当我们把一张图片放到canvas 中 如何检测 这样安检图是不是有有机物那,其实canvas 做的也很强大可以通过算法来检测,现在 我就来给大家讲解下。
下面就是具体的算法了 因为像素点4个为一组 rgba 所以去前三个点计算 rgb r>g &&r>b的像素点保留 其他的像素点 都通过灰度算法 让他变灰 。
ctx.drawImage(imgs, 0, 0,width,height);
pixels = ctx.getImageData(0,0,width,height);首先 先获取canvas的像素点 ,ctx 是canvas.getContext('2d')。
for (var i = 0, len = pixels.data.length; i < len; i += 4) {
if ((pixels.data[i] > pixels.data[i + 1]) && (pixels.data[i] > pixels.data[i + 2])) {
continue;
} else {
var gray = parseInt(pixels.data[i] * 0.3 + pixels.data[i + 1] * 0.59 + pixels.data[i + 2] * 0.11);
pixels.data[i] = gray;
pixels.data[i + 1] = gray;
pixels.data[i + 2] = gray;
}
}下面就是具体的算法了 因为像素点4个为一组 rgba 所以去前三个点计算 rgb r>g &&r>b的像素点保留 其他的像素点 都通过灰度算法 让他变灰 。
是不是很简单那
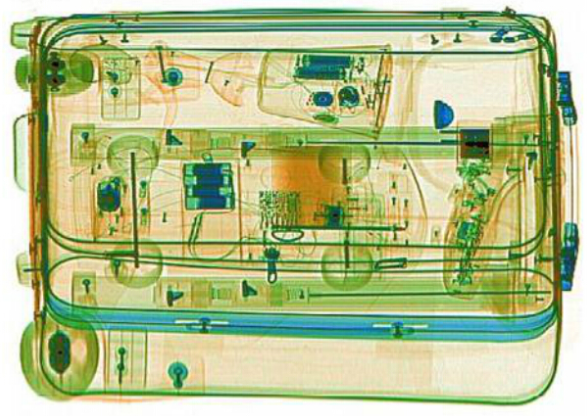
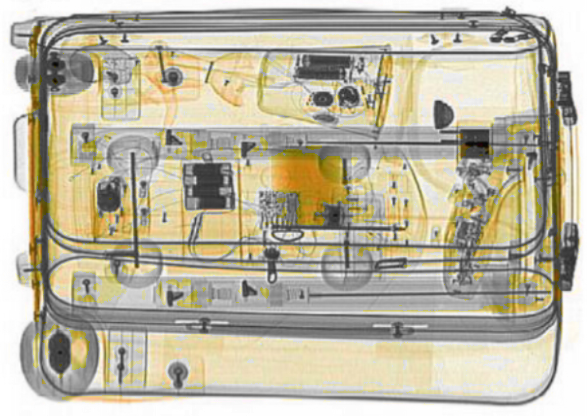
下面传递一张 处理前后的
























 1216
1216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








