收到这样一个问题,如下:
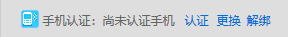
正确样式:

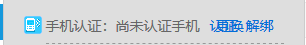
异常样式:

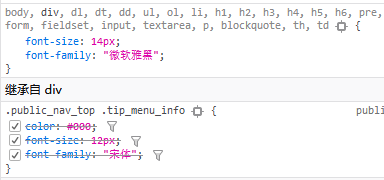
样式如下:

.public_nav_top .tip_menu_info选择器的font-size、font-family被div选择器的对应属性值覆盖了,根据特殊性值计算:div选择器特殊性值是0,0,0,1,.public_nav_top .tip_menu_info选择器特殊性值是0,0,2,0,后者大于前者呀,这个慌张。这说明了基础还是不扎实。
早上来了,把落满灰的css权威指南找出来,老实看了一遍第三章结构和层叠,这个问题确实是特殊性值搞的鬼,可以我忽略了一点.public_nav_top .tip_menu_info是有问题元素的父级,有问题元素是从父级继承过来的,继承的font-size、font-family属性没有特殊性值,所以会使用div选择器的font-size、font-family属性值。
为方便查询,看书笔记记录如下:
特殊性
一、特殊性值
特殊性值表述为4个部分,选择器的具体特殊性值如下:
- 选择器中的ID属性值:0,1,0,0;例:#id
- 选择器中的类属性值、属性选择、伪类:0,0,1,0;例:.className、*[href]、:hover
- 选择器中的元素、伪元素:0,0,0,1;例:div、div:before
- 结合符、通配符:0,0,0,0;例:* >
特殊性值比较:从左到右,对应位置上的数字进行比较。
二、声明和特殊性
- 多条规则会被用户代理“解组”为单独的规则;如下所示:
h1{ color: silver; background: black; }
解组后:
h1 { color: silver; }
h1 { background: black; }
- 分组选择器会被用户代理“解组”为单独的选择器
h1, h2.section{ color: silver; background: black; }
解组后:
h1 { color: silver; }
h1 { background: black; }
h2.section { color: silver; }
h2.section { background: black; }
- “解组”完后,单独选择器的单独规则开始根据计算出来的最高特殊性值来显示元素
三、通配选择器的特殊性
通配选择器的特殊性值为:0,0,0,0
四、ID和属性选择器的特殊性
ID选择器和指定id属性的属性选择器不同,如下:
#id:0,1,0,0
tr[id=“val”]:0,0,1,0
五、内联样式特殊性
特殊性值第一个位置的数字,是为内联样式保留的,如果是内联样式第一个位置上的数字就是1,如果不是数字就是0;
六、重要性
- 重要性标识:在样式声明的分号前插入!important
- 加了重要性标记的样式规则优先级最高
继承
- 继承的属性没有特殊性值
- 特殊性值为0要高于没有特殊性值。
- 子级是a标签,a标签会使用浏览器样式表中伪类样式,所以需要专门为a标签设置属性。
层叠
一、按权重和来源排序
- 有!important重要性标识优先
- 读者的重要声明 > 创作人员的重要声明 > 创作人员的正常声明 > 读者的正常声明 > 用户代理声明
二、按特殊性排序
同一个元素的多条样式规则,取特殊性最高的样式
三、按顺序排序
如果两个规则的权重、来源、特殊性完全相同,则样式表中后出现的一个规则会被使用






















 417
417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








