记录自己经常使用的和其他小伙伴推荐的一些很不错的框架和网站,其中包括VUE后台脚手架、CSS动画、图表集合、技术文档脚手架、网站模版和各种常用组件库。
1. 若依框架
若依基于SpringBoot2.0的权限管理系统 易读易懂、界面简洁美观,文档齐全。核心技术采用SpringBoot、MyBatis、Shiro、Thymeleaf、Bootstrap、Vue没有任何其它重度依赖。直接运行即可用。

2.vue-vben-admin
基于 Vue3.0、Vite、 Ant-Design-Vue、TypeScript 的后台解决方案,目标是为开发中大型项目提供开箱即用的解决方案。包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。项目使用前端较新的技术栈,可以作为项目的启动模版,以帮助你快速搭建企业级中后台产品原型。

3. Echarts合集
(1)PPChart

(2)可视化社区

(3)MCChart

(4)分享你我

(5)ISQQW

4.VuePress
VuePress 是一个以 Markdown 为中心的静态网站生成器。你可以使用Markdown来书写内容(如文档、博客等),然后 VuePress 会帮助你生成一个静态网站来展示它们。VuePress 诞生的初衷是为了支持 Vue.js 及其子项目的文档需求,但是现在它已经在帮助大量用户构建他们的文档、博客和其他静态网站。

5. HTMLrev
提供超过1500+免费HTML模板,覆盖各种类型,用户可以根据自己的需求选择合适的模版进行下载和使用,许可用于个人和商业项目。

6. AnimXYZ
AnimXYZ是一个强大的、高性能的JavaScript库,专注于为Web开发者提供流畅且易于使用的动画解决方案。它基于CSS3的transform和opacity属性,旨在简化复杂的动画设计,让开发者可以轻松地在网页上创建出丰富、动态的效果。

7. AnimXYZ
纯CSS加载动画集合。直接复制就能使用。

8. uiverse
3000+种css动画效果,直接复制就能使用。

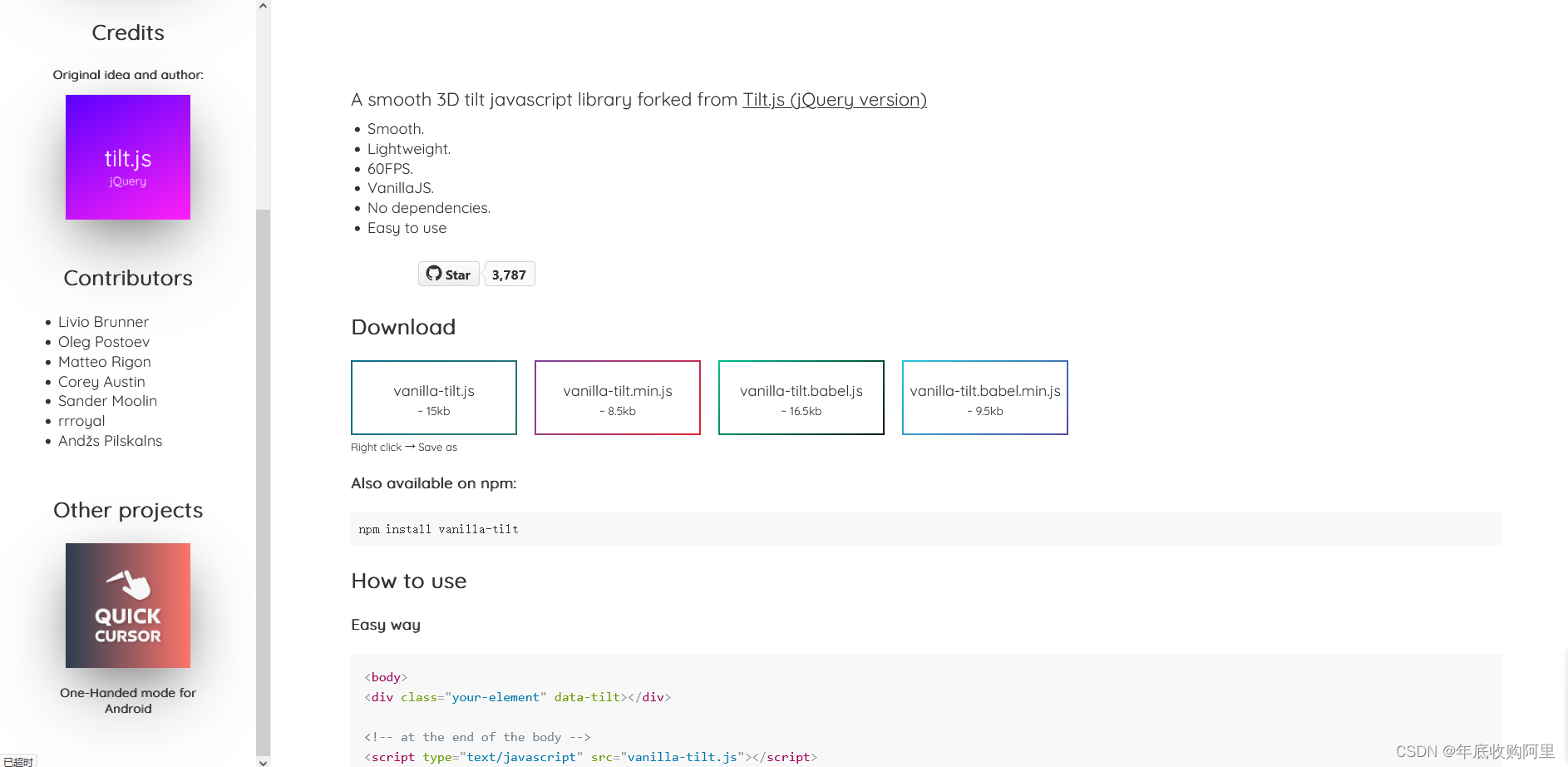
9. vanilla-tilt
vanilla-tilt.js 是一个轻量级的JavaScript库,源自Tilt.js,提供了平滑的3D倾斜效果,使你的网页元素增添动态立体感。通过简单的HTML和JavaScript设置,你可以轻松地让你的网站元素在鼠标悬停时呈现出炫酷的3D旋转效果。

10. Particles.js
Particles.js(汉语拼音:pateikousi)是一个轻量级的JavaScript库,用于创建炫酷的粒子动画效果。它可以在网页背景或特定的元素上生成漂浮、旋转、交互式的粒子效果,为网页增添动感和视觉吸引力。


























 3133
3133

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








