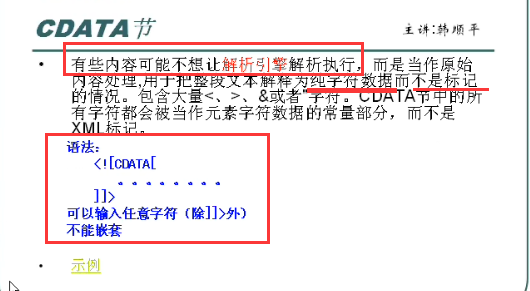
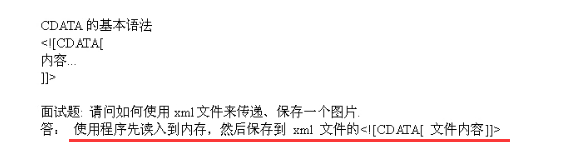
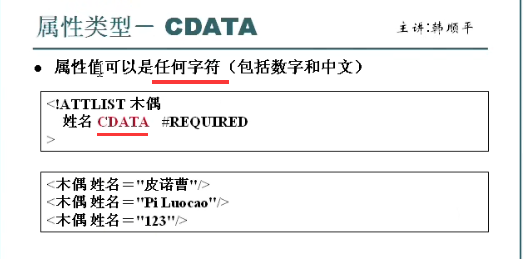
1.cdata



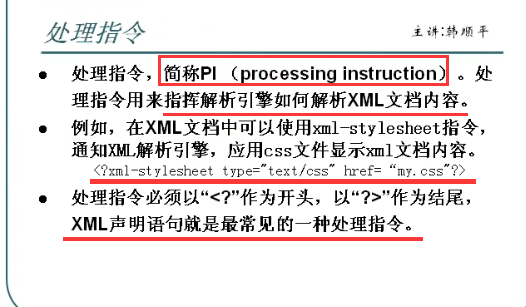
处理指令:

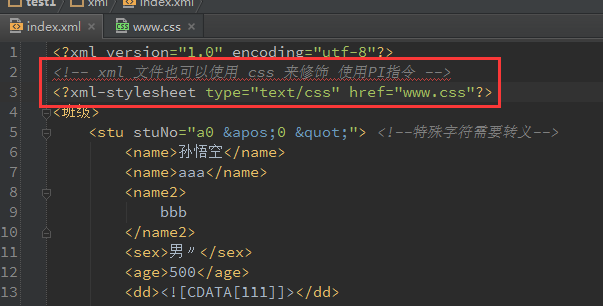
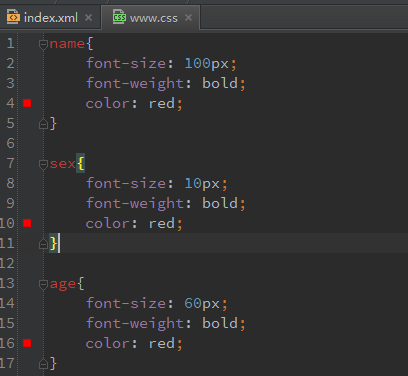
xml 文件也可以用 css 文件修饰:
<?xml-stylesheet type="text/css" href="www.css"?>


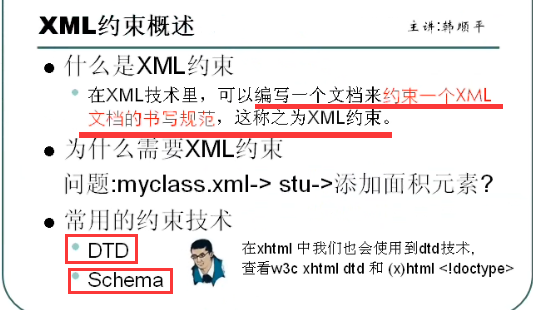
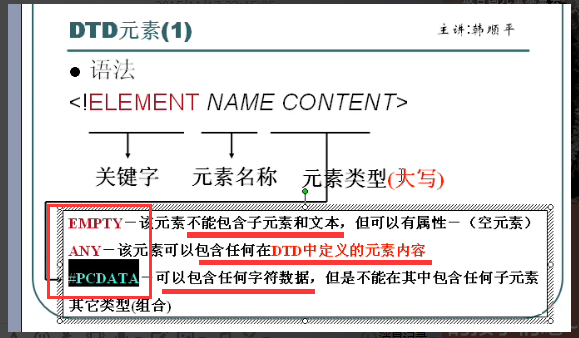
2. DTD


<?xml version="1.0" encoding="utf-8"?>
<!-- xml 文件也可以使用 css 来修饰 使用PI指令 -->
<!--<?xml-stylesheet type="text/css" href="www.css"?>-->
<!--引入DTD-->
<!--<!DOCTYPE 根元素名 SYSTEM(代表本地) "写 dtd 的路径"-->
<!DOCTYPE 班级 SYSTEM "class.dtd">
<班级>
<学生>
<名字>周星驰</名字>
<年龄>23</年龄>
<介绍>学习刻苦</介绍>
<面积>20</面积>
</学生>
<学生>
<名字>林青霞</名字>
<年龄>32</年龄>
<介绍>是个好学生</介绍>
</学生>
</班级>class.dtd
<!ELEMENT 班级 (学生+)>
<!ELEMENT 学生 (名字,年龄,介绍)>
<!ELEMENT 名字 (#PCDATA)>
<!ELEMENT 年龄 (#PCDATA)>
<!ELEMENT 介绍 (#PCDATA)>
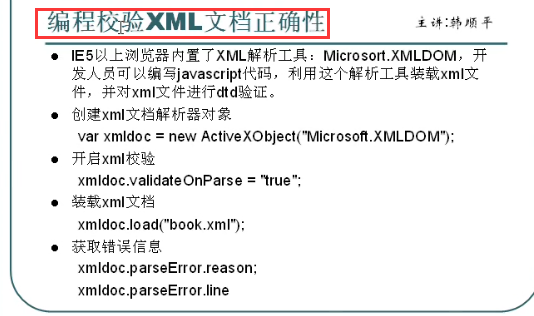
checkDTD.html
<html>
<head>
<title>DTD 检测</title>
<meta http-equiv="content-type;charset=utf-8"/>
<script type="text/javascript">
//创建一个 xml 解析器
var xmldoc = new ActiveXObject("Microsoft.XMLDOM");
//开始校验功能
xmldoc.validateOnParse = true;
//指定对哪个 xml 文件校验
xmldoc.load('index.xml');
//如果有错误,则输出
document.write("错误信息是:" + xmldoc.parseError.reason + "<br/>");
document.write("错误行号是:" + xmldoc.parseError.line + "<br/>");
</script>
</head>
<body>
</body>
</html>3. dtd 声明
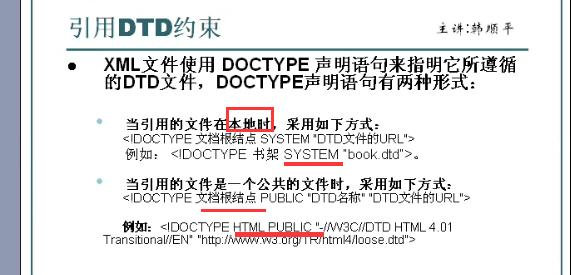
4.引用DTD约束
<!DOCTYPE html public "地址">http://www.w3school.com.cn/tags/tag_doctype.asp

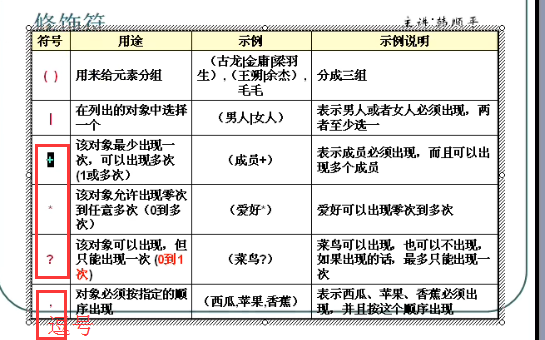
<!ELEMENT 班级 (学生+)>
<!ELEMENT 学生 (名字,年龄,介绍)> 按顺序出现
<!ELEMENT 名字 (#PCDATA)>
<!ELEMENT 年龄 (#PCDATA)>
<!ELEMENT 介绍 (#PCDATA)>
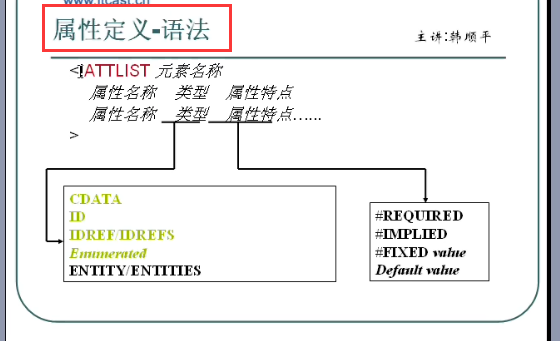
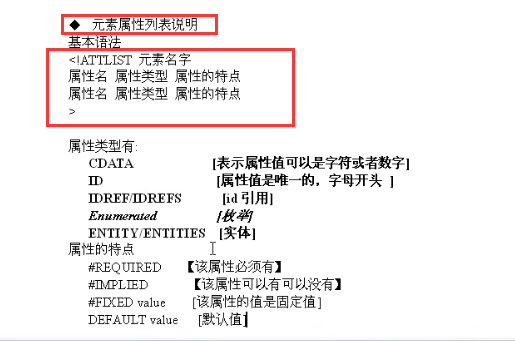
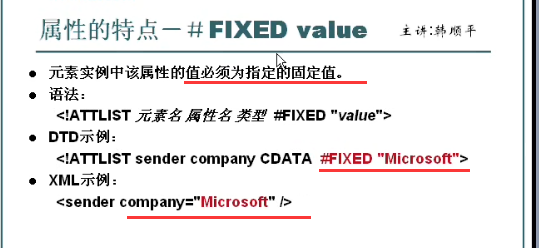
5. dtd 属性声明






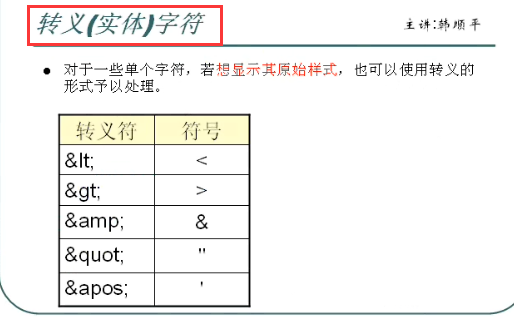
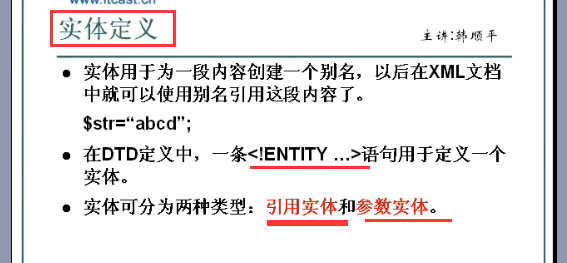
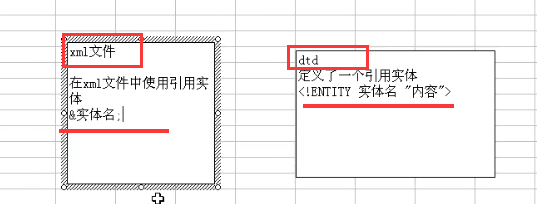
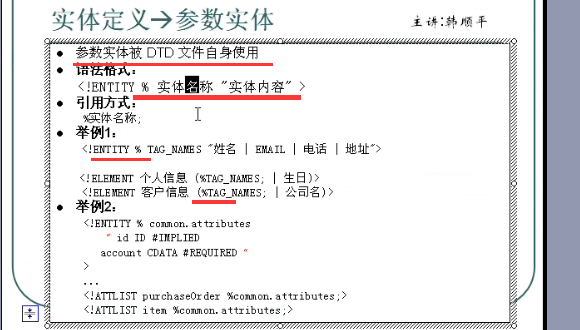
6.实体定义




<!ELEMENT 班级 (学生+)>
<!--引用实体-->
<!ENTITY intro "这是一个介绍">
<!--参数实体-->
<!ENTITY % sName "名字">
<!ATTLIST 学生
住址 CDATA #REQUIRED
学号 ID #REQUIRED
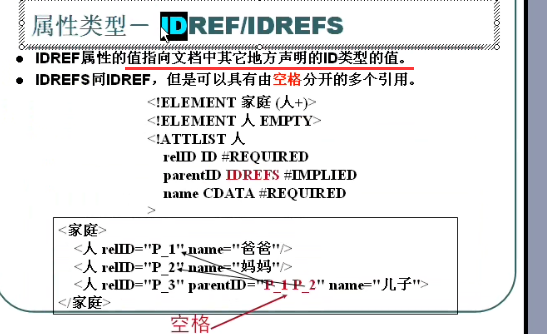
大佬 IDREF #REQUIRED
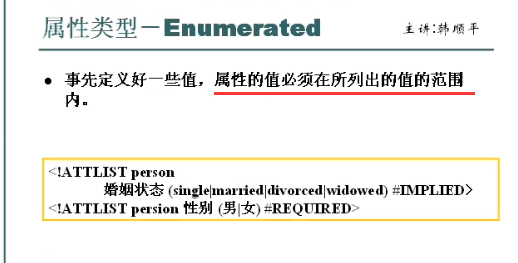
婚姻转台 (单身|结婚|离婚) #REQUIRED
>
<!ELEMENT 学生 (%sName;,年龄,介绍)> 按顺序出现
<!ELEMENT %sName; (#PCDATA)>
<!ELEMENT 年龄 (#PCDATA)>
<!ELEMENT 介绍 (#PCDATA)>






























 261
261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








