首先安装vant npm i vant
主要代码如下
<img @click="imagesZoom(images,index)" v-for="(img,index) in images" :key="index" :src="img.imageUrl">
import { ImagePreview } from 'vant'
export default {
setup() {
// 预览图片
const imagesZoom = (imgs,index) =>{
var pics = imgs.map( (item) => {
return item.imageUrl
})
ImagePreview({
images:pics,
startPosition: index,
closeable: true,
});
}
return{
imagesZoom
}
}
}
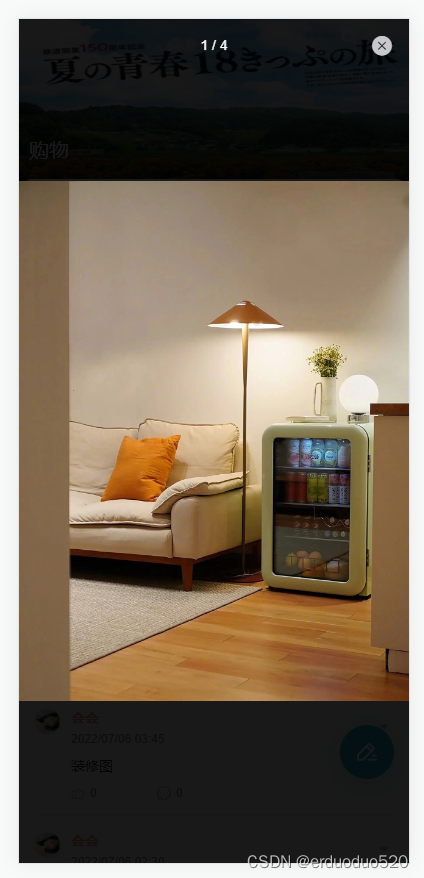
效果图 点击小图出现大图预览























 2121
2121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








