通常大家在使用ArcGIS API for Javascript进行开发时,通常需要在本地服务器进行jsapi的离线部署,离线部署的步骤和说明在下载的API包里都有说明,API的两个版本(完整版和压缩版)的包里只需要修改init.js和dojo.js两个文件的本地protocol协议路径即可。
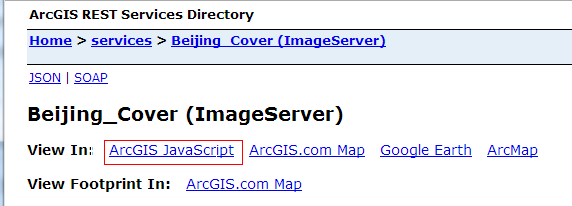
这里要说明的是在服务器不能接互联网的时候,在Service Directory服务目录下进行服务查看时,需要将ArcGIS Javascript查看进行本地化配置。

在完成ArcGIS Javascript api本地化配置后,登录到ArcGIS ServerAdministrator Directory
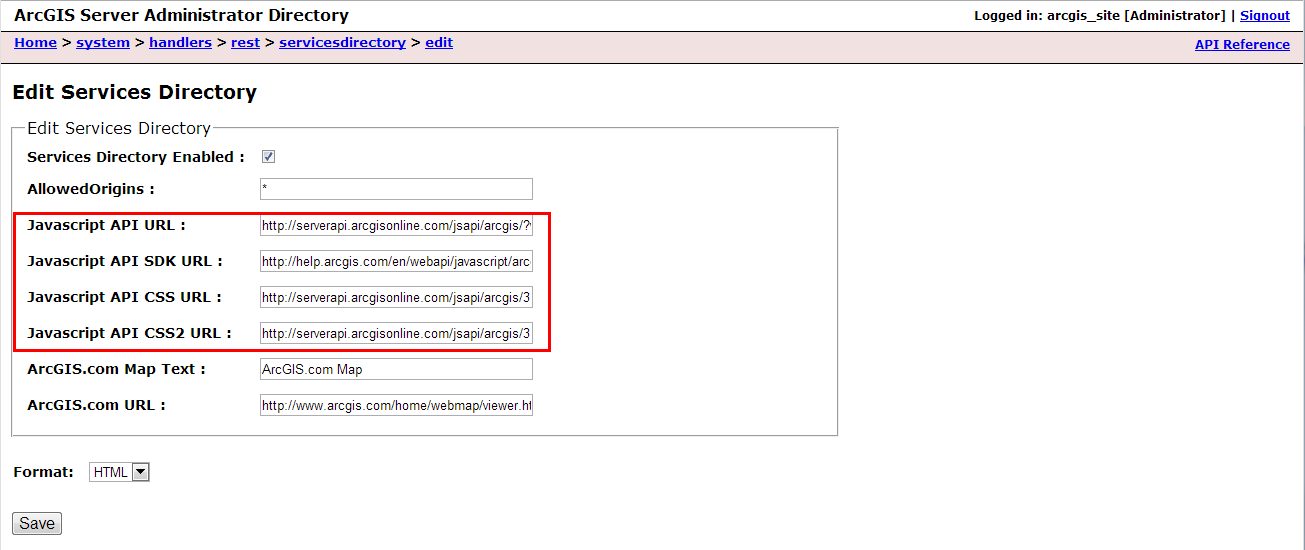
进入到servicesdirectory编辑界面
将本地配置好的jsapi和sdk以及样式文件进行替换
Javascript API URL:
http://localhost:6080/arcgis_js_api/library/3.4/jsapi/init.js
JavascriptAPI SDK URL:
JavascriptAPI CSS URL:








 当在没有互联网连接的环境中使用ArcGIS Server时,需要对ArcGIS Javascript API进行本地配置。这涉及到修改init.js和dojo.js的路径,并在ArcGIS Server Administrator Directory中设置本地化的Javascript API URL、SDK URL及CSS URL。完成配置后,服务目录可以加载本地API,MapServer和ImageServer服务的客户端页面也会正确引用这些本地资源。
当在没有互联网连接的环境中使用ArcGIS Server时,需要对ArcGIS Javascript API进行本地配置。这涉及到修改init.js和dojo.js的路径,并在ArcGIS Server Administrator Directory中设置本地化的Javascript API URL、SDK URL及CSS URL。完成配置后,服务目录可以加载本地API,MapServer和ImageServer服务的客户端页面也会正确引用这些本地资源。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 642
642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








