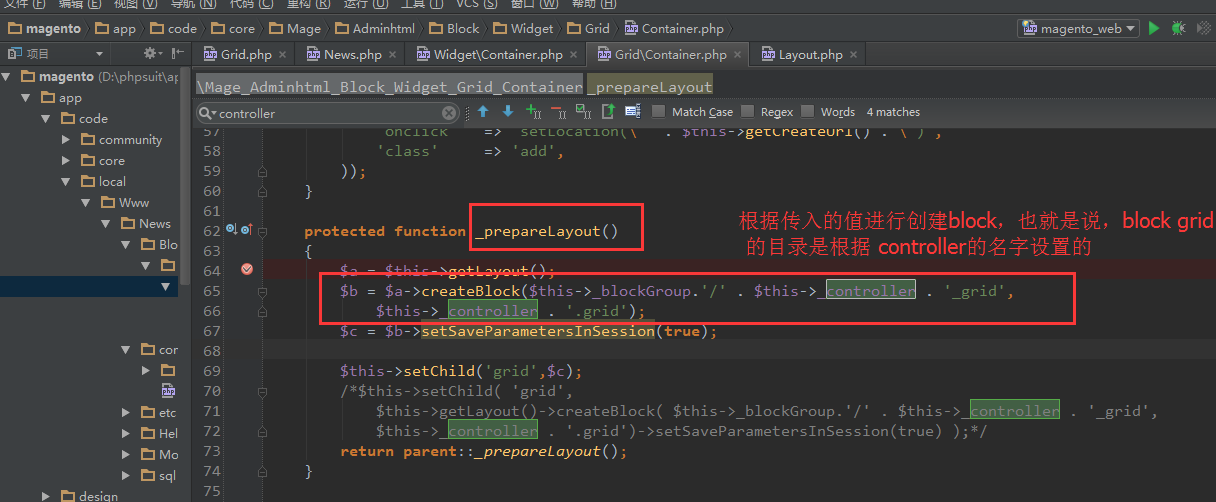
$this->_controller = 'adminhtml_news'; // "$this->_blockGroup . $this->_controller . '_grid' " ;
$this->_blockGroup = 'news'; // 其实是模块名
$this->_headerText = Mage::helper('news')->__('News Manager');
$this->_addButtonLabel = Mage::helper('news')->__('Add News');
parent::__construct();
}
}
2) 添加Grid
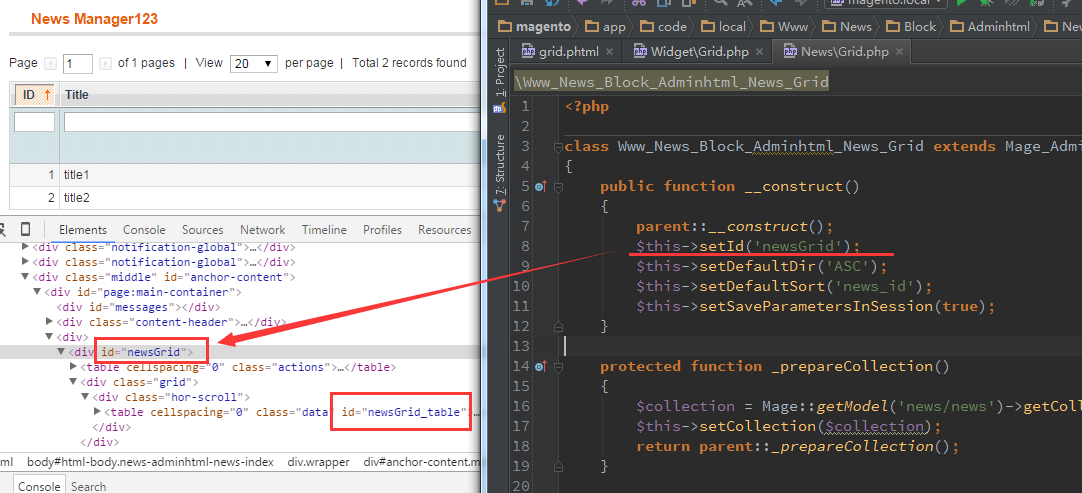
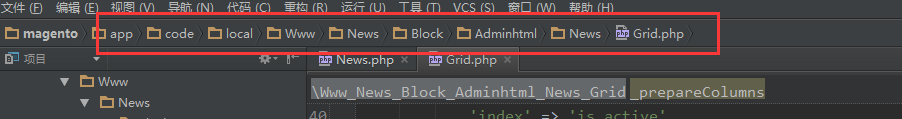
Grid 的目录是根据 Container 的__constructor() 初始化$this->_controller , $this->_blockGroup 的值。
<?php
class Www_News_Block_Adminhtml_News_Grid extends Mage_Adminhtml_Block_Widget_Grid
{
public function __construct()
{
parent::__construct();
$this->setId('newsGrid');
$this->setDefaultSort('news_id');
$this->setDefaultDir('ASC');
$this->setSaveParametersInSession(true);
}
protected function _prepareCollection()
{
$collection = Mage::getModel('news/news')->getCollection();
$this->setCollection($collection);
return parent::_prepareCollection();
}
protected function _prepareColumns()
{
$this->addColumn('news_id', array(
'header' => Mage::helper('news')->__('ID'),
'align' =>'right',
'width' => '50px',
'index' => 'news_id',
));
$this->addColumn('title', array(
'header' => Mage::helper('news')->__('Title'),
'align' =>'left',
'index' => 'title',
));
$this->addColumn('is_active', array(
'header' => Mage::helper('news')->__('Status'),
'align' => 'left',
'width' => '80px',
'index' => 'is_active',
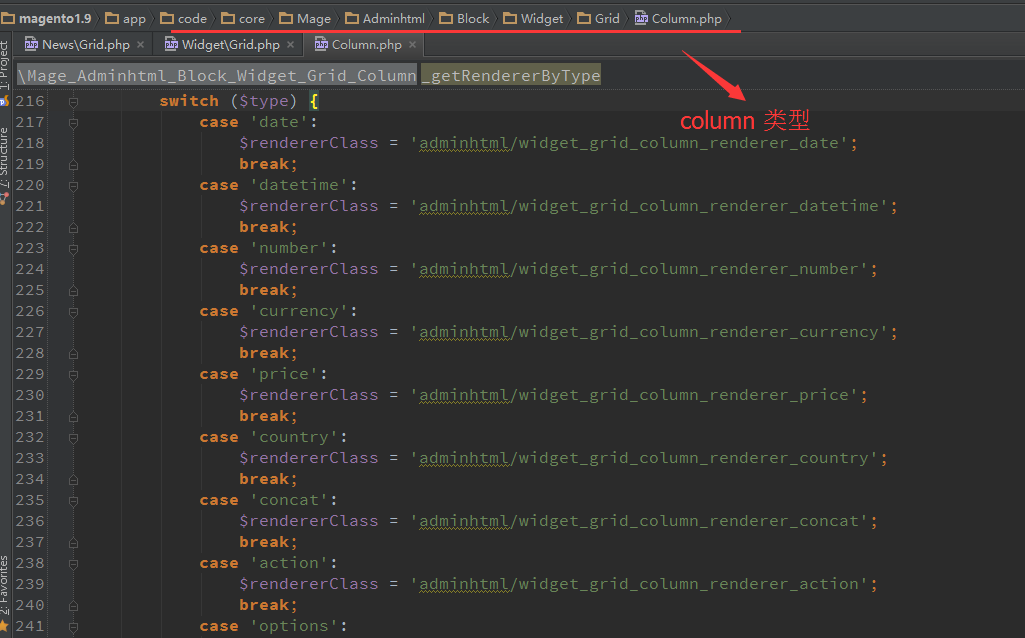
'type' => 'options',
'options' => Mage::getSingleton('news/news')->getAvailableStatuses(),
));
$this->addColumn('created_at', array(
'header' => Mage::helper('news')->__('Created At'),
'align' =>'left',
'width' => '180px',
'type' => 'datetime',
'index' => 'created_at',
));
$this->addColumn('updated_at', array(
'header' => Mage::helper('news')->__('Updated At'),
'align' =>'left',
'width' => '180px',
'type' => 'datetime',
'index' => 'updated_at',
));
$this->addColumn('action',
array(
'header' => Mage::helper('news')->__('Action'),
'width' => '50px',
'type' => 'action',
'getter' => 'getId',
'actions' => array(
array(
'caption' => Mage::helper('news')->__('Edit'),
'url' => array('base'=>'*/*/edit'),
'field' => 'id'
)
),
'filter' => false,
'sortable' => false,
'index' => 'stores',
));
return parent::_prepareColumns();
}
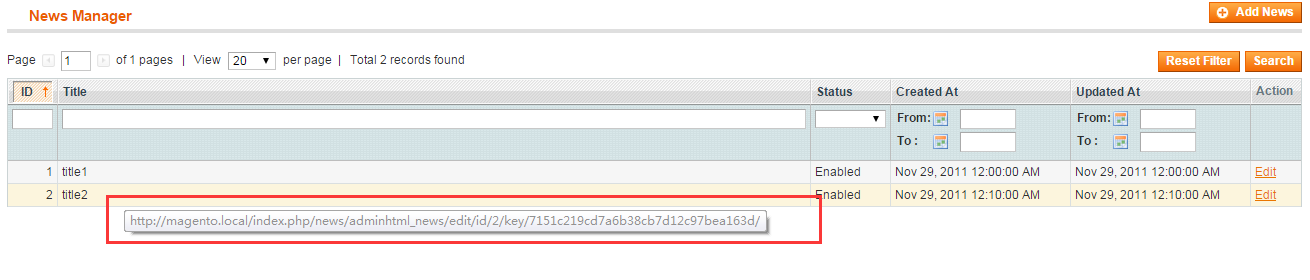
public function getRowUrl($row)
{
return $this->getUrl('*/*/edit', array('id' => $row->getId()));
} //设置 grid 里面 行的 url ,这样点击一整行内都会跳转到 edit url
}
在代码中我们使用了Mage::getSingleton('news/news')->getAvailableStatuses()获取可用的状态,我们在
/app/code/local/Www/News/Model/News.php中添加getAvailableStatuses()函数:<?php
class Www_News_Model_News extends Mage_Core_Model_Abstract
{
//....
const STATUS_ENABLED = 1;
const STATUS_DISABLED = 0;
public function getAvailableStatuses()
{
$statuses = new Varien_Object(array(
self::STATUS_ENABLED => Mage::helper('news')->__('Enabled'),
self::STATUS_DISABLED => Mage::helper('news')->__('Disabled'),
));
return $statuses->getData();
}
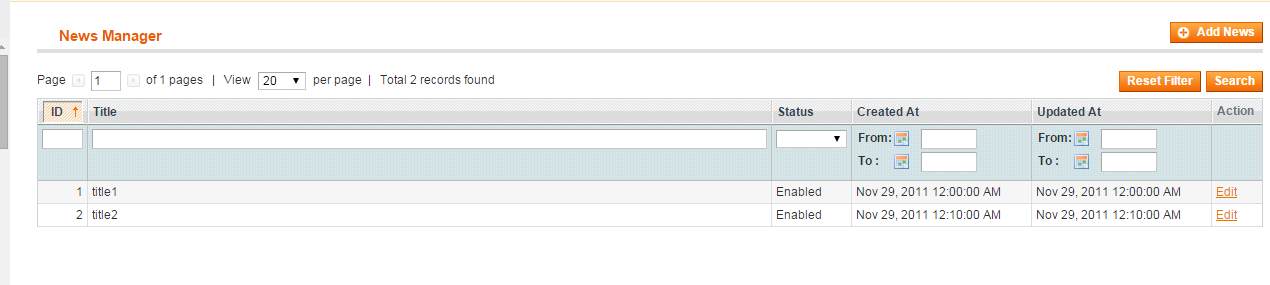
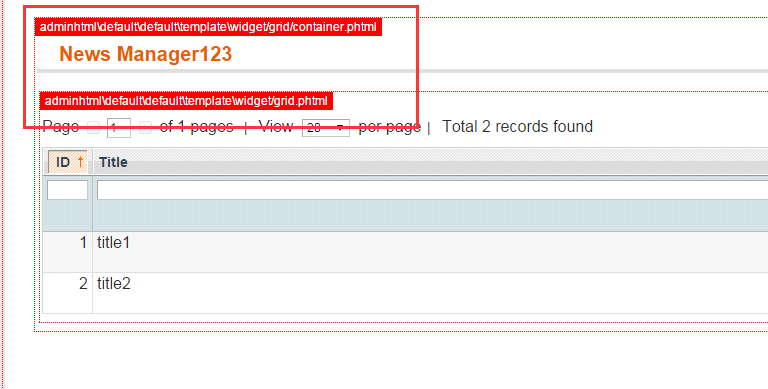
}刷新:

































 101
101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








