使用idea提交vue代码时,点击commit and push时,报错,错误信息如下:
2022/9/29
9:42 Commit failed with error
0 file committed, 11 files failed to commit: 计费配置--2022年9月28日17:00:23
husky > pre-commit (node v14.17.1)
Stashing changes... [started]
Stashing changes... [skipped]
→ No partially staged files found...
Running linters... [started]
Running tasks for src/**/*.{js,vue} [started]
eslint --fix [started]
eslint --fix [failed]
→
Running tasks for src/**/*.{js,vue} [failed]
→
Running linters... [failed]
× eslint --fix found some errors. Please fix them and try committing again.
E:\Hspace\CloudSignManagePlat\src\views\systemMent\role.vue
141:16 error Expected '===' and instead saw '==' eqeqeq
150:22 error Expected '===' and instead saw '==' eqeqeq
163:16 error Expected '===' and instead saw '==' eqeqeq
193:29 error Expected '===' and instead saw '==' eqeqeq
197:26 error Expected '===' and instead saw '==' eqeqeq
214:20 error Expected error to be handled handle-callback-err
272:22 error Expected '===' and instead saw '==' eqeqeq
295:22 error Expected '===' a... (show balloon)
9:42 11 files committed: 计费配置--2022年9月28日17:00:23
9:42 Pushed 1 commit to origin/develop
报错原因
项目中使用了husky, 这个会在你git commit的时候先执行里面的严谨模式, 对代码进行检查, 有error就会终止提交
解决方法:
第一种:
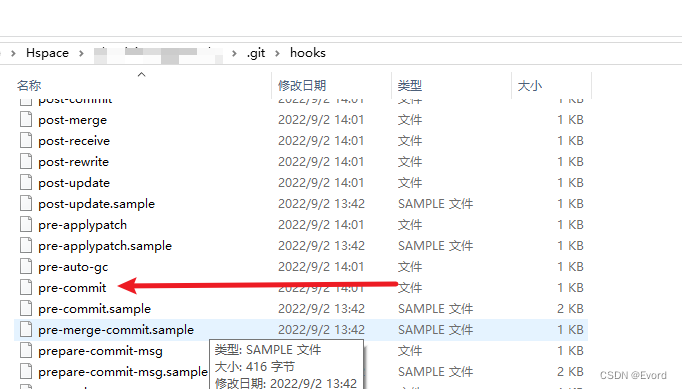
是在项目的 .git 文件夹下(需要显示隐藏文件才能找到.git文件夹)找到hooks文件夹,把里面的 pre-commit 文件删掉。

第二种:
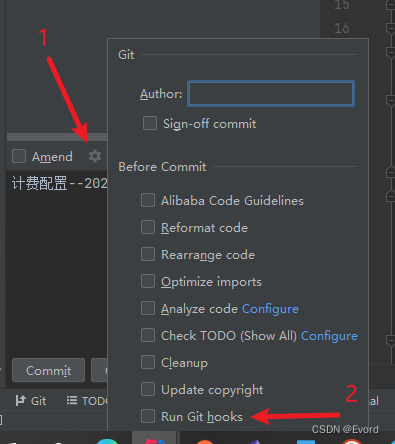
如图,在idea提交界面点击“设置”,再把run git hooks的选项去掉

第三种:
还有一种方法是git提交的时候加一个 --no-verify , 就可以绕过了eslint的检查了
git commit -m "提交备注" --no-verify





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








