众所周知,Electron 是一个开源的跨平台框架,它内部集成了 Node.js 环境和浏览器环境,让开发者可以使用 Web 技术来绘制客户端的 UI,同时拥有不错的 I/O 能力。
我们团队的产品 Eoapi 就使用了 Eletron 作为产品的基座,在发布时,需要针对 Windows、Mac 两个平台进行打包和构建,而 Mac 又分为 x86 以及 arm 两种处理器架构。
因此我们最开始需要准备三台电脑,用于构建三个平台的应用。
在本地打包,除了环境上的不便外,还会造成一些本土特色的问题,例如因为伟大的长城造成的网络问题。
因此我们希望用自动化的方式进行构建,由于我们的项目源码放在 Github 上,我们很自然会选用 Github Action 来进行这个工作。
配置文件地址:https://github.com/eolinker/eoapi/blob/main/.github/workflows/release.yml
可以打开配合本文食用~
首先我们要在项目的根目录中建一个.github 文件夹,其中有一个 workflows 文件夹,其中包含一个 release.yml文件,这个文件名可以随意定义。
在 release.yml 中使用的是 yml 语法,可以将它理解为另一种风格的 JSON,至少在表达力上,两者是近似的。如果需要详细了解,可以去看 GitHub Actions 的工作流程语法 - GitHub Docs
name: Release
on:
push:
tags:
- 'v*.*.*'我们定义的是通过 git tag 来触发这个自动化工作流。如果需要,也可以定义成根据某个分支提交的事件来触发。
接下来是定义具体的工作流程,以下是稍微简化过的 Windows 环境构建,大致定义了基础环境的定义,比如 Windows 系统 + Node.js 16:
......
jobs:
release:
name: build and release Electron app
runs-on: ${{ matrix.os }}
strategy:
fail-fast: false
matrix:
os: [windows-latest]
steps:
- name: Check out git repository
uses: actions/checkout@v3.0.0
- name: Install Node.js
uses: actions/setup-node@v3.0.0
with: node-version: '16'
- name: Release for Windows
if: matrix.os == 'windows-latest'
run: yarn release
env:
GITHUB_TOKEN: ${{ secrets.GH_TOKEN }}其中涉及的上下文可以参考官方文档:上下文 - GitHub Docs。
我们需要定义好一个 Electron-builder.json 放置在根目录下,这里面配置一下打包的基本信息,由于这跟 Github Action 关系不大,这里不详细描述,总之这是 Electron 构建时的一个必要文件,这个文件可能会依赖的其他文件,需要自己根据项目情况进行配置。例如***.mac.plist这类文件只给 MacOS 打包用的配置文件。
Windows 比较简单,基本只要定义好系统和 Node.js 版本,如果你在自己的 Windows 电脑上构建没问题,那么在 Github Action 上遇到问题的概率也不大。
我们在尝试 Github Action 上构建 Windows 应用,试了一两次也就成功了,难在 MacOS 平台的构建。
如果你希望发布后的 MacOS 应用,在用户安装时不会弹出不信任的警告、以及能够自动更新,那必须要进行签名。
需要去苹果开发者账号上下载相应的证书,在本地构建的时候,Electron 会自动去找本地的钥匙串中找合适的证。那么在 Github Action 这样的云端环境怎么办呢?
简单地说,分为以下两步:
-
需要事先用命令行工具或其他工具,将证书转成 base64 存放在 Github secrets 中。
-
在云端构建的时候,从 Github secrets 中取出 base64 字符串,解码后写入到运行时的环境变量中。
整个机制就是这样,运行时转换秘钥的语句如下:
run: |
CERTIFICATE_PATH=$RUNNER_TEMP/build_certificate.p12
echo -n "$BUILD_CERTIFICATE_BASE64" | base64 --decode --output $CERTIFICATE_PATH我们的应用有两个证书和一个密钥,因此写起来比较繁琐,但关键点在上文中已经提及,就是将文件转成 base64 存放在 Github secrets 中,用时再取出。
具体的例子可以看:在用于 Xcode 开发的 macOS 运行器上安装 Apple 证书 - GitHub Docs,里面的说明不算特别详尽,但基本应有尽有了。
难度主要在于,在运行时需要临时转换、生成多个文件,涉及的环境变量较多,略微费力,其实逻辑并不复杂。
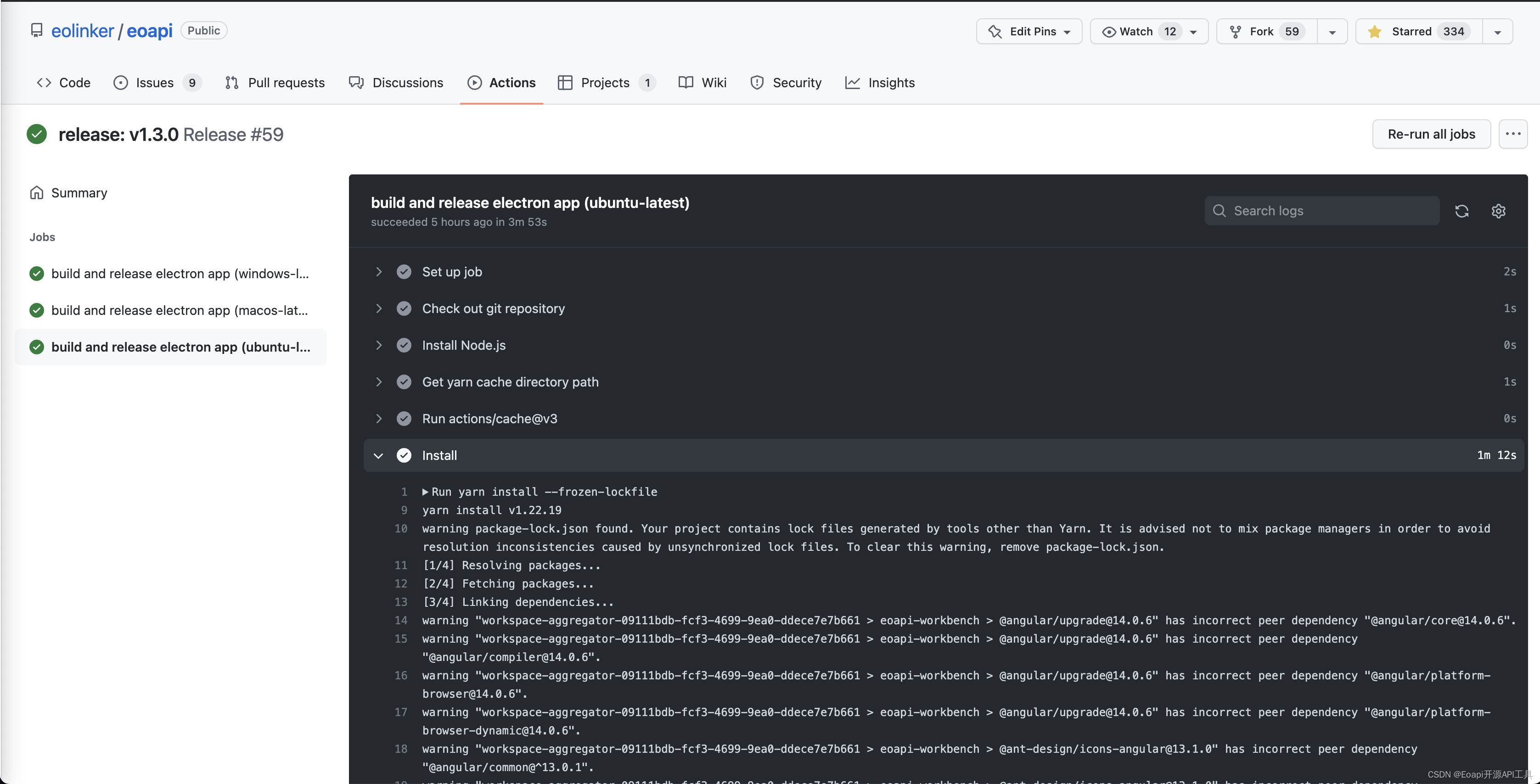
如果在构建过程中遇到问题,可以在线查看输入日志来排查:

在本地构建时,Electron 会自动按照当前系统的架构打包,例如我用自己的MacBook M1 不用任何多余的配置就能构建出 arm 架构的应用。
但在 Github Action,由于 Github 提供的 MacOS 运行容器都是 x86,因此需要显式声明构建 arm 的应用,我们是这样通过构建命令指定的:
Electron-builder -m=dmg --arm64 -p onTagOrDraft也就是说,在 Github Action 的 MacOS 环境中,我们需要运行两次不一样的构建命令,以此得到两个平台的安装包,生成一个 Draft Release。
发布后的效果如图:

整个过程大体如此,具体的场景应用,可以参照我们目前的开源项目 Eoapi 的构建配置。
很感谢 Github Action 免费提供了这么一个运行环境。
Eoapi 是一款类 Postman 的开源 API 工具,它更轻量,同时可拓展。
项目地址: https://github.com/eolinker/eoapi
文档地址:https://docs.eoapi.io/?utm_source=CSDN0803
官网地址:https://www.eoapi.io/?utm_source=CSDN0803
如果你对于 Eoapi 有任何疑问或者建议,都可以去 Github 或者来这里找我,提个 Issue ,我看到了都会及时回复的。























 626
626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








