设置 Typora中 字体颜色以及 大小样式
设置起来非常容易
对Typora使用者以及Markdown用户,有时为了突出某些内容,需要对内容中的某些部分单独设置字体的颜色以及大小,其实设置起来非常简单容易。Typora支持Markdown中的HTML标签,因此可以使用HTML的标签来调整字体颜色以及大小,以下是一个简单示例:
<font color="red">这是红色字体</font>
这是红色字体
在使用颜色时,也可以结合其他Markdown标记,例如粗体或斜体:
<font color="green">**这是绿色粗体字体**</font>
这是绿色粗体字体
Furthermore
在HTML和CSS中,支持多种颜色表示方式,包括颜色名称、十六进制RGB代码、RGB函数表示、HSL表示等。在Markdown中,可以使用HTML的标签,其中颜色可以通过color属性指定。以下是一些常见的颜色表示方式:
-
颜色名称:
- red(红色)
- blue(蓝色)
- green(绿色)
- yellow(黄色)
- purple(紫色)
- 等等
-
十六进制RGB代码:
- #FF0000(红色)
- #0000FF(蓝色)
- #00FF00(绿色)
- #FFFF00(黄色)
- #800080(紫色)
- 等等
-
RGB函数表示:
- rgb(255, 0, 0)(红色)
- rgb(0, 0, 255)(蓝色)
- rgb(0, 255, 0)(绿色)
- 等等
-
HSL表示:
- hsl(0, 100%, 50%)(红色)
- hsl(240, 100%, 50%)(蓝色)
- hsl(120, 100%, 50%)(绿色)
- 等等
字体大小的设置
同时也可以添加 size 属性来设置字体的大小。以下是一个示例:
<font color="red" size="5">这是红色字体,大小为5</font>
这是红色字体,大小为5
高亮颜色的设置
在Typora或者Markdown中,常用的高亮的方法就是利用"=="将需要高亮的内容括起来
==这是一段高亮的内容==
这是一段高亮的内容
这里默认是黄色,如果想换成其他颜色,可以利用如下方法
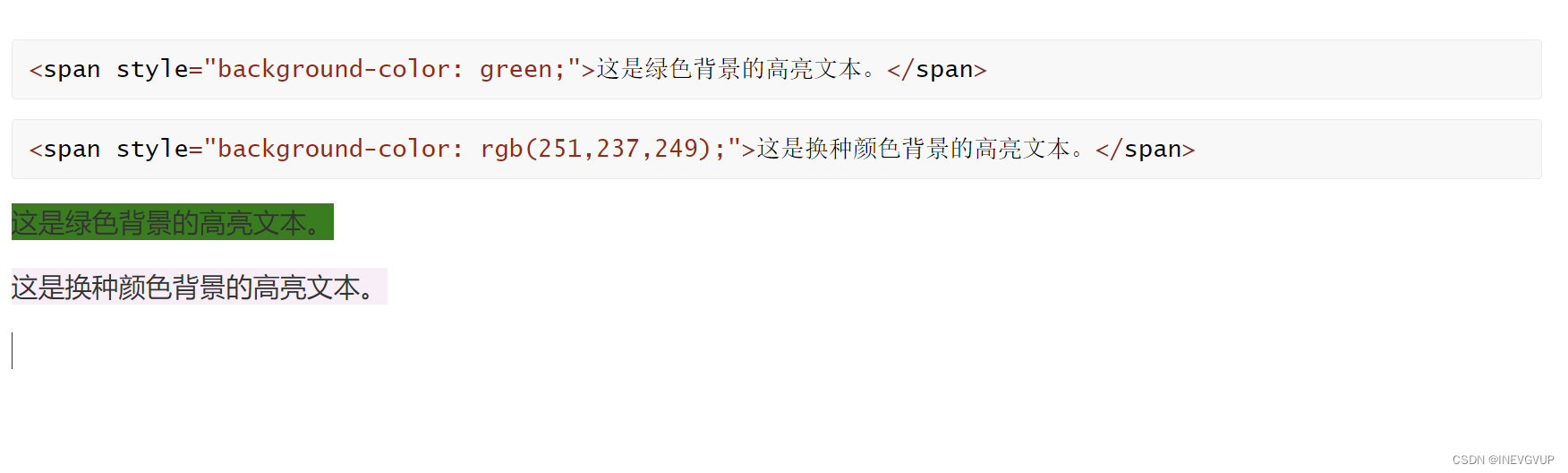
<span style="background-color: green;">这是绿色背景的高亮文本。</span>
<span style="background-color: rgb(251,237,249);">这是换种颜色背景的高亮文本。</span>
但是我在CSDN里,这些语句好像无法支持,显示出来是没有样式的,在Typora中能够起作用,截图如下:

总而言之,Markdown中可以使用HTML的一些方法进行样式的设置。但是Markdown本身是一种轻量级标记语言,它旨在使用简单的语法实现文本格式化,而不是提供复杂的排版和样式设置。Markdown的设计初衷是易读易写,而不是支持复杂的样式和交互。本文的价值就是,读者在需要样式设置的时候可以进行参考,但是希望还是维持Markdown本身的简洁性,不要喧宾夺主。
如果觉得这篇文章对您有所帮助,点个赞支持一下吧






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










