01 网站的组成结构
1. 后台程序 —【html5 + css3】
2. 域名 — 【网址】
http://www.baidu.com
http:( hyper text transfer protocol )超文本传输协议,互联网应用最广泛的一种网络协议。
www:( World Wide Web )
baidu.com:一级域名、二级域名… 域名是唯一存在的。
-
后缀区分域名类型
.com — 商业公司
.edu — 教研机构
.gov — 政府部门
.net — 网络服务商
.org — 非营利机构
.ac — 科研机构
.cn — 中国
.uk — 英国 -
注册域名 —— 阿里云
3. 空间 — 【虚拟主机、云服务器】
虚拟主机——大部分中小型网站空间使用的都是虚拟主机,投资几百元找到网站托管服务商租用虚拟主机,用这种方式建立网站。
服务器——拥有一定流量、规模的网站。中型企业等拥有自己的服务器。
服务器集群——大型、超大型网站,淘宝百度等。
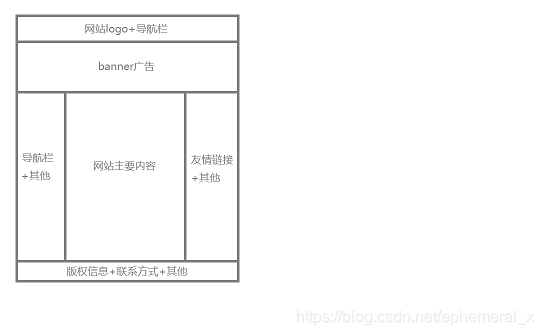
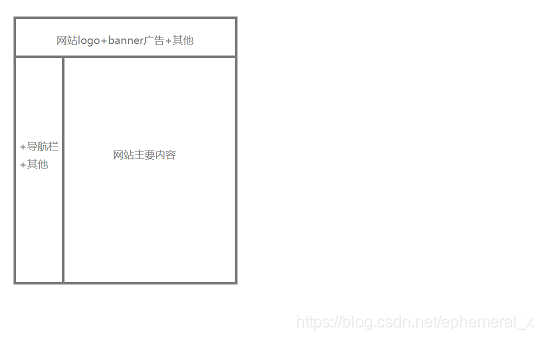
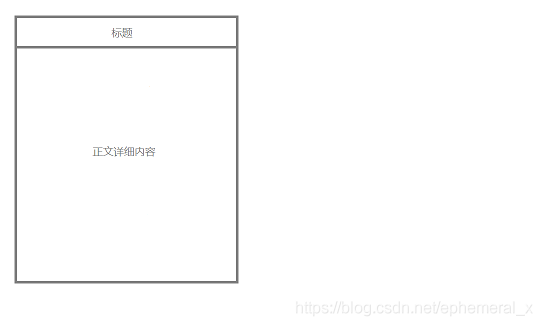
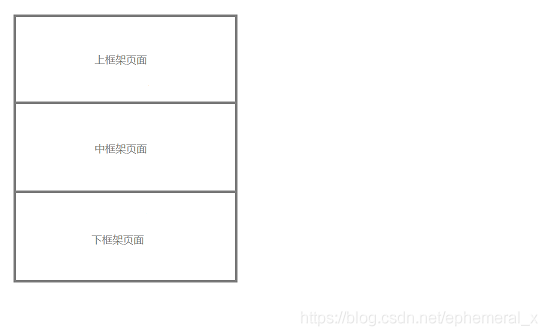
02 页面的组成结构
-
Header 头部区域
导航。。。 -
Banner 区域
PC端、移动端广告图,也叫焦点图。
设计尺寸参考值——宽:1920px、有效区:1200px、高度随实际需求而定:一般是480~600px之间。
Banner作用——宣传展示、可点击。 -
Main 内容区域
查看内容直观,承载信息量大。 -
Footer 底部区域
快读导航、版权信息、技术支持(二维码 联系方式 友情链接 分享图标)




























 5792
5792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








