1.UIView 基本:
#pragma window:
// widows三步:初始化---设置颜色---可见
// 1. 初始化window
_window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds]; // 以调用的作为坐标原点
// 2. 给window设置颜色
_window.backgroundColor = [UIColor whiteColor];
// 3.让window可见
[_window makeKeyAndVisible];#pragma UIView:
// CGRect:CGPoint:左上角的点 CGSize:width-height
// view三步:初始化设置坐标,宽 高---设置颜色---添加到window
UIView *view1 = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 300, 300)];//50-50-300-300
UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 200, 200)];//50-50-200-200
UIView *view3 = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 100, 100)];
UIView *view4 = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 150, 150)];
UIView *view5 = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 250, 250)];
view1.backgroundColor = [UIColor purpleColor];
view2.backgroundColor = [UIColor redColor];
view3.backgroundColor = [UIColor blueColor];
view4.backgroundColor = [UIColor greenColor];
view5.backgroundColor = [UIColor lightGrayColor];
// 将子视图添加到window上
[_window addSubview:view1];
[_window addSubview:view2];
[_window addSubview:view3];
[_window addSubview:view4];
[_window addSubview:view5];
// alpha:透明度 值越小,越透明 范围:0.0--1.0
view1.alpha = 0.1;
// tag值从101开始设置,不重复
view1.tag = 101;
UIView *viewTemp = [_window viewWithTag:101];
viewTemp.backgroundColor = [UIColor colorWithRed:0.5 green:0.5 blue:0.3 alpha:1.0]; // 这个也是设置颜色的方法:RGB view1.hidden = NO;
((UIView *)view1.subviews[0]).backgroundColor = [UIColor blueColor];
view6.superview.backgroundColor = [UIColor redColor];tag:标记视图,可以根据tag获取对应视图
hidden:设置隐藏和显示(会影响自身及其所有子视图) 某个视图隐藏之后,它上面的所有的子视图都会隐藏
subviews:是个数组 获取子视图 用下标获取的是id--所以要强制转换一下
superview:通过子视图获取父视图
1. A addSubview:B--------将视图B添加到A中
2. A insertSubview:B atIndex:C------将B插入到A的子视图index为2的位置(从0层开始)放到A的第二层视图。。
3. A insertSubview:B belowSubview:C------将B插入在A已有的子视图C的下面
4. A insertSubview:B aboveSubview:C ---------将B插入在A已有的子视图C的上面
5. A bringSubviewToFront:B-------将B放到A中所有视图的最上面
6. A sendSubviewToBack:B-------将B放到A中所有视图的最下面
7. exchangeSubviewAtIndex:A withSubviewAtIndex:B --------交换A B两个视图
8. A removeFromSuperview--------将A从其父视图上删除
2. UILable:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
_window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
_window.backgroundColor = [UIColor whiteColor];
[_window makeKeyAndVisible];
// 背景视图
UIView *rootView = [[UIView alloc] initWithFrame:[UIScreen mainScreen].bounds];
rootView.backgroundColor = [UIColor whiteColor];
[_window addSubview:rootView];
[rootView release];
// Lable继承了UIView:lable.tag lable.alpha lable.hidden lable.suoerview lable.subviews <----来自父类的属性
UILabel *lable = [[UILabel alloc] initWithFrame:CGRectMake(50, 50, 200, 300)];
lable.backgroundColor = [UIColor grayColor];
[rootView addSubview:lable];
lable.text = @"hehe the little dog is eating shit."; // 文本内容
lable.font = [UIFont systemFontOfSize:45]; // 字体大小
lable.textAlignment = NSTextAlignmentCenter; // 字体对齐方式:居中 居右...
lable.textColor = [UIColor blueColor]; // 字体颜色
lable.shadowColor = [UIColor blackColor]; // 阴影的颜色
lable.shadowOffset = CGSizeMake(5, 0); // 阴影和原字体的偏移量
lable.numberOfLines = 5; // 展示的行数。当行数为0的时候,会自动换行
// 设置文字过长时的显示格式:
lable.lineBreakMode = NSLineBreakByCharWrapping;
/*
label.lineBreakMode = NSLineBreakByCharWrapping;以字符为显示单位显
示,后面部分省略不显示。
label.lineBreakMode = NSLineBreakByClipping;剪切与文本宽度相同的内
容长度,后半部分被删除。
label.lineBreakMode = NSLineBreakByTruncatingHead;前面部分文字
以……方式省略,显示尾部文字内容。
label.lineBreakMode = NSLineBreakByTruncatingMiddle;中间的内容
以……方式省略,显示头尾的文字内容。
label.lineBreakMode = NSLineBreakByTruncatingTail;结尾部分的内容
以……方式省略,显示头的文字内容。
label.lineBreakMode = NSLineBreakByWordWrapping;以单词为显示单位显
示,后面部分省略不显示。
*/lineBreakMode出自:http://blog.csdn.net/zhaopenghhhhhh/article/details/16331041 UILable详解
NSLog(@"frame = %@", NSStringFromCGRect(view1.frame));
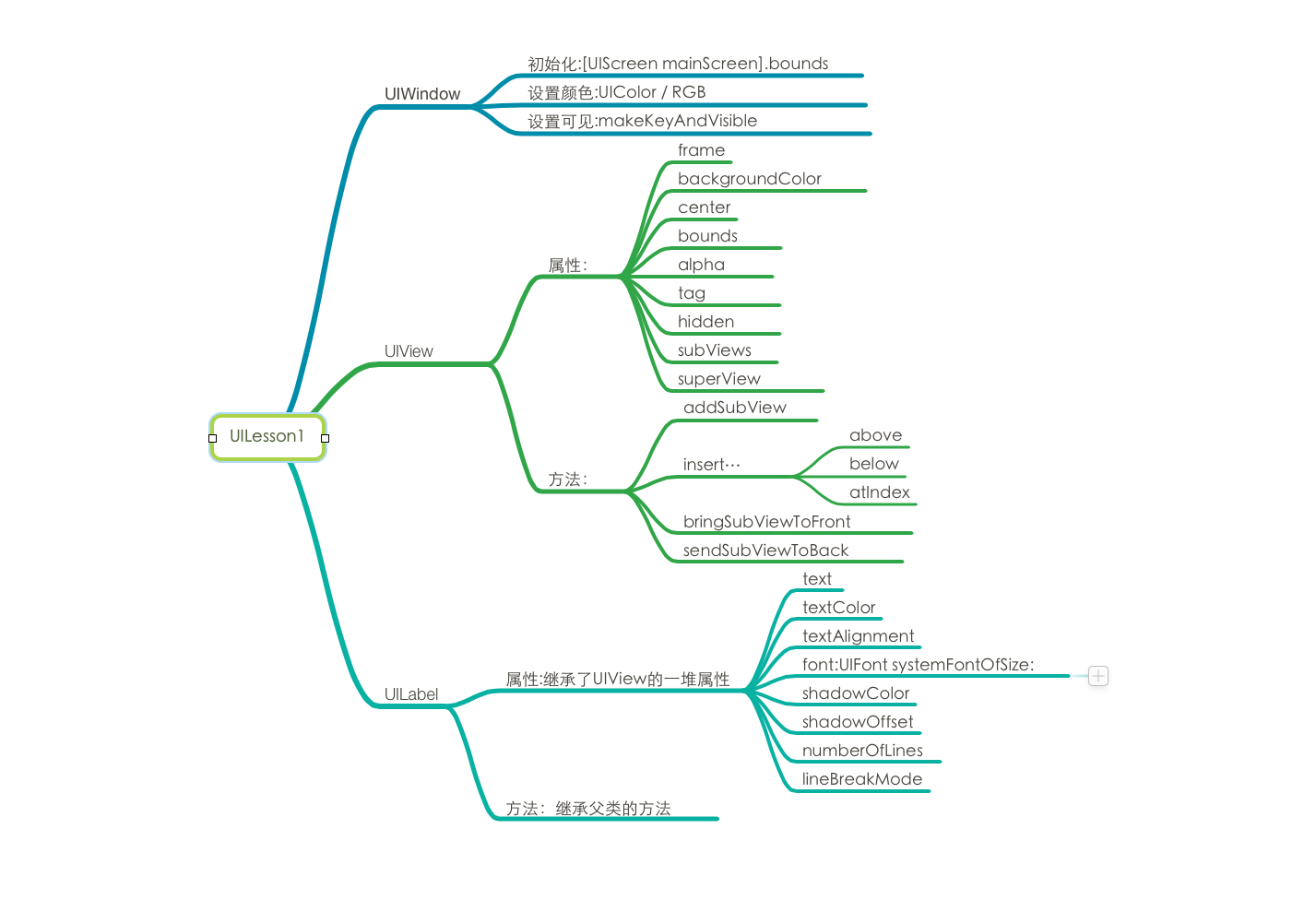
总结:(图片所示)






















 3957
3957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








