React-native的相关解决报错方法
1.React Native error: bundling failed: Error: Unable to resolve module AccessibilityInfo from…问题解决
解决办法:https://blog.csdn.net/pcaxb/article/details/82258292
2.

这类相关的问题的出现一般就是,代码中属性的错误或者是组件的错误,需要你在代码中去调整代码。
3.

这类相关的报错,虽然可以运行起来程序但是,也是依靠代码的兼并性,还是你在大妈中的大小写啊什么的没有弄好。
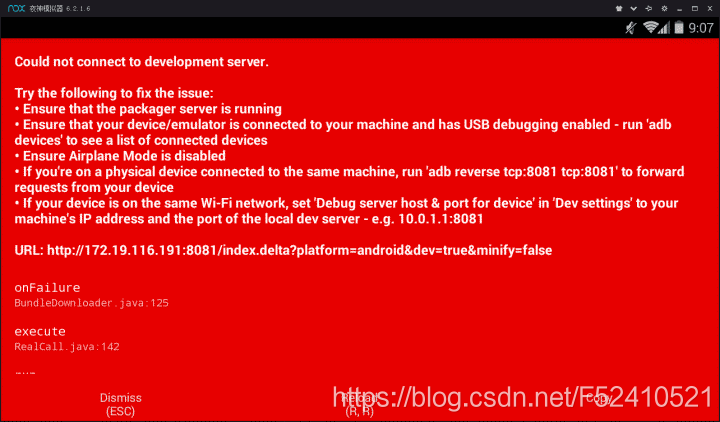
4.

出现这个问题的时候就是你的环境配置问题,可能是adb的连接问题,也可以是IP和模拟器的连接配置问题,如果还不行就是npm的功能支持问题。
解决办法就是一一盘查,在npm这块需要你重新删除再重装。
react-native 和 react-native-cli版本问题导致的,于是查了一下各自的版本,如下:
react-native-cli: 2.0.1
react-native: 0.56.0
既然有可能是这版本号导致的问题,那就换用其他稳定的版本号呗。
react-native应该是0.55.4 比较稳定,react-native-cli 听一群里的大神说使用1.2.0更稳定,所以我把这旧版的都先uninstall了。
那就干吧,分别执行以下命令(注意噢,这样全局执行):
npm uninstall -g react-native-cli
npm install react-native@0.55.4
npm install -g react-native-cli@1.2.0
react-native init --version=“0.55.4” myprojectname
前面3条命令全局执行安装,最后一条命令转到自己的项目下去执行。
5. operation not permitted报错解决
ERROR EPERM: operation not permitted, lstat ‘路径’
{“errno”:-4048,“code”:“EPERM”,“syscall”:“lstat”,“path”:"…idea\workspace.xml___jb_old___"}
Error: EPERM: operation not permitted, lstat ‘app.idea\workspace.xml___jb_old___’
at Error (native)
有时候我们再次运行RN项目时。会报以上的错误,显示权限错误。这时候需要修复文件权限
打开cmd 进入项目根目录
cd android
现在清理项目…
gradlew clean
//gradlew 用来编译Android
https://gradle.org/install/#with-a-package-manager(如果没有,可以进行下载)
然后回到根目录 cd …/
再次运行项目 react-native run-android




















 591
591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








