当鼠标放到菜单层某个节点时, 它代表的内容显示,其他内容层隐藏
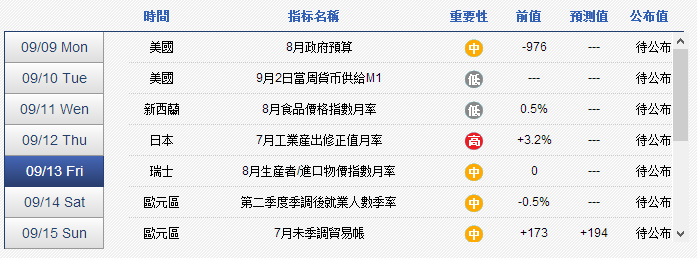
鼠标放到09/13上时

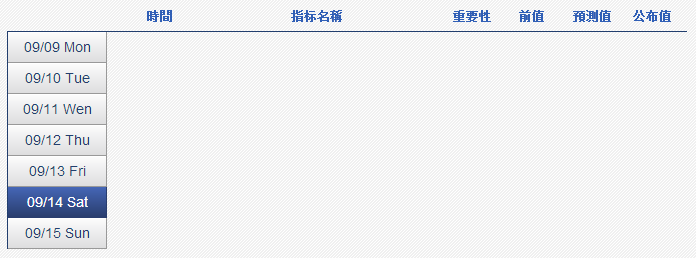
鼠标放到09/14上时(此时无数据)

<!--#include file="conn.asp"-->连接数据库
<!
DOCTYPE
html
PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<
html
xmlns
="http://www.w3.org/1999/xhtml">
<
head
>
<
meta
http-equiv
="Content-Type"
content
="text/html; charset=utf-8"
/>
<
title
>
</
title
>
<
link
href
="css/body.css"
rel
="stylesheet"
type
="text/css"
/>
<
script
type
="text/javascript"
src
="js/jquery.min.js"></
script
>
<
script
language
="javascript">
function
scrollDoor() {
}
scrollDoor.prototype = {
sd:
function
(menus, divs, openClass, closeClass) {
var
_this =
this
;
if
(menus.length != divs.length) {
alert(
"
菜单层数量和内容层数量不一样
!"
);
return
false
;
}
for
(
var
i = 0; i < menus.length; i++) {
_this.$(menus[i]).value = i;
_this.$(menus[i]).onmouseover =
function
() {
for
(
var
j = 0; j < menus.length; j++) {
_this.$(menus[j]).className = closeClass;
_this.$(divs[j]).style.display =
"none"
;
}
_this.$(menus[
this
.value]).className = openClass;
_this.$(divs[
this
.value]).style.display =
"block"
;
}
}
},
$:
function
(oid) {
if
(
typeof
(oid) ==
"string"
)
return
document.getElementById(oid);
return
oid;
}
}
window.onload =
function
() {
var
SDmodel =
new
scrollDoor();
SDmodel.sd([
"FCtime01"
,
"FCtime02"
,
"FCtime03"
,
"FCtime04"
,
"FCtime05"
,
"FCtime06"
,
"FCtime07"
], [
"FCpanel01"
,
"FCpanel02"
,
"FCpanel03"
,
"FCpanel04"
,
"FCpanel05"
,
"FCpanel06"
,
"FCpanel07"
],
"card01"
,
"card02"
);
}
</
script
>
</
head
>
<
body
>
<
div
class
="FinCalendar">
<
h2
style
="
position
:
relative
;
">
<
a
href
="FinCalendar.aspx"
target
="_blank">
财经日历
</
a
>
<
span
>
<!--<a href="javascript:window.top.location.reload();">
刷新
</a>-->
</
span
><
span
style
="
position
:
absolute
;
right
:
0
;
"><
a
href
="FinCalendar.aspx"
target
="_blank">
更多
>>
</
a
></
span
>
</
h2
>
<
ul
class
="FCToolBar">
<
li
class
="FCT00">
</
li
><
li
class
="FCT01">
时间
</
li
><
li
class
="FCT02">
指标名称
</
li
><
li
class
="FCT03">
重要性
</
li
><
li
class
="FCT04">
前值
</
li
><
li
class
="FCT05">
预测值
</
li
><
li
class
="FCT06">
公布值
</
li
></
ul
>
<
ul
class
="FCtime">
<%
dim
td
td=
date
()
%>
<
li
id
="FCtime01"
class
="card01">
<%
=
FormatDate(td-weekday(td)+1+1,6) %> Mon
</
li
><
li
id
="FCtime02"
class
="card02">
<%
=
FormatDate(td-weekday(td)+1+2,6) %>
Tue
</
li
><
li
id
="FCtime03"
class
="card02">
<%
=
FormatDate(td-weekday(td)+1+3,6) %> Wen
</
li
><
li
id
="FCtime04"
class
="card02">
<%
=
FormatDate(td-weekday(td)+1+4,6) %> Thu
</
li
><
li
id
="FCtime05"
class
="card02">
<%
=
FormatDate(td-weekday(td)+1+5,6) %> Fri
</
li
><
li
id
="FCtime06"
class
="card02">
<%
=
FormatDate(td-weekday(td)+1+6,6) %> Sat
</
li
><
li
id
="FCtime07"
class
="card02">
<%
=
FormatDate(td-weekday(td)+1,6) %> Sun
</
li
>
</
ul
>
<
div
id
="FCpanel01"
class
="FCPanel"
style
="
overflow-y
:
auto
;
overflow-x
:
hidden
;
height
:
210px
;
">
<%
set
rs=server.createobject(
"adodb.recordset"
)
sql=
"select * from TableInfo where
convert(varchar(12),PUBLISHTIME,112)=convert(varchar(12),'"
&FormatDate(td-weekday(td)+1+1,14)&
"',112)
"
rs.open sql,comm,1,1
do
while
not
rs.eof
if
(rs(
"zyx"
)=
"
高
"
)
then
img=
"images/icon_high.gif"
elseif
(rs(
"zyx"
)=
"
中
"
)
then
img=
"images/icon_mid.gif"
else
img=
"images/icon_low.gif"
end
if
%>
<
ul
>
<
li
class
="FCT01">
<%
=
rs(
"time"
) %>
</
li
><
li
class
="FCT02">
<%
=
rs(
"country"
) %><%
=
chkIsNull(rs(
"ITEM"
)) %><%
=
rs(
"TableData"
) %>
</
li
>
<
li
class
="FCT03">
<
img
src
="
<% =img %>
"
/></
li
>
<
li
class
="FCT04">
<%
=
chkIsNull(rs(
"LAST"
)) %>
</
li
>
<
li
class
="FCT05">
<%
=
chkIsNull(rs(
"PRE"
)) %>
</
li
>
<
li
class
="FCT06">
<%
=
chkIsNull(setImg(rs(
"Now
))) %>
</
li
>
</
ul
>
<%
rs.movenext
loop
rs.close
set
rs=
nothing
%>
</
div
>
<
div
id
="FCpanel02"
class
="FCPanel hidden"
style
="
overflow-y
:
auto
;
overflow-x
:
hidden
;
height
:
210px
;
">
同FCpanel01只不过查询时间不同
</
div
>
<
div
id
="FCpanel03"
class
="FCPanel hidden"
style
="
overflow-y
:
auto
;
overflow-x
:
hidden
;
height
:
210px
;
">
</
div
>
<
div
id
="FCpanel04"
class
="FCPanel hidden"
style
="
overflow-y
:
auto
;
overflow-x
:
hidden
;
height
:
210px
;
">
</
div
>
<
div
id
="FCpanel05"
class
="FCPanel hidden"
style
="
overflow-y
:
auto
;
overflow-x
:
hidden
;
height
:
210px
;
">
</
div
>
<
div
id
="FCpanel06"
class
="FCPanel hidden"
style
="
overflow-y
:
auto
;
overflow-x
:
hidden
;
height
:
210px
;
">
</
div
>
<
div
id
="FCpanel07"
class
="FCPanel hidden"
style
="
overflow-y
:
auto
;
overflow-x
:
hidden
;
height
:
210px
;
">
<%
set
rs=server.createobject(
"adodb.recordset"
)
sql=
"select * from TableInfo where
convert(varchar(12),PUBLISHTIME,112)=convert(varchar(12),'"
&FormatDate(td-weekday(td)+1+0,14)&
"',112)
"
rs.open sql,comm,1,1
do
while
not
rs.eof
if
(rs(
"zyx"
)=
"
高
"
)
then
img=
"images/icon_high.gif"
elseif
(rs(
"zyx"
)=
"
中
"
)
then
img=
"images/icon_mid.gif"
else
img=
"images/icon_low.gif"
end
if
if
rs.recordCount=0
then
tips=
"
今日无重要数据公布
"
else
tips=
""
end
if
%>
<
ul
>
<
li
class
="FCT01">
<%
=
rs(
"country"
) %>
</
li
><
li
class
="FCT02">
<%
=
chkIsNull(rs(
"ITEM"
)) %><%
=
rs(
"TableData"
) %>
</
li
>
<
li
class
="FCT03">
<
img
src
="
<% =img %>
"
/></
li
>
<
li
class
="FCT04">
<%
=
chkIsNull(rs(
"LAST"
)) %>
</
li
>
<
li
class
="FCT05">
<%
=
chkIsNull(rs(
"PRE"
)) %>
</
li
>
<
li
class
="FCT06">
<%
=
chkIsNull(setImg(rs(
"Now
))) %>
</
li
>
</
ul
>
<
div
style
="
text-align
:
center
;
color
:
Red">
<%
=
tips %>
</
div
>
<%
rs.movenext
loop
rs.close
set
rs=
nothing
comm.close
set
comm=
nothing
%>
</
div
>
<%
function
chkIsNull(str)
if
trim(str)=
""
or
isnull(trim(str))
then
chkIsNull=
"---"
else
chkIsNull=str
end
if
end
function
function
setImg(i)
if
i=
""
or
isnull(i)
then
setImg=
"
待公布
"
else
setImg =i
end
if
end
function
%>
<
div
class
="clear">
</
div
>
</
div
>
</
body
>
</
html
>
























 761
761

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








