npm install --save-dev webpack-bundle-analyzer
在webpack.prod.conf.js配置,没有的话可以在项目根目录起一个vue.config.js文件
const BundleAnalyzerPlugin = require(‘webpack-bundle-analyzer’).BundleAnalyzerPlugin;

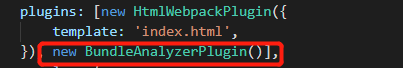
在moudel plugins 配置

在package.json配置
“scripts”: {
“analyz”: “NODE_ENV=production npm_config_report=true npm run build”
},运行npm run build或者其他都可以





















 1103
1103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








