// try - catch 特点
// 1.可以获取错误信息
// 2.可以避免浏览器控制台报错
// 3.可以屏蔽错误,继续执行。PS:但继续执行的语句如果和错误的语句有上下文关系,可能会继续报错
try {
window.haha();
} catch (e){ //e表示错误对象
alert(e.name); //错误类型
alert(e.message); // 错误信息
alert(e); //错误类型 + 错误信息
}function box()
{
try {
var b = {};
window.abc();
} catch (e) {
alert(e);
return false; // 因为 执行了catch 说明有错,所以返回
}
b = null;
alert('');
}
box();function box()
{
try {
var b = {};
//window.abc();
} catch (e) {
alert(e);
return false; // 因为 执行了catch 说明有错,所以返回
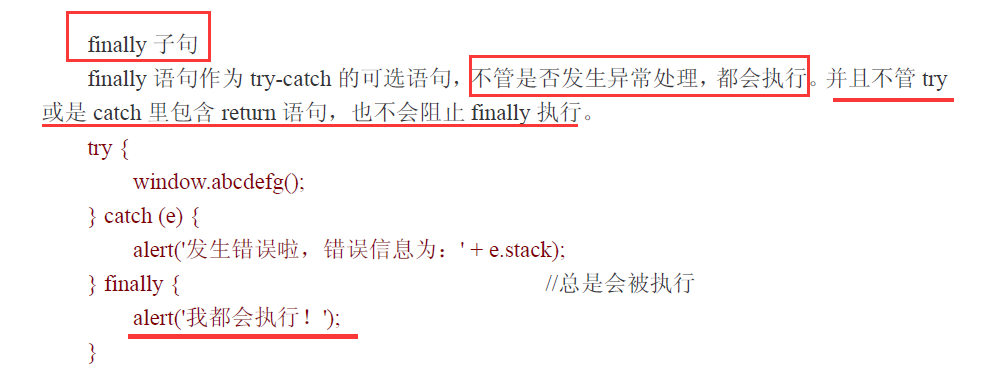
} finally {
alert('不管是否错误都执行');
}
b = null;
alert('');
}
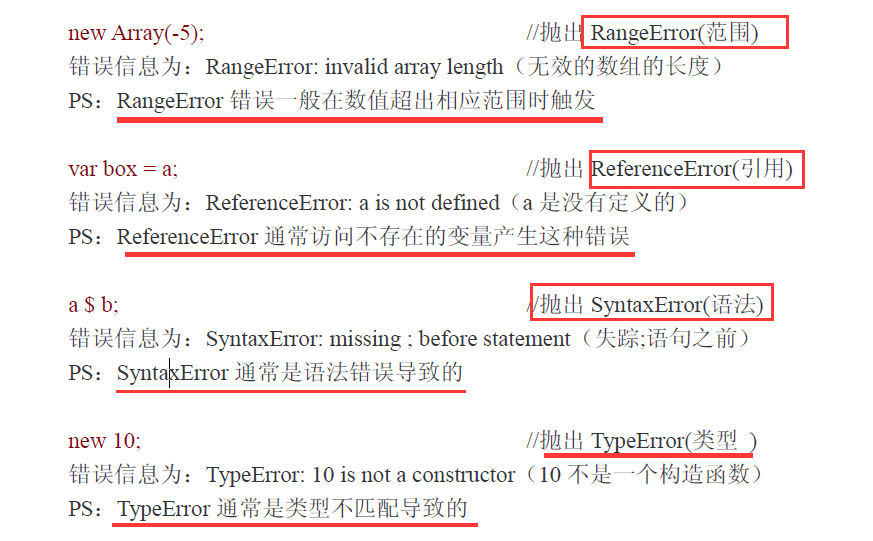
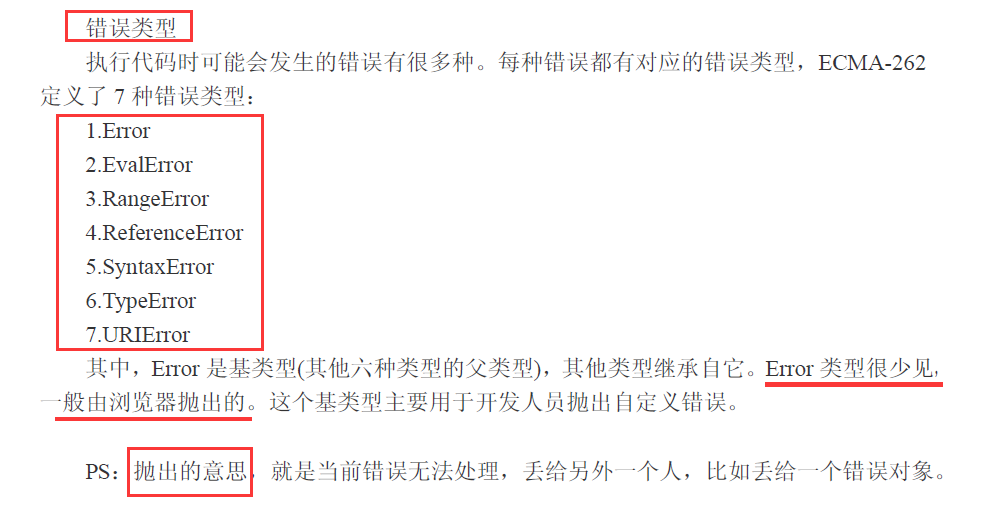
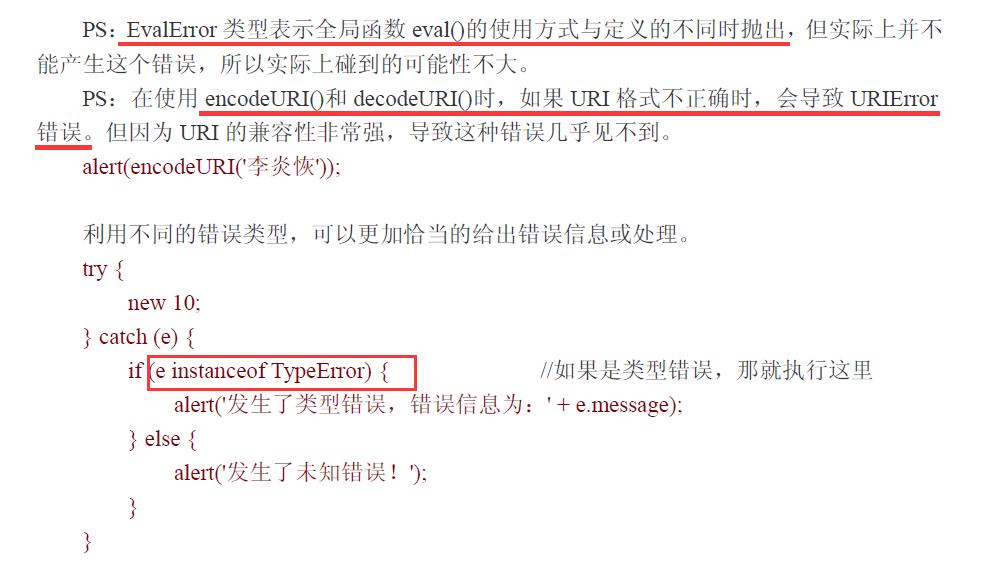
box();错误类型:


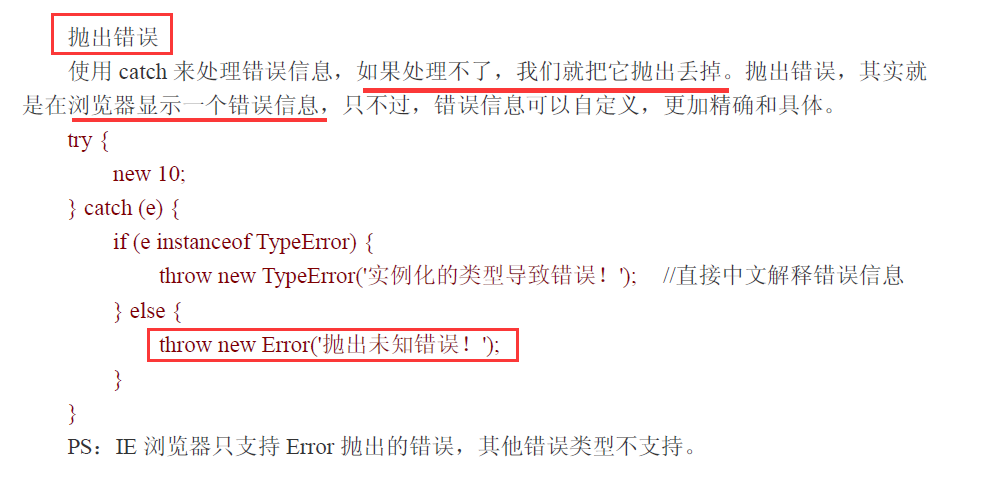
没办法修改代码的情况,如网络中断。抛出错误
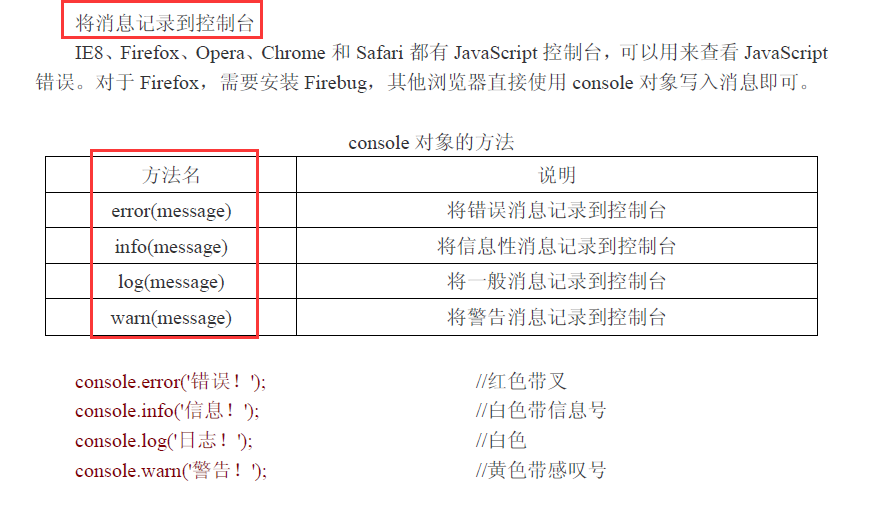
调试技术:
console.log('一般信息');
console.error('错误信息');
console.info('信息');
console.warn('警告信息');




























 4102
4102

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








