① 高内聚低耦合
如何抽离为一个组件,也是一个很重要的问题
无论是基础组件,还是业务组件,很多时候,对于很多的开发者,其实都没有十分清晰的边界。
甚至开发着,开发着,不同组件之间又会形成互相依赖了。
antd的源码本身,很多功能也是单独抽出来了一个仓库:https://github.com/orgs/react-component/repositories,这个库会提供更基础功能的封装,后面阅读的各项组件,会越来越多依赖这个库。
这篇文章将会对antd的导航部分的组件进行源码阅读:
② Affix(固钉)
将页面元素钉在可视范围
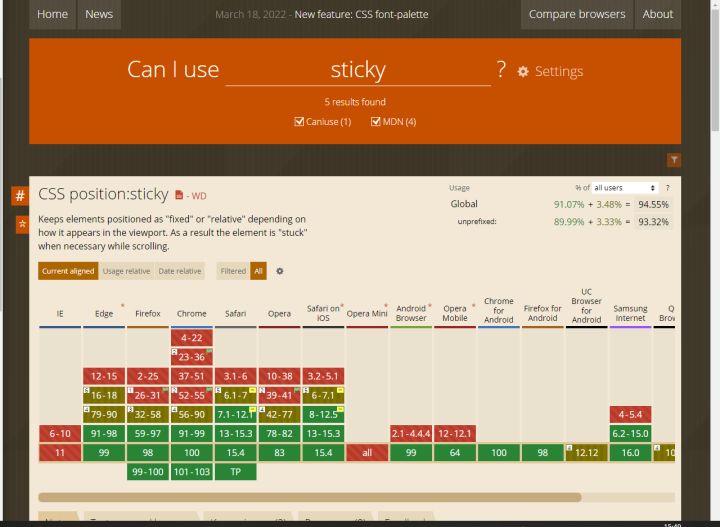
这个组件,其实就是为了实现 css 中的 sticky,如果不是为了兼容 IE,确实是可以不用它的:

所以实现这个组件有两个关键:一是确定滚动容器,二是监听滚动然后设置固定。
直接看一下源码(affix/index.tsx)的返回html结构先:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1526
1526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








