说明
仅使用bootsrap格子实现iframe版admin
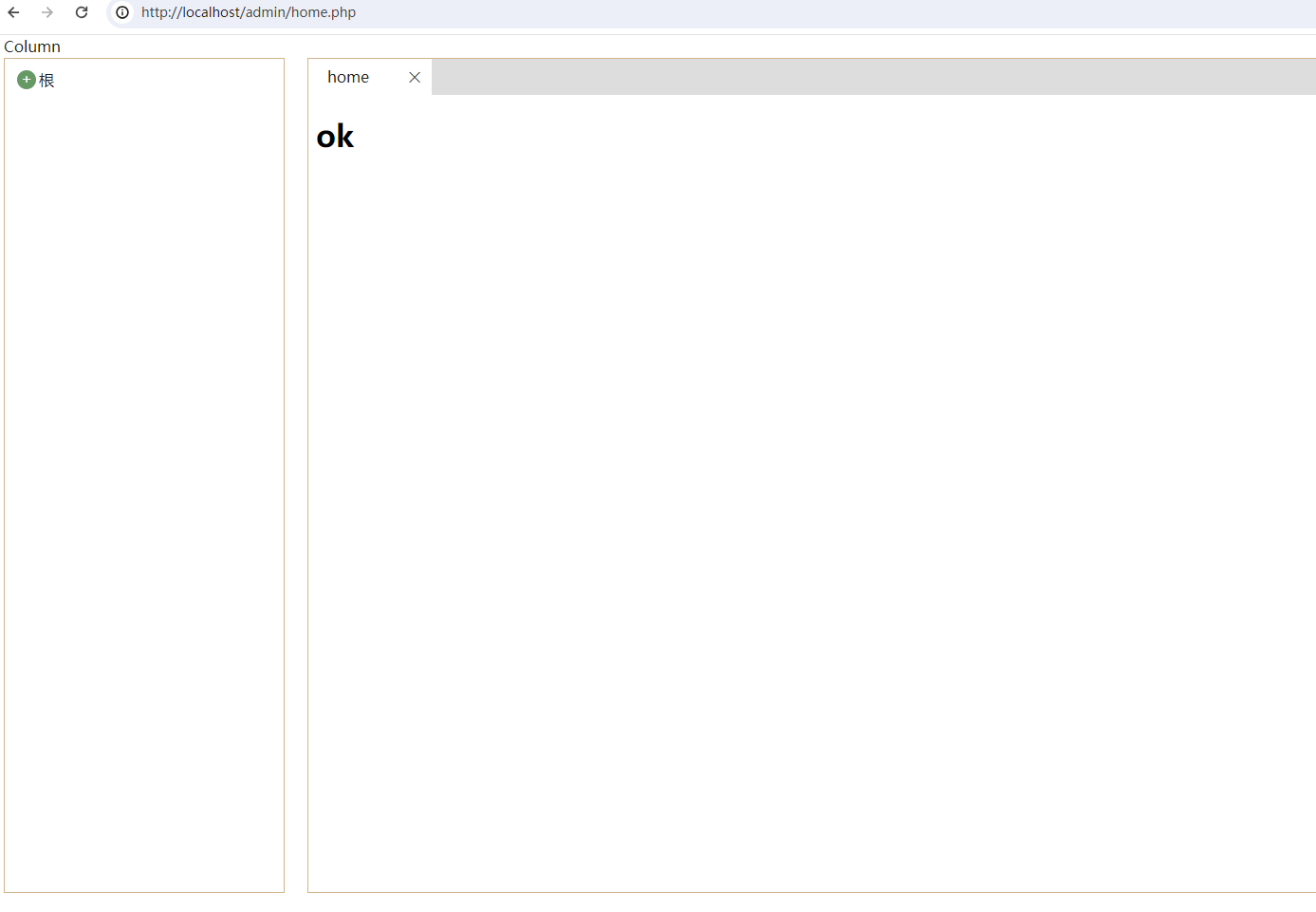
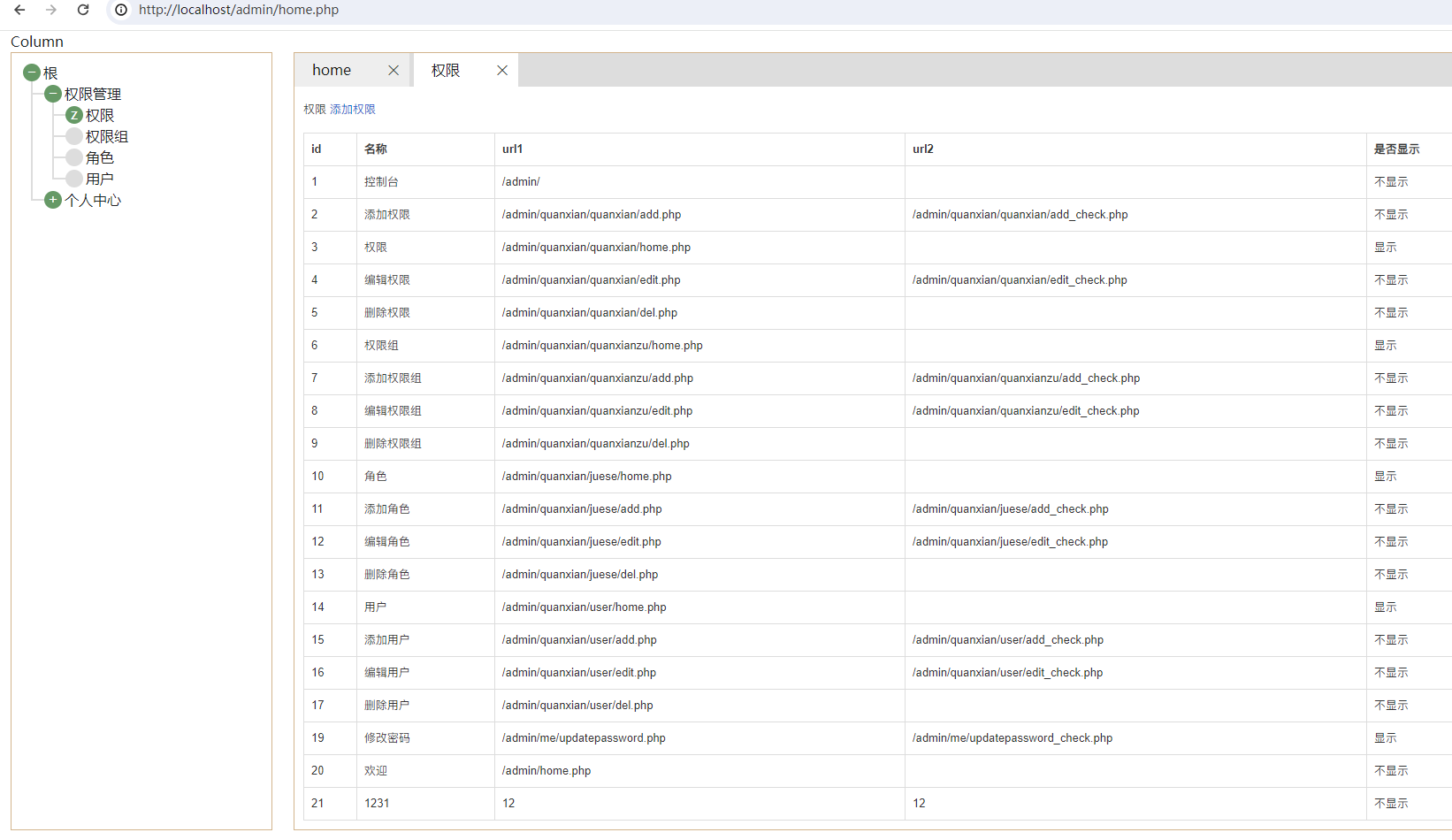
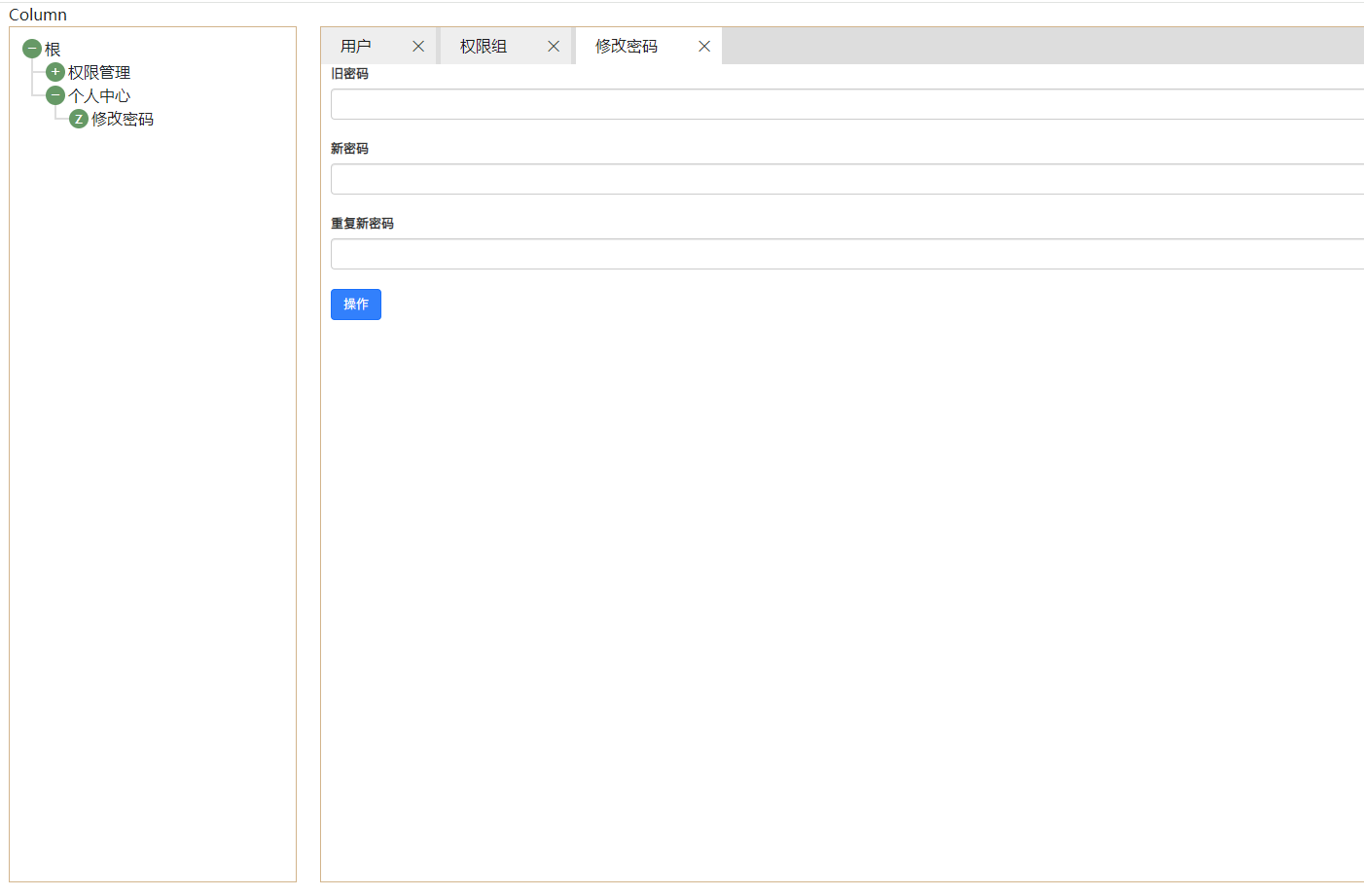
效果截图




html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>welcome</title>
<link href="/static/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<style>
.daohang {
height: 50px;
width: 100%;
background: white;
}
.daohang ul {
list-style: none;
margin: 0;
padding: 0;
padding-left: 10px;
}
.daohang ul li {
display: inline-block;
line-height: 50px;
}
.tree {
--spacing: 1.5rem;
--radius: 10px;
padding-left: 0;
padding-top: 10px;
padding-right: 10px;
}
.tree li {
display: block;
position: relative;
padding-left: calc(2 * var(--spacing) - var(--radius) - 2px);
}
.tree ul {
margin-left: calc(var(--radius) - var(--spacing));
padding-left: 0;
}
.tree ul li {
border-left: 2px solid #ddd;
}
.tree ul li:last-child {
border-color: transparent;
}
.tree ul li::before {
content: '';
display: block;
position: absolute;
top: calc(var(--spacing) / -2);
left: -2px;
width: calc(var(--spacing) + 2px);
height: calc(var(--spacing) + 1px);
border: solid #ddd;
border-width: 0 0 2px 2px;
}
.tree summary {
display: block;
cursor: pointer;
}
.tree summary::marker,
.tree summary::-webkit-details-marker {
display: none;
}
.tree summary:focus {
outline: none;
}
.tree summary:focus-visible {
outline: 1px dotted #000;
}
.tree summary::before {
content: '';
display: block;
position: absolute;
top: calc(var(--spacing) / 2 - var(--radius));
left: calc(var(--spacing) - var(--radius) - 1px);
width: calc(2 * var(--radius));
height: calc(2 * var(--radius));
border-radius: 50%;
background: #ddd;
}
.tree li a::after {
content: '';
display: block;
position: absolute;
top: calc(var(--spacing) / 2 - var(--radius));
left: calc(var(--spacing) - var(--radius) - 1px);
width: calc(2 * var(--radius));
height: calc(2 * var(--radius));
border-radius: 50%;
background: #ddd;
}
.tree .active a::after {
content: 'z';
z-index: 1;
background: #696;
color: #fff;
line-height: calc(2 * var(--radius) - 2px);
text-align: center;
}
.tree summary::before {
content: '+';
z-index: 1;
background: #696;
color: #fff;
line-height: calc(2 * var(--radius) - 2px);
text-align: center;
}
.tree details[open] > summary::before {
content: '−';
}
.tree ul li a{
display: block;
text-decoration: none;
color: #222222;
}
.menux{
height: 880px;
border: 1px solid tan;
}
.right{
border: 1px solid tan;
width: 100%;
height: 880px;
overflow: hidden;
}
.itable{
width: 100%;
height: 880px;
}
.right .itable .itable_nav{
height: 38px;
background: #dddddd;
}
.right .itable .itable_nav ul{
list-style: none;
margin: 0;
padding: 0;
}
.right .itable .itable_nav ul li{
display: inline-flex;
margin-right: 5px;
height: 38px;
line-height: 38px;
background: #eeeeee;
}
.right .itable .itable_nav ul li a{
padding:0 20px;
text-decoration: none;
color: #1a1a1a;
}
.right .itable .itable_nav ul .gb{
width: 36px;
margin-left: 10px;
padding: 0;
text-align: center;
}
.right .itable .itable_nav ul .gb:hover{
color: white;
background: red;
}
.right .itable .itable_nav ul .active{
background: white;
}
.right .itable .itable_nav ul .active a{
color: #222222;
}
.right .itable .iframes{
height: 850px;
}
.right .itable .iframes .iframe{
width: 100%;
height: 100%;
border: none;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-12">
<nav class="daohang">
<ul>
<li><a href="/">首页</a></li>
<li><a href="/admin/">控制台</a></li>
<li>用户001</li>
<li><a href="/login/unlogin.php">注销</a></li>
</ul>
</nav>
</div>
<div class="col-2">
<div class="menux">
<ul id="list" class="tree">
</ul>
</div>
</div>
<div class="col-10">
<div class="right">
<div class="itable" id="itable">
</div>
</div>
</div>
</div>
</div>
<script src="/static/js/md5.js"></script>
<script src="/static/js/itable.js"></script>
<script>
var list = "eyJxdWFueGlhbnMiOltdLCJwIjpbeyJuaWNlIjoiXHU2NzQzXHU5NjUwXHU3YmExXHU3NDA2IiwicWlkcyI6WyIzIiwiNiIsIjEwIiwiMTQiXSwiaWQiOiIxIiwidGlkIjoiMCIsImlzX3Nob3ciOiIxIiwic3RhdHVzIjoiMSIsInF1YW54aWFucyI6W3sibmljZSI6Ilx1Njc0M1x1OTY1MCIsInVybDEiOiJcL2FkbWluXC9xdWFueGlhblwvcXVhbnhpYW5cL2hvbWUucGhwIiwidXJsMiI6IiIsInN0YXR1cyI6IjEiLCJpZCI6IjMiLCJpc19zaG93IjoiMSJ9LHsibmljZSI6Ilx1Njc0M1x1OTY1MFx1N2VjNCIsInVybDEiOiJcL2FkbWluXC9xdWFueGlhblwvcXVhbnhpYW56dVwvaG9tZS5waHAiLCJ1cmwyIjoiIiwic3RhdHVzIjoiMSIsImlkIjoiNiIsImlzX3Nob3ciOiIxIn0seyJuaWNlIjoiXHU4OWQyXHU4MjcyIiwidXJsMSI6IlwvYWRtaW5cL3F1YW54aWFuXC9qdWVzZVwvaG9tZS5waHAiLCJ1cmwyIjoiIiwic3RhdHVzIjoiMSIsImlkIjoiMTAiLCJpc19zaG93IjoiMSJ9LHsibmljZSI6Ilx1NzUyOFx1NjIzNyIsInVybDEiOiJcL2FkbWluXC9xdWFueGlhblwvdXNlclwvaG9tZS5waHAiLCJ1cmwyIjoiIiwic3RhdHVzIjoiMSIsImlkIjoiMTQiLCJpc19zaG93IjoiMSJ9XSwicCI6W119LHsibmljZSI6Ilx1NGUyYVx1NGViYVx1NGUyZFx1NWZjMyIsInFpZHMiOlsiMTkiXSwiaWQiOiIyIiwidGlkIjoiMCIsImlzX3Nob3ciOiIxIiwic3RhdHVzIjoiMSIsInF1YW54aWFucyI6W3sibmljZSI6Ilx1NGZlZVx1NjUzOVx1NWJjNlx1NzgwMSIsInVybDEiOiJcL2FkbWluXC9tZVwvdXBkYXRlcGFzc3dvcmQucGhwIiwidXJsMiI6IlwvYWRtaW5cL21lXC91cGRhdGVwYXNzd29yZF9jaGVjay5waHAiLCJzdGF0dXMiOiIxIiwiaXNfc2hvdyI6IjEiLCJpZCI6IjE5In1dLCJwIjpbXX1dLCJuaWNlIjoiXHU2ODM5In0=";
list = JSON.parse(atob(list));
init(list);
itable = new Itable();
document.querySelectorAll('#list a').forEach(function (link) {
link.addEventListener('click', function (event) {
event.preventDefault();
loadiframe(link);
});
link.parentElement.id='left_'+hex_md5(link.href);
});
function loadiframe(obj) {
var status = false;
var div_list = document.getElementById('list');
var li_active = div_list.getElementsByClassName('active');
if (obj.href !== 'http://localhost/admin/#') {
var tab = {
title: obj.innerHTML,
url: obj.href,
type: 'iframe',
};
status = itable.openTab(tab);
}
if(status!==false){
if(li_active.length>0){
li_active[0].classList.remove('active');
}
obj.parentElement.classList.add('active');
}
}
function init(data) {
var ul = '';
ul = getMenu(data, ul);
document.getElementById("list").innerHTML=ul;
}
function getMenu(obj, ul) {
if (!(obj.p.length === 0)) {
ul += '<li>';
ul += '<details>';
ul += '<summary>' + obj.nice + '</summary>';
ul += '<ul>';
for (let key in obj.p) {
ul = getMenu(obj.p[key], ul);
}
ul += '</ul>';
ul += '</details>';
ul += '</li>';
}
if (!(obj.quanxians.length === 0)) {
ul += '<li>';
ul += '<details>';
ul += '<summary>' + obj.nice + '</summary>';
ul += '<ul>';
for (let key in obj.quanxians) {
ul += '<li><a href="' + obj.quanxians[key].url1 + '">' + obj.quanxians[key].nice + '</a></li>';
}
ul += '</ul>';
ul += '</details>';
ul += '</li>';
}
return ul;
}
</script>
</body>
</html>css代码
<style>
.tree {
--spacing: 1.5rem;
--radius: 10px;
padding-left: 0;
padding-top: 10px;
padding-right: 10px;
}
.tree li {
display: block;
position: relative;
padding-left: calc(2 * var(--spacing) - var(--radius) - 2px);
}
.tree ul {
margin-left: calc(var(--radius) - var(--spacing));
padding-left: 0;
}
.tree ul li {
border-left: 2px solid #ddd;
}
.tree ul li:last-child {
border-color: transparent;
}
.tree ul li::before {
content: '';
display: block;
position: absolute;
top: calc(var(--spacing) / -2);
left: -2px;
width: calc(var(--spacing) + 2px);
height: calc(var(--spacing) + 1px);
border: solid #ddd;
border-width: 0 0 2px 2px;
}
.tree summary {
display: block;
cursor: pointer;
}
.tree summary::marker,
.tree summary::-webkit-details-marker {
display: none;
}
.tree summary:focus {
outline: none;
}
.tree summary:focus-visible {
outline: 1px dotted #000;
}
.tree summary::before {
content: '';
display: block;
position: absolute;
top: calc(var(--spacing) / 2 - var(--radius));
left: calc(var(--spacing) - var(--radius) - 1px);
width: calc(2 * var(--radius));
height: calc(2 * var(--radius));
border-radius: 50%;
background: #ddd;
}
.tree li a::after {
content: '';
display: block;
position: absolute;
top: calc(var(--spacing) / 2 - var(--radius));
left: calc(var(--spacing) - var(--radius) - 1px);
width: calc(2 * var(--radius));
height: calc(2 * var(--radius));
border-radius: 50%;
background: #ddd;
}
.tree .active a::after {
content: 'z';
z-index: 1;
background: #696;
color: #fff;
line-height: calc(2 * var(--radius) - 2px);
text-align: center;
}
.tree summary::before {
content: '+';
z-index: 1;
background: #696;
color: #fff;
line-height: calc(2 * var(--radius) - 2px);
text-align: center;
}
.tree details[open] > summary::before {
content: '−';
}
.tree ul li a{
display: block;
text-decoration: none;
color: #222222;
}
.menux{
height: 880px;
border: 1px solid tan;
}
.right{
border: 1px solid tan;
width: 100%;
height: 880px;
overflow: hidden;
}
.itable{
width: 100%;
height: 880px;
}
.right .itable .itable_nav{
height: 38px;
background: #dddddd;
}
.right .itable .itable_nav ul{
list-style: none;
margin: 0;
padding: 0;
}
.right .itable .itable_nav ul li{
display: inline-flex;
margin-right: 5px;
height: 38px;
line-height: 38px;
background: #eeeeee;
}
.right .itable .itable_nav ul li a{
padding:0 20px;
text-decoration: none;
color: #1a1a1a;
}
.right .itable .itable_nav ul .gb{
width: 36px;
margin-left: 10px;
padding: 0;
text-align: center;
}
.right .itable .itable_nav ul .gb:hover{
color: white;
background: red;
}
.right .itable .itable_nav ul .active{
background: white;
}
.right .itable .itable_nav ul .active a{
color: #222222;
}
.right .itable .iframes{
height: 850px;
}
.right .itable .iframes .iframe{
width: 100%;
height: 100%;
border: none;
}
</style>js代码
html </body>前面的
<script src="/static/js/md5.js"></script> <script src="/static/js/itable.js"></script>
<script>
var list = "eyJxdWFueGlhbnMiOltdLCJwIjpbeyJuaWNlIjoiXHU2NzQzXHU5NjUwXHU3YmExXHU3NDA2IiwicWlkcyI6WyIzIiwiNiIsIjEwIiwiMTQiXSwiaWQiOiIxIiwidGlkIjoiMCIsImlzX3Nob3ciOiIxIiwic3RhdHVzIjoiMSIsInF1YW54aWFucyI6W3sibmljZSI6Ilx1Njc0M1x1OTY1MCIsInVybDEiOiJcL2FkbWluXC9xdWFueGlhblwvcXVhbnhpYW5cL2hvbWUucGhwIiwidXJsMiI6IiIsInN0YXR1cyI6IjEiLCJpZCI6IjMiLCJpc19zaG93IjoiMSJ9LHsibmljZSI6Ilx1Njc0M1x1OTY1MFx1N2VjNCIsInVybDEiOiJcL2FkbWluXC9xdWFueGlhblwvcXVhbnhpYW56dVwvaG9tZS5waHAiLCJ1cmwyIjoiIiwic3RhdHVzIjoiMSIsImlkIjoiNiIsImlzX3Nob3ciOiIxIn0seyJuaWNlIjoiXHU4OWQyXHU4MjcyIiwidXJsMSI6IlwvYWRtaW5cL3F1YW54aWFuXC9qdWVzZVwvaG9tZS5waHAiLCJ1cmwyIjoiIiwic3RhdHVzIjoiMSIsImlkIjoiMTAiLCJpc19zaG93IjoiMSJ9LHsibmljZSI6Ilx1NzUyOFx1NjIzNyIsInVybDEiOiJcL2FkbWluXC9xdWFueGlhblwvdXNlclwvaG9tZS5waHAiLCJ1cmwyIjoiIiwic3RhdHVzIjoiMSIsImlkIjoiMTQiLCJpc19zaG93IjoiMSJ9XSwicCI6W119LHsibmljZSI6Ilx1NGUyYVx1NGViYVx1NGUyZFx1NWZjMyIsInFpZHMiOlsiMTkiXSwiaWQiOiIyIiwidGlkIjoiMCIsImlzX3Nob3ciOiIxIiwic3RhdHVzIjoiMSIsInF1YW54aWFucyI6W3sibmljZSI6Ilx1NGZlZVx1NjUzOVx1NWJjNlx1NzgwMSIsInVybDEiOiJcL2FkbWluXC9tZVwvdXBkYXRlcGFzc3dvcmQucGhwIiwidXJsMiI6IlwvYWRtaW5cL21lXC91cGRhdGVwYXNzd29yZF9jaGVjay5waHAiLCJzdGF0dXMiOiIxIiwiaXNfc2hvdyI6IjEiLCJpZCI6IjE5In1dLCJwIjpbXX1dLCJuaWNlIjoiXHU2ODM5In0=";
list = JSON.parse(atob(list));
init(list);
itable = new Itable();
document.querySelectorAll('#list a').forEach(function (link) {
link.addEventListener('click', function (event) {
event.preventDefault();
loadiframe(link);
});
link.parentElement.id='left_'+hex_md5(link.href);
});
function loadiframe(obj) {
var status = false;
var div_list = document.getElementById('list');
var li_active = div_list.getElementsByClassName('active');
if (obj.href !== 'http://localhost/admin/#') {
var tab = {
title: obj.innerHTML,
url: obj.href,
type: 'iframe',
};
status = itable.openTab(tab);
}
if(status!==false){
if(li_active.length>0){
li_active[0].classList.remove('active');
}
obj.parentElement.classList.add('active');
}
}
function init(data) {
var ul = '';
ul = getMenu(data, ul);
document.getElementById("list").innerHTML=ul;
}
function getMenu(obj, ul) {
if (!(obj.p.length === 0)) {
ul += '<li>';
ul += '<details>';
ul += '<summary>' + obj.nice + '</summary>';
ul += '<ul>';
for (let key in obj.p) {
ul = getMenu(obj.p[key], ul);
}
ul += '</ul>';
ul += '</details>';
ul += '</li>';
}
if (!(obj.quanxians.length === 0)) {
ul += '<li>';
ul += '<details>';
ul += '<summary>' + obj.nice + '</summary>';
ul += '<ul>';
for (let key in obj.quanxians) {
ul += '<li><a href="' + obj.quanxians[key].url1 + '">' + obj.quanxians[key].nice + '</a></li>';
}
ul += '</ul>';
ul += '</details>';
ul += '</li>';
}
return ul;
}
</script>md5.js
/*
* A JavaScript implementation of the RSA Data Security, Inc. MD5 Message
* Digest Algorithm, as defined in RFC 1321.
* Version 2.1 Copyright (C) Paul Johnston 1999 - 2002.
* Other contributors: Greg Holt, Andrew Kepert, Ydnar, Lostinet
* Distributed under the BSD License
* See http://pajhome.org.uk/crypt/md5 for more info.
*/
/*
* Configurable variables. You may need to tweak these to be compatible with
* the server-side, but the defaults work in most cases.
*/
var hexcase = 0; /* hex output format. 0 - lowercase; 1 - uppercase */
var b64pad = ""; /* base-64 pad character. "=" for strict RFC compliance */
var chrsz = 8; /* bits per input character. 8 - ASCII; 16 - Unicode */
/*
* These are the functions you'll usually want to call
* They take string arguments and return either hex or base-64 encoded strings
*/
function hex_md5(s){ return binl2hex(core_md5(str2binl(s), s.length * chrsz));}
function b64_md5(s){ return binl2b64(core_md5(str2binl(s), s.length * chrsz));}
function str_md5(s){ return binl2str(core_md5(str2binl(s), s.length * chrsz));}
function hex_hmac_md5(key, data) { return binl2hex(core_hmac_md5(key, data)); }
function b64_hmac_md5(key, data) { return binl2b64(core_hmac_md5(key, data)); }
function str_hmac_md5(key, data) { return binl2str(core_hmac_md5(key, data)); }
/*
* Perform a simple self-test to see if the VM is working
*/
function md5_vm_test()
{
return hex_md5("abc") == "900150983cd24fb0d6963f7d28e17f72";
}
/*
* Calculate the MD5 of an array of little-endian words, and a bit length
*/
function core_md5(x, len)
{
/* append padding */
x[len >> 5] |= 0x80 << ((len) % 32);
x[(((len + 64) >>> 9) << 4) + 14] = len;
var a = 1732584193;
var b = -271733879;
var c = -1732584194;
var d = 271733878;
for(var i = 0; i < x.length; i += 16)
{
var olda = a;
var oldb = b;
var oldc = c;
var oldd = d;
a = md5_ff(a, b, c, d, x[i+ 0], 7 , -680876936);
d = md5_ff(d, a, b, c, x[i+ 1], 12, -389564586);
c = md5_ff(c, d, a, b, x[i+ 2], 17, 606105819);
b = md5_ff(b, c, d, a, x[i+ 3], 22, -1044525330);
a = md5_ff(a, b, c, d, x[i+ 4], 7 , -176418897);
d = md5_ff(d, a, b, c, x[i+ 5], 12, 1200080426);
c = md5_ff(c, d, a, b, x[i+ 6], 17, -1473231341);
b = md5_ff(b, c, d, a, x[i+ 7], 22, -45705983);
a = md5_ff(a, b, c, d, x[i+ 8], 7 , 1770035416);
d = md5_ff(d, a, b, c, x[i+ 9], 12, -1958414417);
c = md5_ff(c, d, a, b, x[i+10], 17, -42063);
b = md5_ff(b, c, d, a, x[i+11], 22, -1990404162);
a = md5_ff(a, b, c, d, x[i+12], 7 , 1804603682);
d = md5_ff(d, a, b, c, x[i+13], 12, -40341101);
c = md5_ff(c, d, a, b, x[i+14], 17, -1502002290);
b = md5_ff(b, c, d, a, x[i+15], 22, 1236535329);
a = md5_gg(a, b, c, d, x[i+ 1], 5 , -165796510);
d = md5_gg(d, a, b, c, x[i+ 6], 9 , -1069501632);
c = md5_gg(c, d, a, b, x[i+11], 14, 643717713);
b = md5_gg(b, c, d, a, x[i+ 0], 20, -373897302);
a = md5_gg(a, b, c, d, x[i+ 5], 5 , -701558691);
d = md5_gg(d, a, b, c, x[i+10], 9 , 38016083);
c = md5_gg(c, d, a, b, x[i+15], 14, -660478335);
b = md5_gg(b, c, d, a, x[i+ 4], 20, -405537848);
a = md5_gg(a, b, c, d, x[i+ 9], 5 , 568446438);
d = md5_gg(d, a, b, c, x[i+14], 9 , -1019803690);
c = md5_gg(c, d, a, b, x[i+ 3], 14, -187363961);
b = md5_gg(b, c, d, a, x[i+ 8], 20, 1163531501);
a = md5_gg(a, b, c, d, x[i+13], 5 , -1444681467);
d = md5_gg(d, a, b, c, x[i+ 2], 9 , -51403784);
c = md5_gg(c, d, a, b, x[i+ 7], 14, 1735328473);
b = md5_gg(b, c, d, a, x[i+12], 20, -1926607734);
a = md5_hh(a, b, c, d, x[i+ 5], 4 , -378558);
d = md5_hh(d, a, b, c, x[i+ 8], 11, -2022574463);
c = md5_hh(c, d, a, b, x[i+11], 16, 1839030562);
b = md5_hh(b, c, d, a, x[i+14], 23, -35309556);
a = md5_hh(a, b, c, d, x[i+ 1], 4 , -1530992060);
d = md5_hh(d, a, b, c, x[i+ 4], 11, 1272893353);
c = md5_hh(c, d, a, b, x[i+ 7], 16, -155497632);
b = md5_hh(b, c, d, a, x[i+10], 23, -1094730640);
a = md5_hh(a, b, c, d, x[i+13], 4 , 681279174);
d = md5_hh(d, a, b, c, x[i+ 0], 11, -358537222);
c = md5_hh(c, d, a, b, x[i+ 3], 16, -722521979);
b = md5_hh(b, c, d, a, x[i+ 6], 23, 76029189);
a = md5_hh(a, b, c, d, x[i+ 9], 4 , -640364487);
d = md5_hh(d, a, b, c, x[i+12], 11, -421815835);
c = md5_hh(c, d, a, b, x[i+15], 16, 530742520);
b = md5_hh(b, c, d, a, x[i+ 2], 23, -995338651);
a = md5_ii(a, b, c, d, x[i+ 0], 6 , -198630844);
d = md5_ii(d, a, b, c, x[i+ 7], 10, 1126891415);
c = md5_ii(c, d, a, b, x[i+14], 15, -1416354905);
b = md5_ii(b, c, d, a, x[i+ 5], 21, -57434055);
a = md5_ii(a, b, c, d, x[i+12], 6 , 1700485571);
d = md5_ii(d, a, b, c, x[i+ 3], 10, -1894986606);
c = md5_ii(c, d, a, b, x[i+10], 15, -1051523);
b = md5_ii(b, c, d, a, x[i+ 1], 21, -2054922799);
a = md5_ii(a, b, c, d, x[i+ 8], 6 , 1873313359);
d = md5_ii(d, a, b, c, x[i+15], 10, -30611744);
c = md5_ii(c, d, a, b, x[i+ 6], 15, -1560198380);
b = md5_ii(b, c, d, a, x[i+13], 21, 1309151649);
a = md5_ii(a, b, c, d, x[i+ 4], 6 , -145523070);
d = md5_ii(d, a, b, c, x[i+11], 10, -1120210379);
c = md5_ii(c, d, a, b, x[i+ 2], 15, 718787259);
b = md5_ii(b, c, d, a, x[i+ 9], 21, -343485551);
a = safe_add(a, olda);
b = safe_add(b, oldb);
c = safe_add(c, oldc);
d = safe_add(d, oldd);
}
return Array(a, b, c, d);
}
/*
* These functions implement the four basic operations the algorithm uses.
*/
function md5_cmn(q, a, b, x, s, t)
{
return safe_add(bit_rol(safe_add(safe_add(a, q), safe_add(x, t)), s),b);
}
function md5_ff(a, b, c, d, x, s, t)
{
return md5_cmn((b & c) | ((~b) & d), a, b, x, s, t);
}
function md5_gg(a, b, c, d, x, s, t)
{
return md5_cmn((b & d) | (c & (~d)), a, b, x, s, t);
}
function md5_hh(a, b, c, d, x, s, t)
{
return md5_cmn(b ^ c ^ d, a, b, x, s, t);
}
function md5_ii(a, b, c, d, x, s, t)
{
return md5_cmn(c ^ (b | (~d)), a, b, x, s, t);
}
/*
* Calculate the HMAC-MD5, of a key and some data
*/
function core_hmac_md5(key, data)
{
var bkey = str2binl(key);
if(bkey.length > 16) bkey = core_md5(bkey, key.length * chrsz);
var ipad = Array(16), opad = Array(16);
for(var i = 0; i < 16; i++)
{
ipad[i] = bkey[i] ^ 0x36363636;
opad[i] = bkey[i] ^ 0x5C5C5C5C;
}
var hash = core_md5(ipad.concat(str2binl(data)), 512 + data.length * chrsz);
return core_md5(opad.concat(hash), 512 + 128);
}
/*
* Add integers, wrapping at 2^32. This uses 16-bit operations internally
* to work around bugs in some JS interpreters.
*/
function safe_add(x, y)
{
var lsw = (x & 0xFFFF) + (y & 0xFFFF);
var msw = (x >> 16) + (y >> 16) + (lsw >> 16);
return (msw << 16) | (lsw & 0xFFFF);
}
/*
* Bitwise rotate a 32-bit number to the left.
*/
function bit_rol(num, cnt)
{
return (num << cnt) | (num >>> (32 - cnt));
}
/*
* Convert a string to an array of little-endian words
* If chrsz is ASCII, characters >255 have their hi-byte silently ignored.
*/
function str2binl(str)
{
var bin = Array();
var mask = (1 << chrsz) - 1;
for(var i = 0; i < str.length * chrsz; i += chrsz)
bin[i>>5] |= (str.charCodeAt(i / chrsz) & mask) << (i%32);
return bin;
}
/*
* Convert an array of little-endian words to a string
*/
function binl2str(bin)
{
var str = "";
var mask = (1 << chrsz) - 1;
for(var i = 0; i < bin.length * 32; i += chrsz)
str += String.fromCharCode((bin[i>>5] >>> (i % 32)) & mask);
return str;
}
/*
* Convert an array of little-endian words to a hex string.
*/
function binl2hex(binarray)
{
var hex_tab = hexcase ? "0123456789ABCDEF" : "0123456789abcdef";
var str = "";
for(var i = 0; i < binarray.length * 4; i++)
{
str += hex_tab.charAt((binarray[i>>2] >> ((i%4)*8+4)) & 0xF) +
hex_tab.charAt((binarray[i>>2] >> ((i%4)*8 )) & 0xF);
}
return str;
}
/*
* Convert an array of little-endian words to a base-64 string
*/
function binl2b64(binarray)
{
var tab = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/";
var str = "";
for(var i = 0; i < binarray.length * 4; i += 3)
{
var triplet = (((binarray[i >> 2] >> 8 * ( i %4)) & 0xFF) << 16)
| (((binarray[i+1 >> 2] >> 8 * ((i+1)%4)) & 0xFF) << 8 )
| ((binarray[i+2 >> 2] >> 8 * ((i+2)%4)) & 0xFF);
for(var j = 0; j < 4; j++)
{
if(i * 8 + j * 6 > binarray.length * 32) str += b64pad;
else str += tab.charAt((triplet >> 6*(3-j)) & 0x3F);
}
}
return str;
}itable.js
class Itable {
static hid = 'itable';
constructor() {
this.init();
}
openTab(tab) {
var id = hex_md5(tab.url);
var div_list = document.getElementById(Itable.hid);
var li_active = div_list.getElementsByClassName('active');
var li_all = div_list.getElementsByClassName('ili');
var li_ids = [];
if(li_all.length>0){
for (let key in li_all) {
if(li_all[key].id!==undefined&&li_all[key].id!=="")
li_ids.push(li_all[key].id);
}
}
if(li_ids.includes('ili'+id)===true){
this.activeTab(document.getElementById('ili'+id).children[0]) ;
return;
}
var pid = '';
if(li_active.length>0){
pid = li_active[0].id;
pid = pid.replace('ili','ifr');
document.getElementById(pid).style.display='none';
li_active[0].classList.remove('active');
}
this.creactTabnav(id,tab.title);
this.creactIframe(id,tab.url);
}
activeTab(nav_obj) {
var nid = nav_obj.parentElement.id;
var fid = nid.replace('ili','ifr');
var div_list = document.getElementById(Itable.hid);
var li_active = div_list.getElementsByClassName('active');
var pid='';
if(li_active.length>0){
pid = li_active[0].id;
if(nid===pid){
return false;
}
pid = pid.replace('ili','ifr');
document.getElementById(pid).style.display='none';
li_active[0].classList.remove('active');
}
document.getElementById(nid).classList.add('active');
document.getElementById(fid).style.display='block';
var div_list = document.getElementById('list');
var li_active = div_list.getElementsByClassName('active');
if(li_active.length>0){
li_active[0].classList.remove('active');
}
var left_id = nid.replace('ili','left_');
var left_li = document.getElementById(left_id);
if(left_li===null||left_li===undefined||left_li==="")
return ;
left_li.classList.add('active');
}
creactTabnav(id,title){
var root = document.getElementById('itable_ul');
var li = document.createElement('li');
li.id = 'ili'+id;
li.className = 'ili active';
var a = document.createElement('a');
a.href="javascript:;";
a.textContent = title;
var thisx = this;
a.addEventListener('click', function () {
thisx.activeTab(this);
},thisx,this);
li.appendChild(a);
var close_a = document.createElement('a');
close_a.textContent='✕';
close_a.href="javascript:;";
close_a.addEventListener('click', function () {
thisx.closeTab(this);
},thisx,this);
close_a.className='gb';
li.appendChild(close_a);
root.appendChild(li);
}
closeTab(nav_obj){
var nid = nav_obj.parentElement.id;
var fid = nid.replace('ili','ifr');
var iframe = document.getElementById(fid);
iframe.src = 'about:blank';
try{
iframe.contentWindow.document.write('');
iframe.contentWindow.document.clear();
}catch(e){}
iframe.parentNode.removeChild(iframe);
document.getElementById(nid).remove();
var left_id = nid.replace('ili','left_');
var left_li = document.getElementById(left_id);
if(left_li===null||left_li===undefined||left_li==="")
return ;
left_li.classList.remove('active');
}
creactIframe(id,src){
var root = document.getElementById('iframes');
var iframe = document.createElement('iframe');
iframe.className='iframe';
iframe.src=src;
iframe.id='ifr'+id;
root.appendChild(iframe);
}
init(){
var root = document.getElementById(Itable.hid);
var id = 0;
var tab_nav = document.createElement('div');
tab_nav.className='itable_nav';
var ul = document.createElement('ul');
ul.id = 'itable_ul';
var li = document.createElement('li');
// var
li.id = 'ili'+id;
li.className = 'ili active';
var a = document.createElement('a');
a.href="javascript:;";
a.textContent = 'home';
var thisx = this;
a.addEventListener('click', function () {
thisx.activeTab(this);
},thisx,this);
li.appendChild(a);
var close_a = document.createElement('a');
close_a.textContent='✕';
close_a.href="javascript:;";
close_a.addEventListener('click', function () {
thisx.closeTab(this);
},thisx,this);
close_a.className='gb';
li.appendChild(close_a);
ul.appendChild(li);
tab_nav.appendChild(ul);
root.appendChild(tab_nav);
var iframe = document.createElement('iframe');
iframe.className='iframe';
iframe.src='/html/ok.html';
iframe.id='ifr'+id;
var iframmes_div = document.createElement('div');
iframmes_div.className='iframes';
iframmes_div.id='iframes';
iframmes_div.appendChild(iframe);
root.appendChild(iframmes_div);
}
}结语
参考了
https://blog.csdn.net/Li5306/article/details/130921716的树菜单
时间仓促来不及注释






















 7847
7847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










