这篇文章里,有些地方对Vector的说明可能翻译的不是很准确,希望大家海涵。
首先需要向 map 中添加Vector图层。类似于其他的图层操作,代码说明,Vector的初始化:
/*为图层追加一个属性renderers*/
var vector_layer=new OpenLayers.Layer.Vector(
'Basic Vector Layers',
/*
*指定在html页面中存放vector的标签,比如WMS,存放的标签形式是<img>
*如果render匹配失败,会按照数组中声明的次序依次匹配;
*/
{renderers:['SVG','VML','Canvas']}
);为了先展示一下Vector图层的效果,下面向图层中添加EditingToolbar控件,代码在之前的介绍中也有过:
/*向地图中追加图层,考虑矢量图层是否应该被设置在最顶层*/
map.addLayers([wms_layer,wms_layer_lable,vector_layer]);
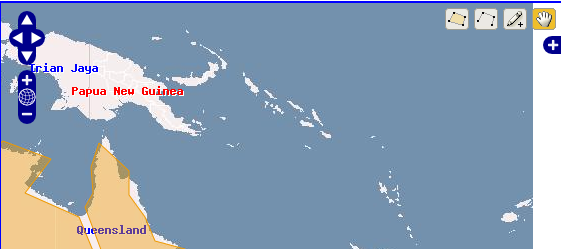
map.addControl(new OpenLayers.Control.EditingToolbar(vector_layer)); //添加控件截取的效果图如下:
【在图中我将澳大利亚用面状图形大致进行覆盖,缩放map,会发现 Vector图层和其他Layer一起进行了缩放,当刷新页面(F5)时,绘制的Feature(在Vector中绘制的图形)会被清空,请特别注意,??这里没有对绘制的Feature进行保存。还有界面的一个问题,放大地图,漫游时会发现,??地图右侧总会有一定宽度的空白无法填充(大家帮助解决)】。
有了初步了解后,接着详细介绍Vector的属性跟方法:
部分属性如下:
- drawn:Feature是否被绘制,返回boolean.
- features:返回Vector中的图形,可以指定下标返回单独的图形
- isBaseLayer:是否是底图,默认属性为false
- isFixed: 矢量图层是否随着地图(拖拽)的移动而移动,默认为false。因为在有些情况下你想放一个固定的标志。
- isVector:判断已存在的图层是否为矢量图层
- protocol:为Vector指定一个协议对象去使用。
- reportError:默认为true,当指定render失败时是否返回错误信息
- selectedFeatures:返回被选中的Feature的数组。
- strategies:返回一个策略数组对象
- style:返回Vector的style属性,用于改变Vector的外观
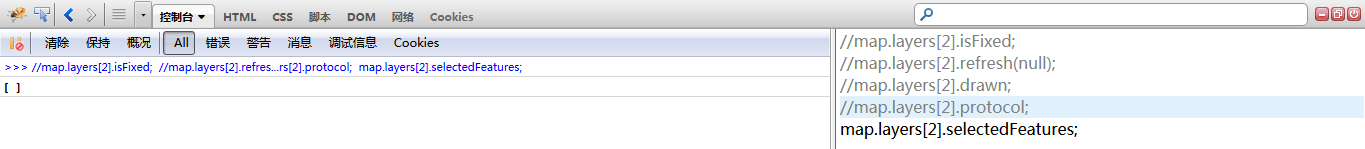
在火狐的控制台中去验证这些属性,发现了很多无法操作的东西。比如,在Vector中绘制的Feature自己没法进行选择;isFiexd的属性返回 false,但是随着地图的拖拽而移动;
我决定今天就先到这里吧,弄清了在给完善完整,也希望大家帮助我。
交流群:45503780(php交流群)























 397
397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








