Datepicker日期选择插件是一个配置灵活的插件,可以自定义其展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等。
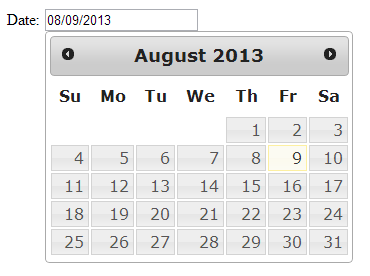
1、jQuery Datepicker
示例代码:
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <title>jQuery UI Datepicker - Default functionality</title>
- <link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
- <script src="http://code.jquery.com/jquery-1.9.1.js"></script>
- <script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
- <link rel="stylesheet" href="/resources/demos/style.css" />
- <script>
- $(function() {
- $( "#datepicker" ).datepicker();
- });
- </script>
- </head>
- <body>
- <p>Date: <input type="text" id="datepicker" /></p>
- </body>
- </html>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - Default functionality</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css" />
<script>
$(function() {
$( "#datepicker" ).datepicker();
});
</script>
</head>
<body>
<p>Date: <input type="text" id="datepicker" /></p>
</body>
</html>
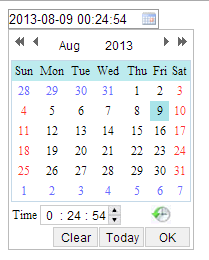
2、my97 Datepicker
示例代码:
- <html>
- <head>
- <link type="text/css" href="css/ui-lightness/jquery-ui-1.8.16.custom.css" rel="stylesheet" />
- <script type="text/javascript" src="WdatePicker.js"></script>
- </head>
- <body>
- <input id="d424" class="Wdate" type="text" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'})"/>
- </body>
- </html>
<html>
<head>
<link type="text/css" href="css/ui-lightness/jquery-ui-1.8.16.custom.css" rel="stylesheet" />
<script type="text/javascript" src="WdatePicker.js"></script>
</head>
<body>
<input id="d424" class="Wdate" type="text" οnfοcus="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'})"/>
</body>
</html>运行结果:
my97 Datepicker(推荐)

























 90
90

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










