一,隐藏控制台系统日志
在小程序开发中,如果你想要隐藏控制台中的系统日志,可以通过以下步骤进行操作:
- 打开小程序的开发工具。
- 在开发工具的控制台(Console)中,找到你想要隐藏的系统日志。
- 右键点击该系统日志条目。
- 在弹出的菜单中选择“
Hide messages from”选项。
这样,来自相同来源的系统日志就会被隐藏,不再显示在控制台中。如果你需要再次查看这些日志,可以通过控制台的过滤(Filter)功能来重新显示它们。

二,微信开发工具调试面板
微信开发工具提供了多个调试面板,帮助开发者进行小程序的开发和调试。以下是一些常用的调试面板及其功能:
- Console(控制台):显示日志信息,包括打印输出、错误信息等。
- Sources(源代码):查看和编辑项目中的源代码文件。
- Network(网络):监控和分析网络请求和响应。
- Performance(性能):分析页面的性能,包括渲染时间、执行时间等。
- Memory(内存):监控小程序的内存使用情况。
- AppData(应用数据):查看和修改小程序的本地存储数据。
- Storage(本地存储):查看和修改小程序的本地存储数据。
- Security(安全):检查小程序的安全性问题。
- Sensor(传感器):模拟设备传感器,如加速度计、陀螺仪等。
- Mock(模拟):模拟后端接口,方便开发者进行前端开发。
三,清缓存的操作和必要性
在开发过程中,有时会出现代码更新后,小程序的表现仍然与预期不符的情况。
这可能是由于微信开发者工具的缓存导致的。缓存可以提高加载速度,但有时也会保留旧的代码或数据,导致开发中的问题。

清缓存的必要性:
- 确保代码更新:清除缓存可以确保加载的是最新的代码,而不是缓存中的旧代码。
- 解决显示问题:有时界面显示不正确,可能是因为缓存中的旧数据导致的,清除缓存可以解决这类问题。
- 提高调试效率:在调试过程中,清除缓存可以避免因缓存引起的误导,提高调试效率。
总之,定期清除缓存是微信小程序开发中一个重要的步骤,有助于确保开发环境的准确性和稳定性。
四,微信小程序调试的方式
根据图片内容,微信小程序的调试方式和步骤主要包括以下几个方面:
-
编译预览:
- 编译预览允许你查看小程序在不同设备上的显示效果。
- 在微信开发者工具中,选择“编译预览”可以生成小程序的预览二维码。
-
真机调试:
- 真机调试是指在真实的手机上运行小程序,以便更准确地测试小程序的性能和用户体验。
- 步骤如下:
- 确保你的手机和开发工具连接在同一个网络下。
- 在微信开发者工具中,点击“真机调试”按钮。
- 使用微信扫描生成的二维码,即可在手机上打开小程序进行调试。
通过这些步骤,你可以有效地进行小程序的调试工作,确保小程序的质量和性能。
五,小程序创建的配置文件

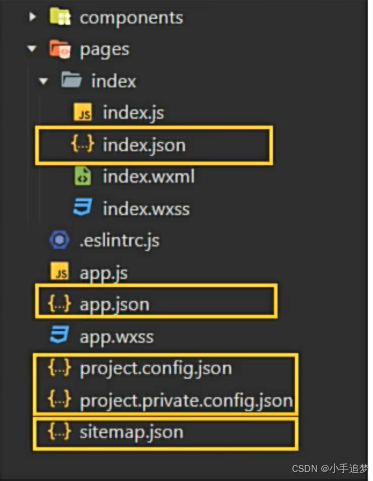
根据图片内容,微信小程序中包含几种不同的配置文件,每种文件都有其特定的用途和作用。以下是这些配置文件的介绍:
-
app.json:
- 这是小程序的全局配置文件。
- 用于配置小程序的一些全局属性和页面路由。
- 例如,你可以在这里设置小程序的页面路径、窗口表现、网络超时时间、底部 tab 等。
-
页面.json:
- 每个小程序页面都可以有一个对应的.json配置文件,称为局部配置文件。
- 用于配置当前页面的窗口样式、导航栏标题、导航栏颜色等。
- 这些配置仅对该页面有效。
-
project.config.json:
- 这是小程序项目的配置文件。
- 用于保存项目的一些配置信息,如项目名称、appid、项目目录结构等。
- 也用于保存开发者的个人设置。
-
sitemap.json:
- 用于配置小程序及其页面是否允许被微信索引。
- 通过这个文件,可以提高小程序在微信搜索引擎中的搜索概率,从而增加小程序的曝光率。
-
project.private.config.json:
- 这是一个私有的项目配置文件。
- 通常用于存储敏感信息或不应提交到版本控制系统的配置,如API密钥等。























 1178
1178

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










