小程序引入jsencrypt实现RSA加密
RSA加密是什么
什么是RSA加密,详情可以百度。
简单来说 RSA加密算法是一种非对称加密算法。
是一种通过公钥加密,私钥解密的非对称加密方法。
一般公钥对外暴露,私钥私密保存,只有正确的私钥可以解密出正确的内容。
jsencrypt 是一个基于rsa加解密的js库
如何引入到小程序使用
1.官网下载 jsencrypt.js ,require引入到小程序使用。
使用的版本 /*! JSEncrypt v2.3.1 | https://cdn.jsdelivr.net/npm/jsencrypt@2.3.1/bin/jsencrypt.js */
2.跑起来,看看有哪些错误

看不懂,求助谷歌,原来是 jsencrypt.js 是不兼容小程序的,因为小程序没有 window 对象。
如果需要在小程序中使用需要修改源码,进行适配
在小程序中引入 jsencrypt 需要对源码就行修改适配。因为小程序没有 window 对象。
搜到一篇微信开饭社区文档:https://developers.weixin.qq.com/community/develop/doc/000068b497cfc00619b7bcfdc51004
修改后并没有加密成功,开饭社区还是不怎么靠谱啊
搜到一篇评论挺多人说有用的文章:https://blog.csdn.net/qq_34672907/article/details/89605498

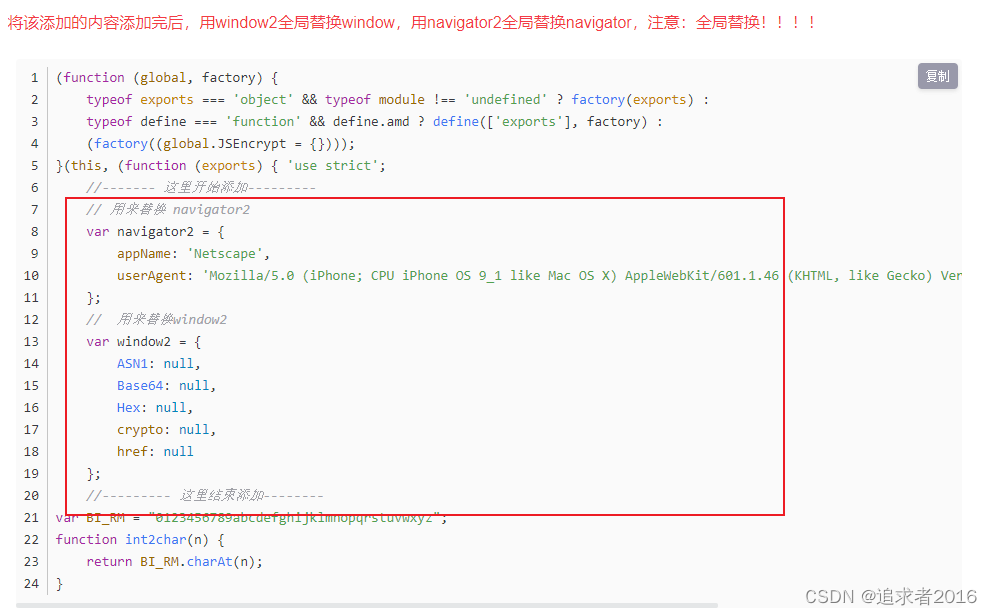
该文章的修改思路是直接替换 window 对象和 navigator 对象。思路有了
照猫画虎,修改,navigator 我做了 ?. 链式调用处理不需要修改,直接添加一个 window 对象
改完 window,其他遇到报错,也按同样的思路处理适配,代码终于没有明显的输出报错了。

![]](https://img-blog.csdnimg.cn/a057c7c7de924616a365b80a67a747b1.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1JuVO3FQ-1657076327084)(http://172.16.4.44:18080/server/index.php?s=/api/attachment/visitFile&sign=7884217fb6b8e5be108669c61c8e4011)]](https://img-blog.csdnimg.cn/309d4daad3664e21b4d72ff4913e4849.png)
最后正常按照 h5 d 使用方式使用接口。
期间遇到问题,需要一步步调试。
下面讲讲调试的过程。
遇到问题的调试过程
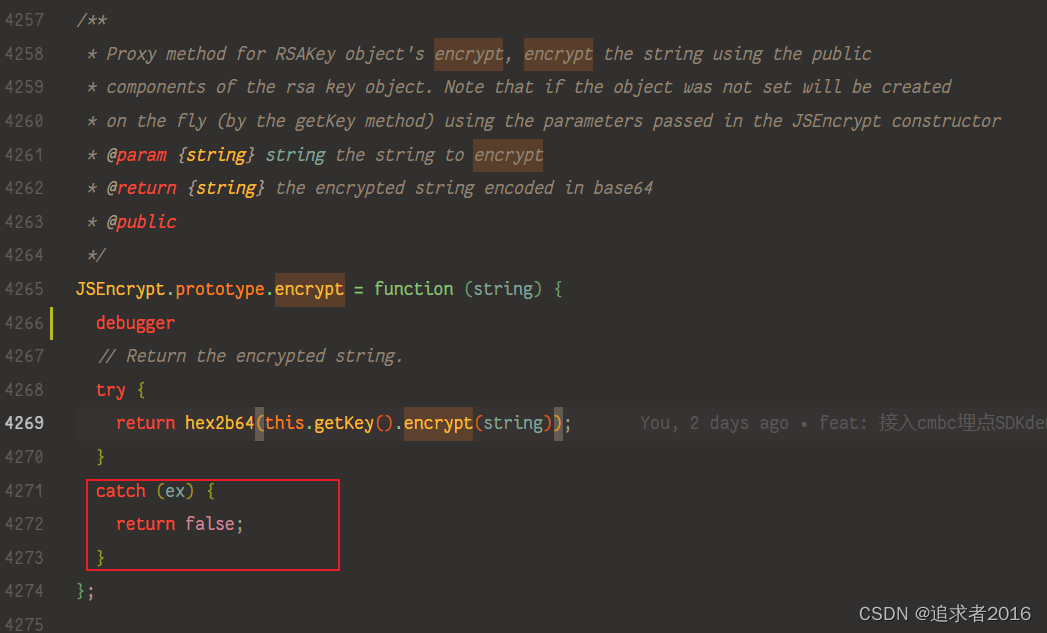
如果加密的数据没有解密成功,要查看源码的 encrypt 方法是否加密成功,一步步调试。
注意加密如果失败,这里会返回 false 需要打印才能看到

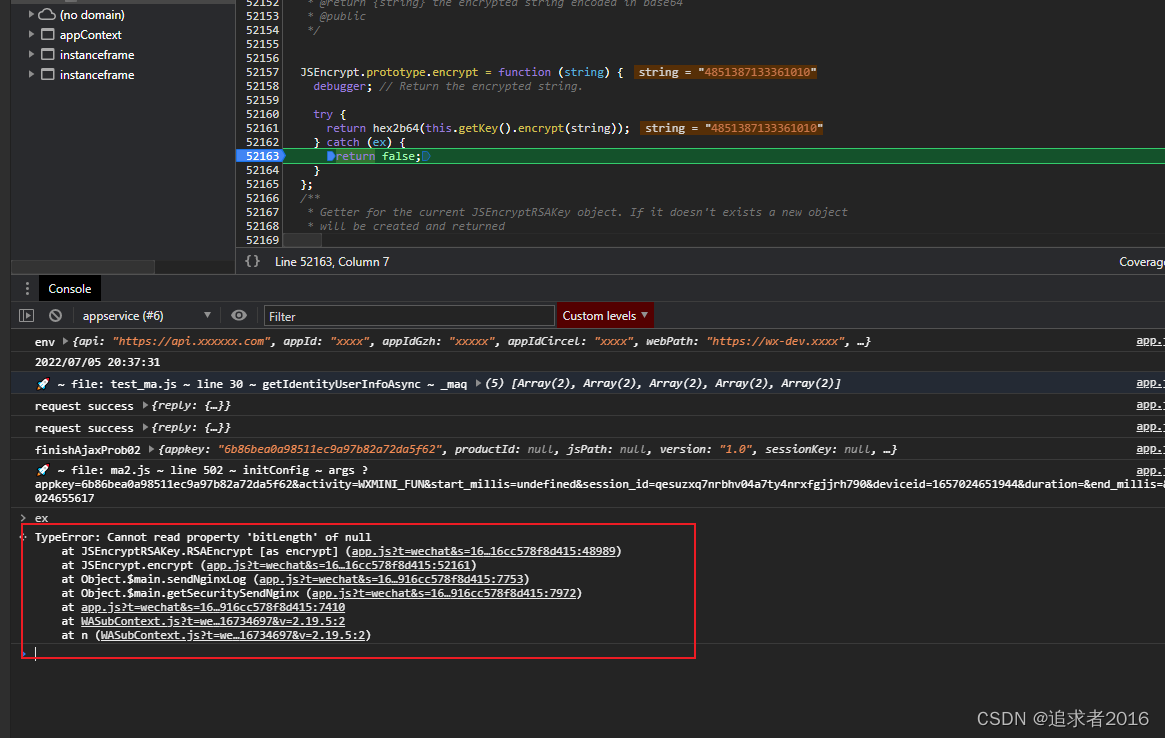
发现加密失败,断点调试找到对应的方法

回溯调用栈找到最开始出现错误的地方

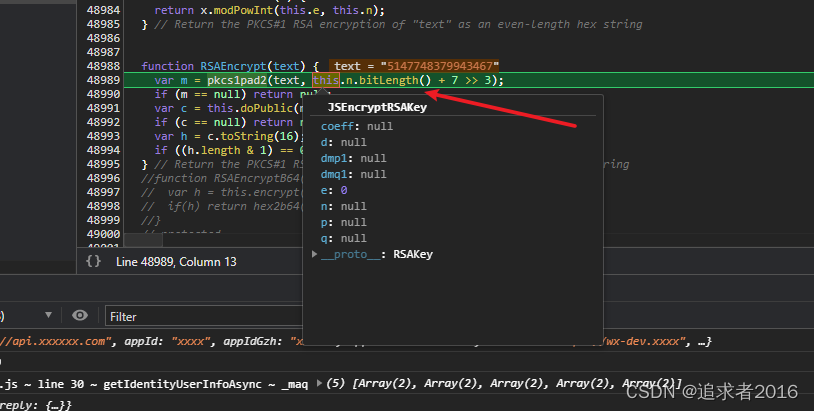
this.n 是 null 这里我不确定为什么是 null 全局搜索一下 this.n 在哪里赋值,

初始化的时候是 this.n 就是 null,应该是在哪里赋值了
继续回溯错误,发现是 Base64 is not defined ,对源码进行修改,给 Base64 Hex加上 window 调用

最后加密的内容终于成功了





















 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








