mybitsPlus 不使用xml和数据库交互JSON字段
- 说明:
1、数据库类型和存储。类型设置为json,存储为空是默认空列表。
2、数据库对应的实体。加入@TableName(value = "table",autoResultMap = true)。字段上加入@TableField(typeHandler = JacksonTypeHandler.class)。
3、返回实体。加入@TableName(autoResultMap = true)。字段上加入@TableField(typeHandler = JacksonTypeHandler.class)。
4、mapper中采用@Results注解指明json格式。
1、数据库中类型和存储说明
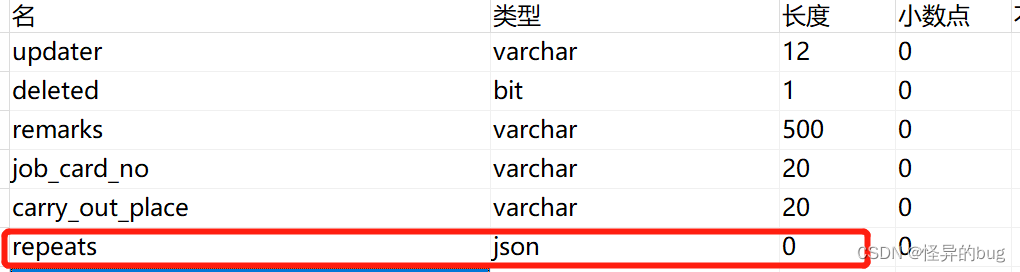
(1)数据库字段把该字段设置为json类型。
注:我存储的是一个list的json

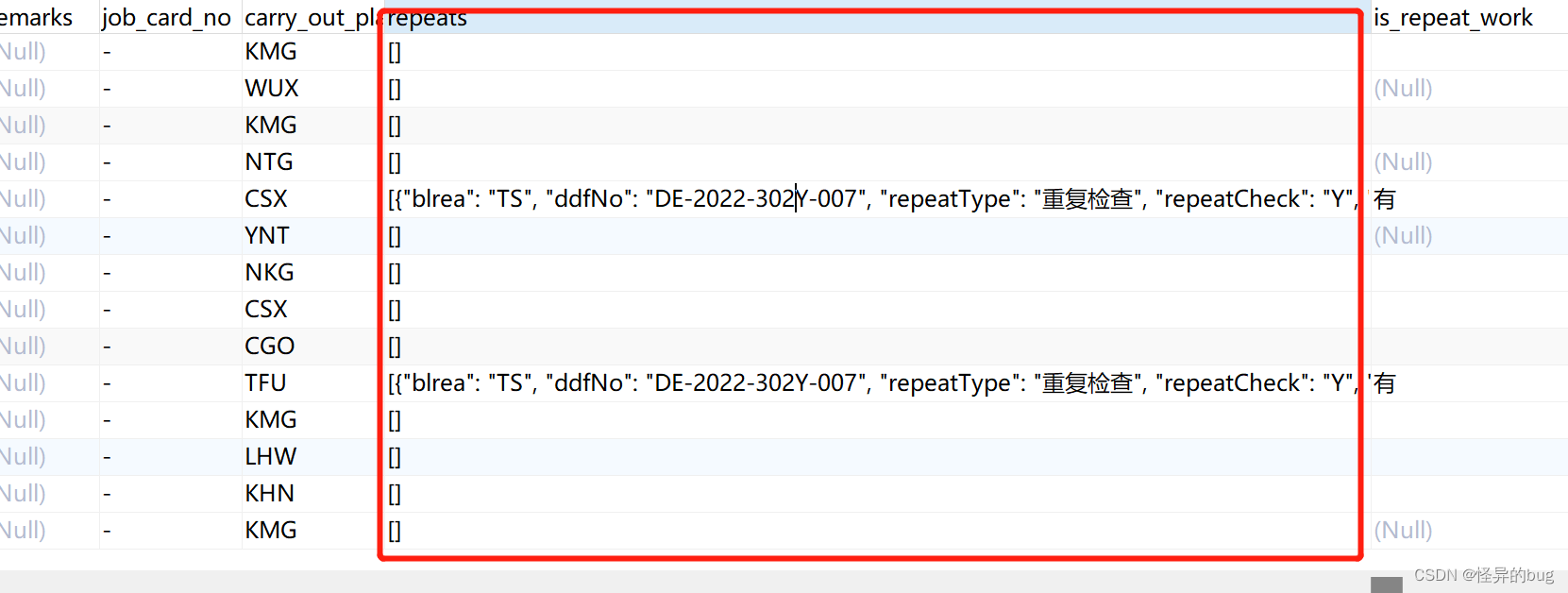
(2)数据存储
因都是一个json列表,所有为空的时候需要存入一个空数组,不然数据库查询出数据指定为json类型自动转换会报错。

2、数据库实体对应
(1)主要是在TableName中新增autoResultMap = true
(2)实体中对应字段新增注解@TableField(typeHandler = JacksonTypeHandler.class)
@TableName(value = "table",autoResultMap = true)
@Data
@EqualsAndHashCode(callSuper = true)
@ToString(callSuper = true)
@Builder
@NoArgsConstructor
@AllArgsConstructor
@Accessors(chain = true)
public class TFaultMobleSchedulingDO extends BaseDO {
@TableField(typeHandler = JacksonTypeHandler.class)
private List<RoutineRepeats> repeats;
}
3、接口返回实体
注:需在实体对象中新增@TableName(autoResultMap = true)。同样字段上也加入注解@TableField(typeHandler = JacksonTypeHandler.class)。
如下因继承不展示了:
@Data
@Accessors(chain = true)
@TableName(autoResultMap = true)
public class RoutineListResp extends SchedulingPagRespVo {
}
4、接口请求,对应的Mapper
因我用到的是表关联查询就以为案例。
不同点:新增注解@Results指定json返回类型。如果无该指定类型,该字段的所有数据会默认为null。
@Select("select sc.scheduling_id,sc.dynamic_id,sc.shift_system,sc.air_stand,sc.project_leader,sc.work_items," +
"sc.project_coordinator,sc.check_personnel,sc.release_personnel, sc.schedule_type, " +
"sc.tool_administrator,sc.job_card_no,sc.carry_out_place,sc.remarks,sc.repeats,sc.is_repeat_work," +
"sc.routine_job_status,sc.push_status,sc.schedule_type, " +
"dy.flight_date,dy.dep_airport,dy.arr_airport,dy.flight_no, " +
"from t_fault_mobile_scheduling sc " +
"join t_fault_flight_dynamic dy on sc.dynamic_id = dy.dynamic_id "
+"${ew.customSqlSegment}")
@Results({
@Result(column = "repeats", property = "repeats" ,typeHandler = JacksonTypeHandler.class )
})
List<RoutineListResp> getRoutineList( @Param("ew") QueryWrapper<Object> query);
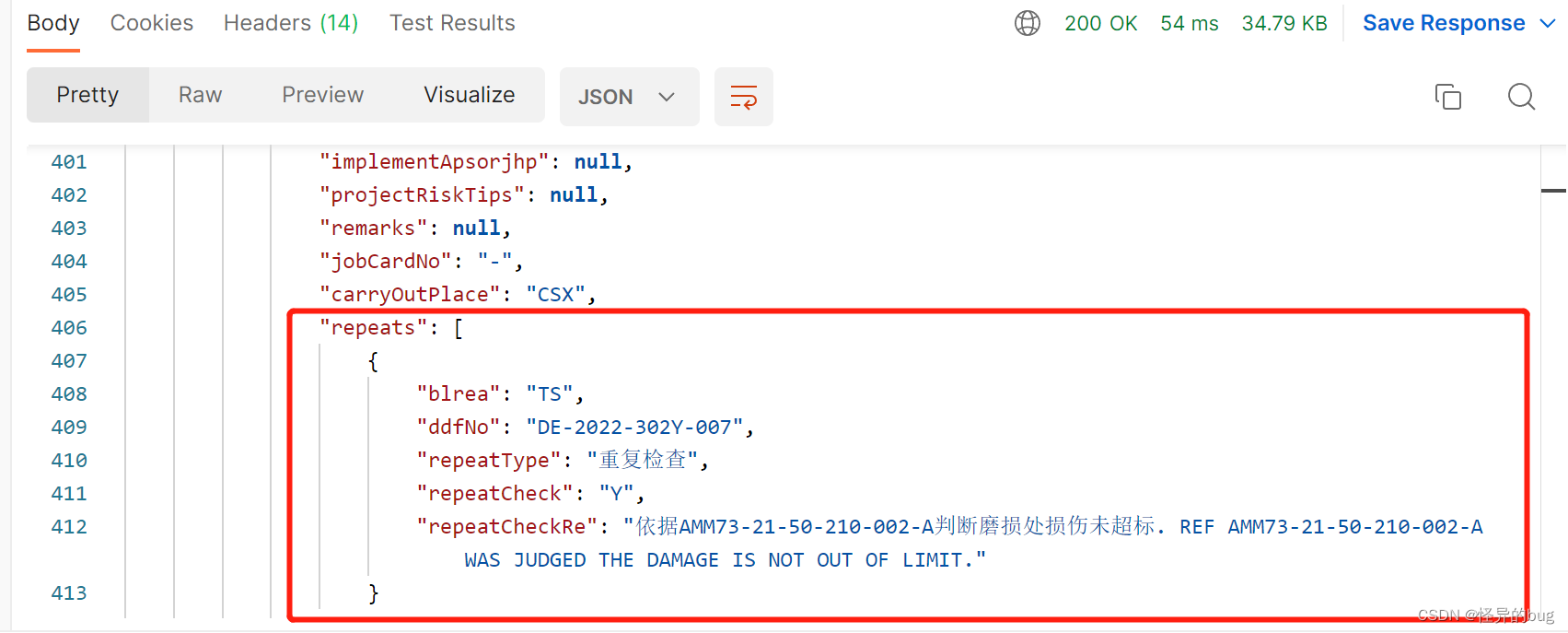
5、请求测试
已成功返回json数据。

表关联查询可以借鉴:http://t.csdn.cn/OUl4m























 5352
5352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










