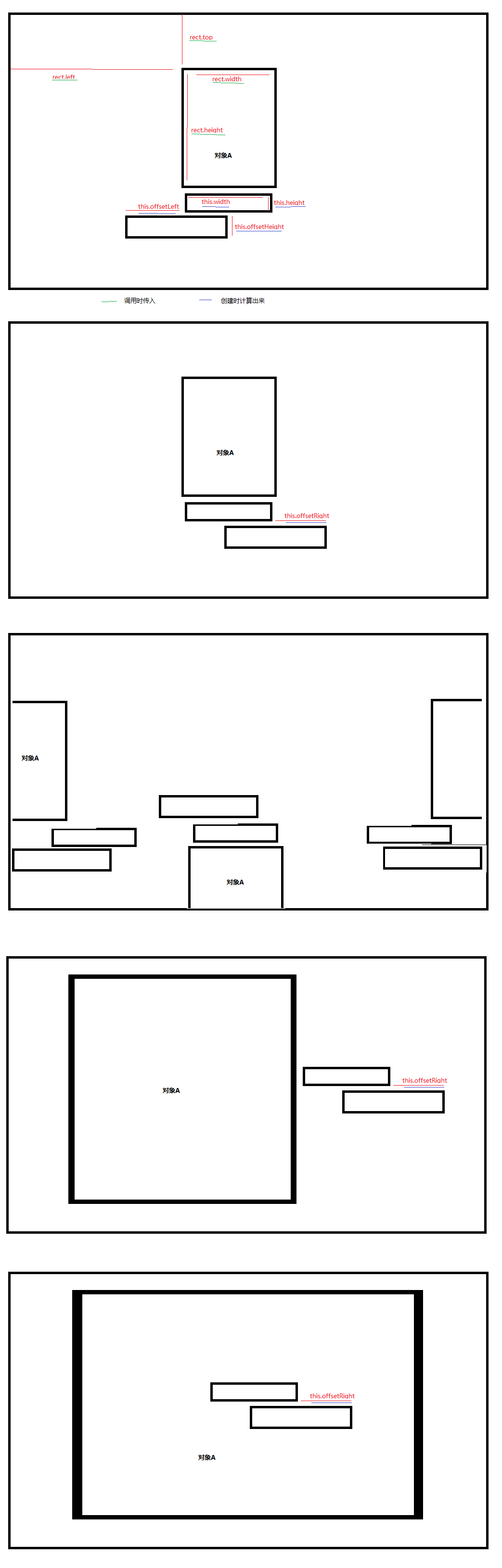
功能示意图
菜单自适应示意图如下:
对象A可以拖动,缩放。菜单跟随对象A拖动,位置优先级为下面、上面、右边、左边、中间。
实现思路
其实菜单放在上下左右中,都是它的left和top在变,我们只要依次计算菜单在下/上/右/左/中时的left和top,以及在这个left和top下,菜单的左\右\上\下边界有没有超出屏幕即可。
实现代码
这段代码依赖于具体环境,是实际工程中拷下来的一段代码:
export default class ToolsBar{
/**
* 初始化
*/
init(){
this.width = em2px(13.75); //一级菜单宽度
this.height = em2px(2.75







 本文介绍了如何使用JavaScript实现菜单的自适应功能,当对象A被拖动时,菜单会根据位置优先级(下、上、右、左、中间)自动调整其位置,确保不超出屏幕边界。实现思路主要通过计算菜单在不同位置的left和top值来完成。
本文介绍了如何使用JavaScript实现菜单的自适应功能,当对象A被拖动时,菜单会根据位置优先级(下、上、右、左、中间)自动调整其位置,确保不超出屏幕边界。实现思路主要通过计算菜单在不同位置的left和top值来完成。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1668
1668

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








