之前安装angular-cli都是成功的 但是使用ng创建新项目老是提示ng不是内部命令,查找好多资料也都没有明确说明 终于在不断尝试中发现问题所在
首先 电脑上要安装 node 去官网下载node下载
下载过node 就自动继承npm了
如果之前下载的有node 但是不是最新版本 建议升级到最新版本 怎么去升级呢? 当然还是去官网 下载最新的了 安装的时候 选择change选项就能覆盖之前的版本了
怎么升级npm呢?打开终端 输入 npm inatall -g npm 即可
怎么查看node npm是否安装成功呢 ?
node -v
npm -v
一切准备工作完成之后 当当当当---
要先安装typescript 因为angular-cli使用typescript 写的
npm install -g typescript typings
然后安装angular-cli
npm install -g @angular/cli
这里推荐使用淘宝镜像 会快点
npm configset registry https://registry.npm.taobao.org
把angular-cli的安装命令npm换成cnpm即可
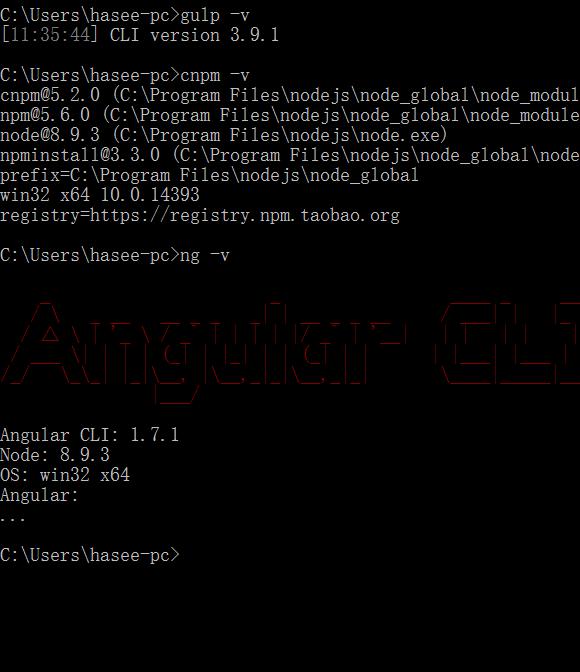
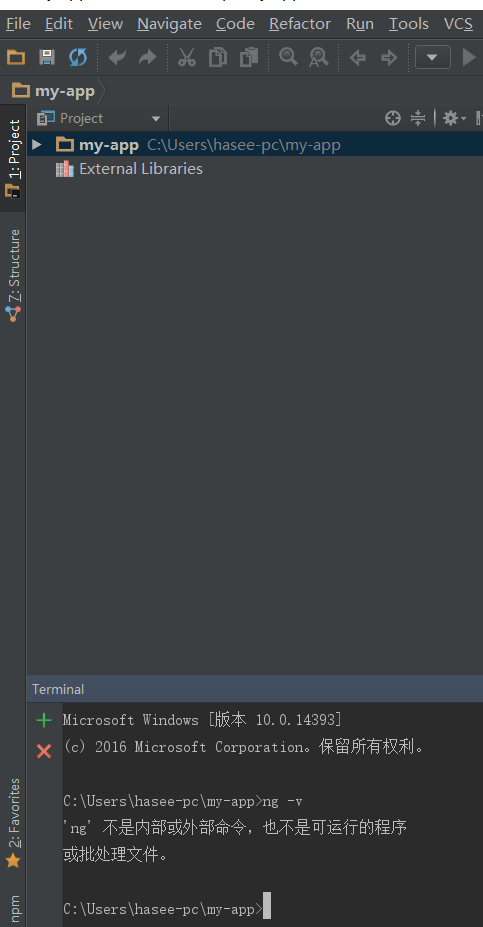
接下来ng-v 查看是否安装成功
但是令我吃惊的是 说ng不是内部命令,,,,当时就傻啦 赶紧找资料 说的都很笼统 但是都有个共同点 就是环境变量
怎么配置环境变量呢
如果电脑桌面上有此电脑logo就右击 找到属性
如果没有的话 随便打开一个文件夹 找到此电脑 右击找到属性

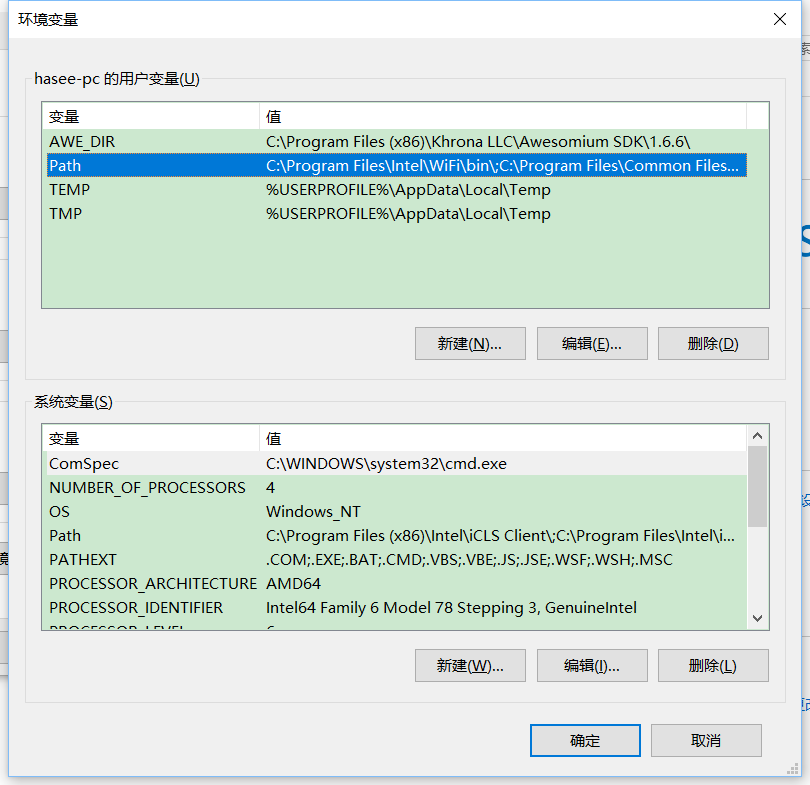
此电脑-》属性-》高级设置-》环境变量里面设置

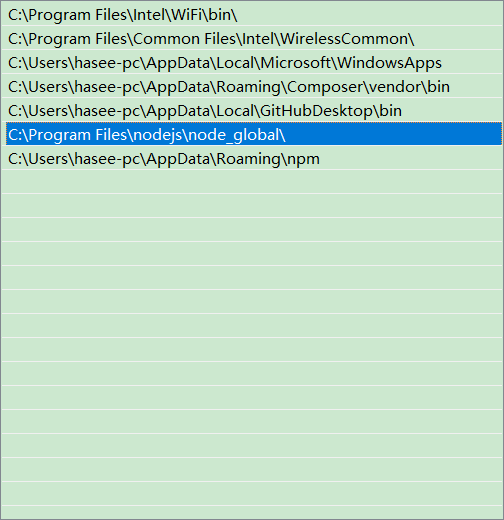
用户变量里面 添加path 这里面是使用到的全局变量里的命令

系统变量里面添加path 这是node的路径 如果这个添加不对 node -v 也会提示不是内部命令

接下来 打开命令行 就正常了

接下来就可以创建 angular项目了
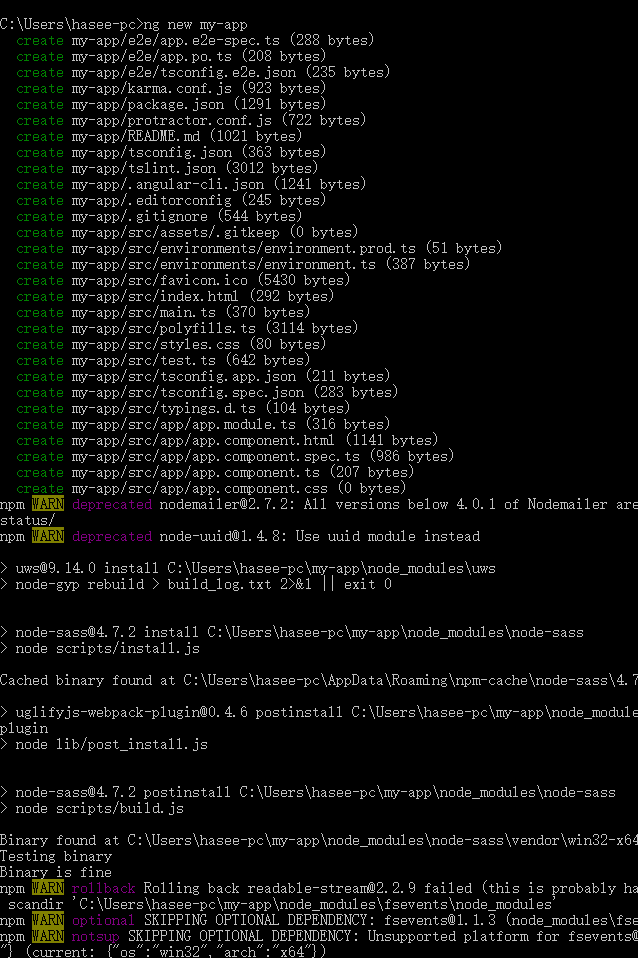
ng new my-app 这一步执行的时间可能有点长

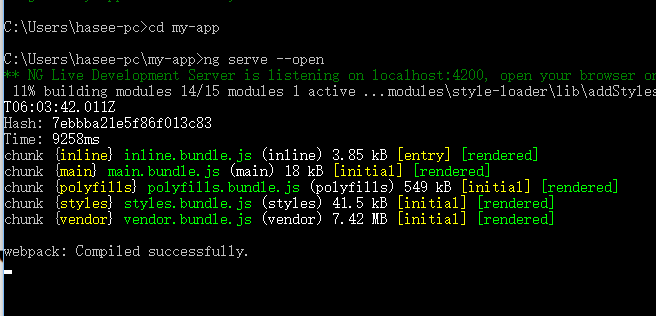
cd my-app
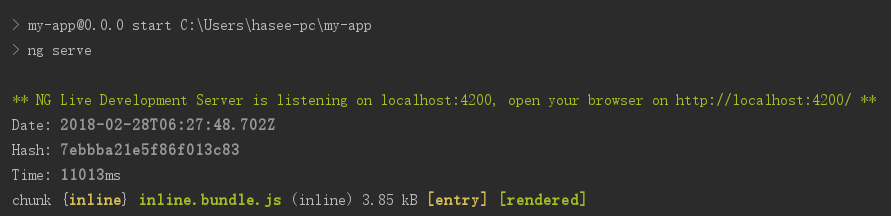
ng serve --open

成功~

my-app的位置所在

项目在webstrom里面打开的话 ng又是不可以识别

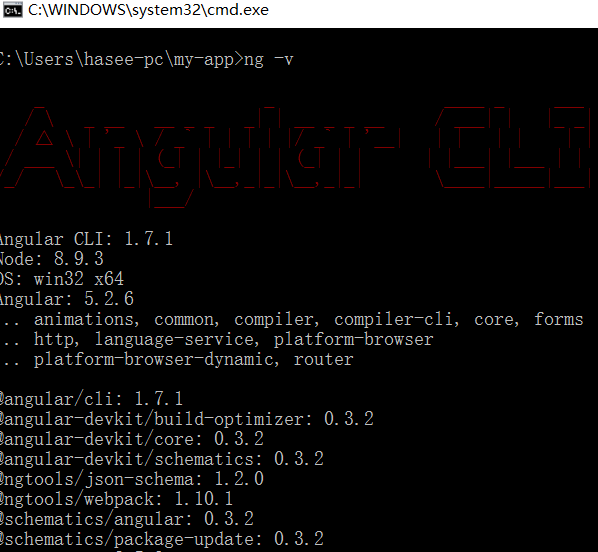
找到my-app 文件夹 shift+右击 打开当前命令行 ng -v 就可以显示

出现这样的情况怎么办呢 不要慌 往下看
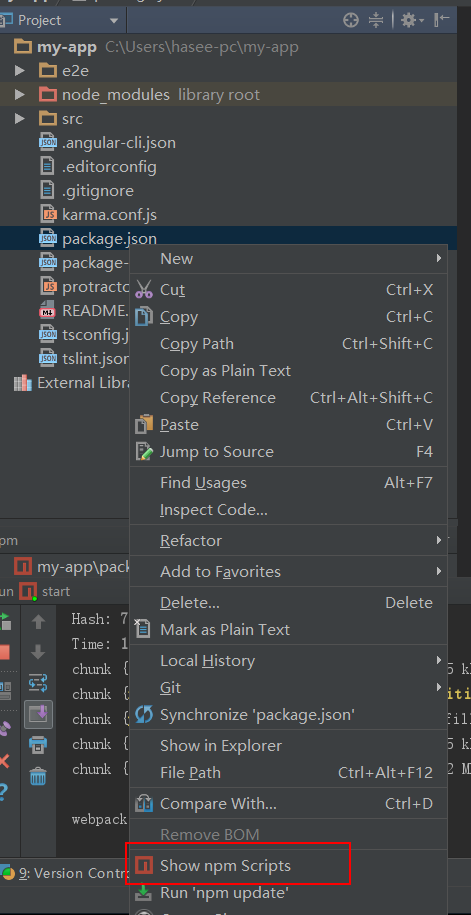
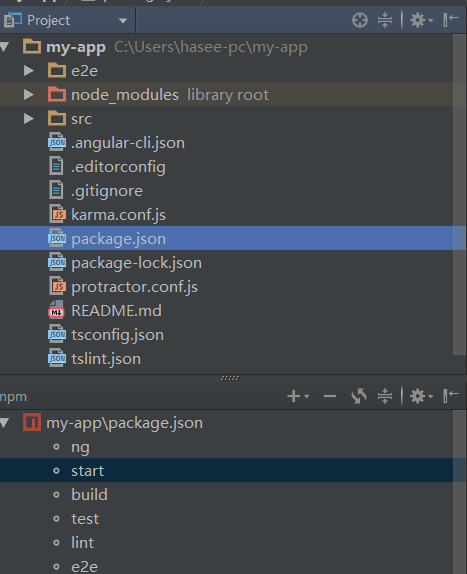
在webstrom里面找到package.json包 右击 选中show npm scripts



打开浏览器 输入localhost:4200就可以打开项目了

总算是调通了


























 345
345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








