<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<title>网页特效 常用的二级联动表单 站长特效网</title>
<script language="javascript">
var subcat=new Array();
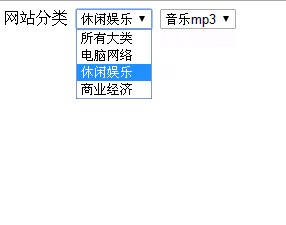
var biglist=new Array('电脑网络','休闲娱乐','商业经济','生活服务','教育文化','博客论坛','综合其他');
var i=0;
//subcat[i++]=new Array('0','text','value');
subcat[i++]=new Array('0','电脑网络','电脑网络');
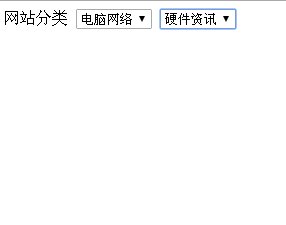
subcat[i++]=new Array('0','硬件资讯','硬件资讯');
subcat[i++]=new Array('0','程序编程','程序编程');
subcat[i++]=new Array('1','BT资源','BT资源');
subcat[i++]=new Array('1','音乐mp3','音乐mp3');
subcat[i++]=new Array('1','聊天QQ','聊天QQ');
subcat[i++]=new Array('1','爱情交友','爱情交友');
subcat[i++]=new Array('2','新闻媒体','新闻媒体');
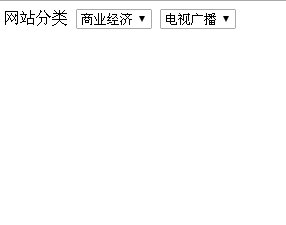
subcat[i++]=new Array('2','电视广播','电视广播');
subcat[i++]=new Array('2','企业黄页','企业黄页');
subcat[i++]=new Array('3','服装服饰','服装服饰');
subcat[i++]=new Array('3','食品饮料','食品饮料');
function change_samll_select(locationid){
for(j=0;j<biglist.length;j++)
if(biglist[j]==locationid){
locationid=j;
}
document.form_web.small_select.length=0;//初始化下拉列表,清空下拉数据
document.form_web.small_select.options[0]=new Option('所有小类','所有小类');//给第一个值
for(i=0;i<subcat.length;i++){
if(subcat[i][0]==locationid){
document.form_web.small_select.options[document.form_web.small_select.length]=new Option(subcat[i][1],subcat[i][2]);
}//建立option
}
}
</script>
</head>
<body>
<form name="form_web" method="post" action="">
网站分类
<select name="bigclass" onchange="change_samll_select(this.value)">
<option value="所有大类" selected>所有大类</option>
<option value="电脑网络">电脑网络</option>
<option value="休闲娱乐">休闲娱乐</option>
<option value="商业经济">商业经济</option>
</select>
<select name="small_select">
<option value="所有小类" selected>所有小类</OPTION>
</select>
</form>
</body>
</html>二级联动选项
最新推荐文章于 2024-05-31 10:47:24 发布























 5536
5536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








