修改密码是比较简单的功能,要求如下:
1、原密码必须输入正确,才可以修改密码
2、新密码需在6-18位之间
3、第二次输入的新密码必须与第一次相同。
4、前三个条件同时满足的时,修改密码才能成功,否则显示错误提示信息。
5、错误提示信息和验证信息全部使用ajax提交、响应
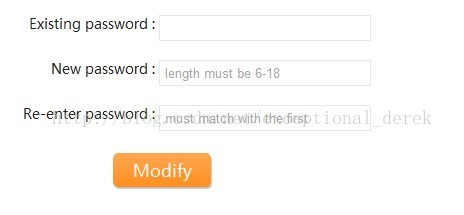
效果图如下:
(1)
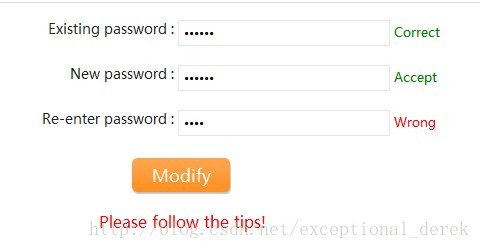
(2)
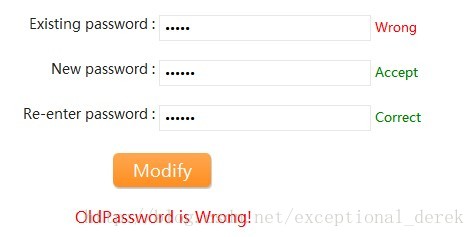
(3)
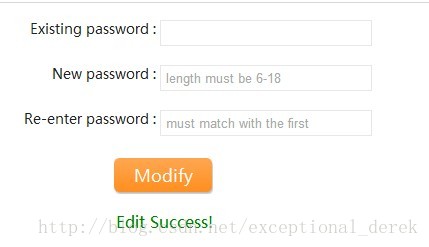
(4)修改成功之后显示提示信息,2秒后自动消失。
HTML代码如下:
<ul class='xform-ul'>
<li>
<div class='form-label'>Existing password :</div>
<div class='form-input'>
<input type='password' id="oldpassword" name="oldpassword"/><div style="display: inline" id="tip1"></div>
</div>
</li>
<li>
<div class='form-label'>New password :</div>
<div class='form-input'>
<input type='password' id="password1" name="password1" placeholder="length must be 6-18"/><div style="display: inline" id="tip2">
</div>
</li>
<li>
<div class='form-label'>Re-enter password :</div>
<div class='form-input'>
<input type='password' id="password2" name="password2" placeholder="must match with the first"/><div style="display: inline" id="tip3">
</div>
</li>
<li class="text-center">
<div class="btn-submit"><div id="btn">Modify</div></div>
</li>
<li class="text-center">
<div id="tip4"></div>
</li>
</ul>js代码如下:
<script>
$(document).ready(function(){
$("#oldpassword").blur(function(){
var param=$("#oldpassword").val();
$.ajax({
url:"${HttpPath}/user/checkoldpassword",
data:{oldpassword:param},
success:function(e){
if(e.code==1){
$("#tip1").html("<font color=\"green\" size=\"2\"> Correct</font>");
}
else{
$("#tip1").html("<font color=\"red\" size=\"2\"> Wrong</font>");
}
}
});
});
$("#password1").blur(function(){
var num=$("#password1").val().length;
if(num<6){
$("#tip2").html("<font color=\"red\" size=\"2\"> too short</font>");
}
else if(num>18){
$("#tip2").html("<font color=\"red\" size=\"2\"> too long</font>");
}
else{
$("#tip2").html("<font color=\"green\" size=\"2\"> Accept</font>");
}
}) ;
$("#password2").blur(function(){
var tmp=$("#password1").val();
var num=$("#password2").val().length;
if($("#password2").val()!=tmp){
$("#tip3").html("<font color=\"red\" size=\"2\"> Wrong</font>");
}
else{
if(num>=6&&num<=18){
$("#tip3").html("<font color=\"green\" size=\"2\"> Correct</font>");
}
else{
$("#tip3").html("<font color=\"red\" size=\"2\"> invalid</font>");
}
}
});
$("#btn").click(function(){
var flag=true;
var old=$("#oldpassword").val();
var pass=$("#password1").val();
var pass2=$("#password2").val();
var num1=$("#password1").val().length;
var num2=$("#password2").val().length;
if(num1!=num2||num1<6||num2<6||num1>18||num2>18||pass!=pass2){
flag=false;
}
else{
flag=true;
}
if(flag){
$.ajax({
url:"${HttpPath}/user/editPassowrdyet",
data:{oldpassword:old,password:pass},
success:function(e){
if(e.code==1){
$("#tip4").show().html("<font color=\"green\" size=\"3\"> Edit Success!</font>");
$("#oldpassword").val("");
$("#password1").val("");
$("#password2").val("");
$("#tip1").empty();
$("#tip2").empty();
$("#tip3").empty();
$("#tip4").delay(2000).hide(0);
}
else{
$("#tip4").show().html("<font color=\"red\" size=\"3\"> OldPassword is Wrong!</font>");
}
}
});
}
else{
$("#tip4").show().html("<font color=\"red\" size=\"3\"> Please follow the tips!</font>");
}
});
});
</script>2秒后自动消失的特效是通过jquery的delay()和hide()函数来实现的,因为是异步验证,不刷新页面,想让他再出现,就要调用show()函数。
另外一个值得注意的是,flag那个标记是非常重要的,只要有不符合要求的输入,就要把flag置为false,阻止用户提交修改。


























 4374
4374

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








