细节问题总是很多,想要更加优良的客户体验,必须吹毛求疵吧!
遇见一个小问题,如何实现选择下拉菜单按钮的初始化的值只在第一次加载时显示,之后依然在下拉菜单中显示却不可选?
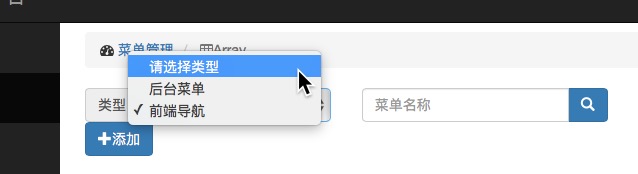
这里的效果是可以选择,想要它不能被选择。

说到不能被选择这个功能,需要在<option>标签中加一个disabled的属性,可是直接添加后发现,他初始化的默认值也是无法显示的,这并不是我想要的,于是不知所措了……
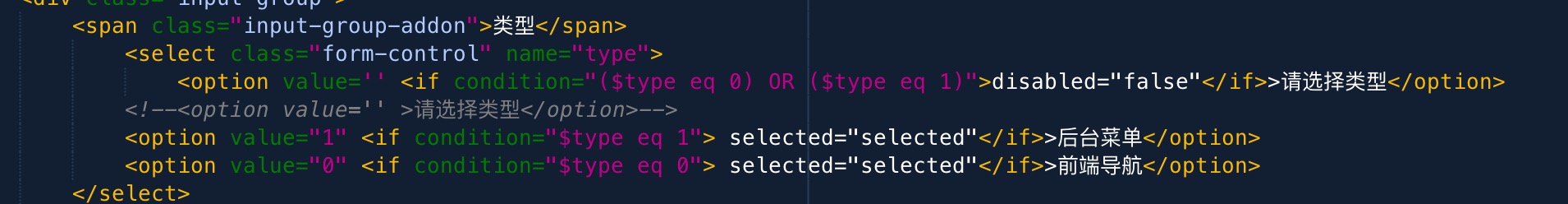
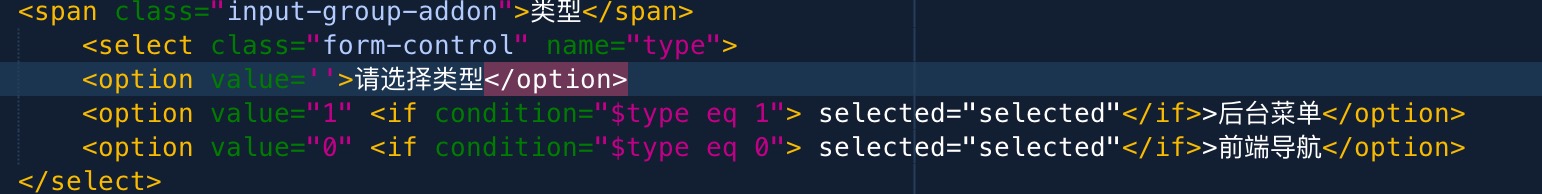
朋友说可以用js实现,可是不会js怎么破,又没有人帮忙,于是有人出主意,嵌套一个if语句,只在第一次不加这个属性,于是乎——

这就OK了……
接着,是第二个功能问题,如何实现菜单名称的模糊检索?
这可是真的难住我了……(好像每一个问题都难住我了,都是请教网友解决的)
初步的想法,是在原有的检索功能的基础上加一个检索条件。

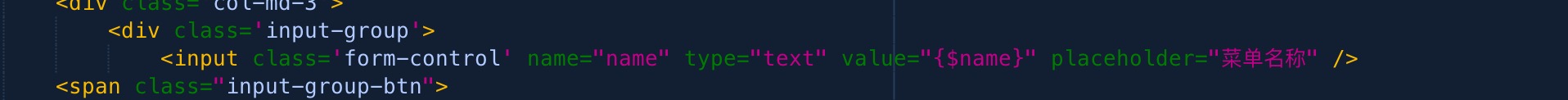
在这个位置添加即可。
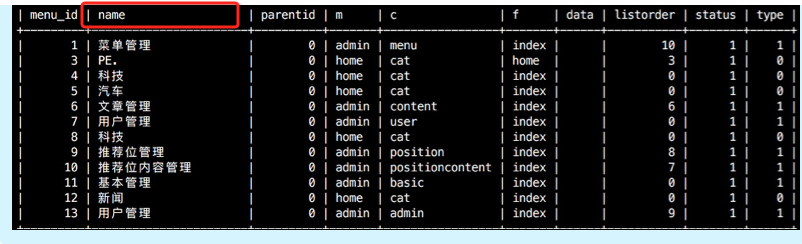
然而由于我一开始以为我要模糊检索的菜单名是字段名,所以用'%'.like.'%'这个语法无法实现检索,然后想着先将这个菜单名抽离成一个父表,用来实现检索功能,可是这里就体现出我的楞头巴脑了,因为这里检索的Menu表就相当于一个父表了,是一个菜单管理的表,菜单名在这里就是表内容……而我的错误竟然是……

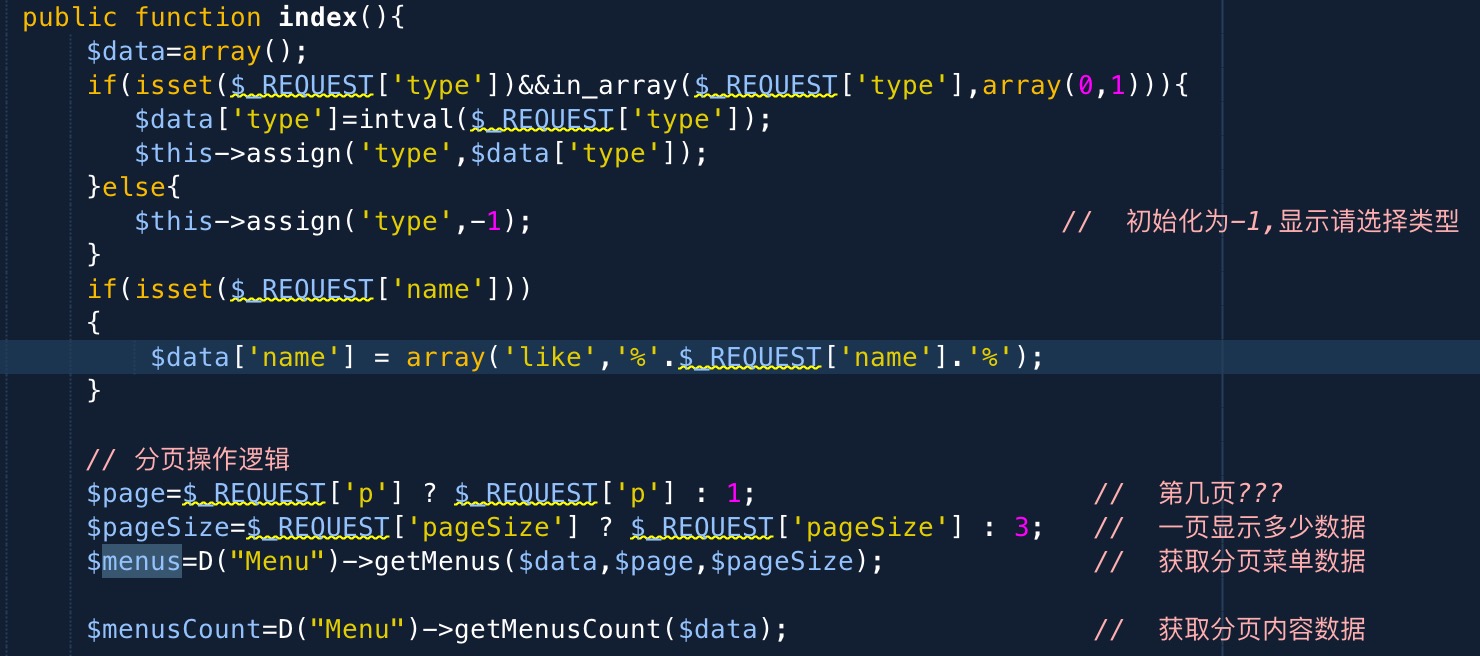
我将从前端到后台的这个功能的相关代码里的字段名写错了,写成了title,还自以为这是对的(不是误写),然后心塞的改成了name后就OK了!!!
前端代码实现
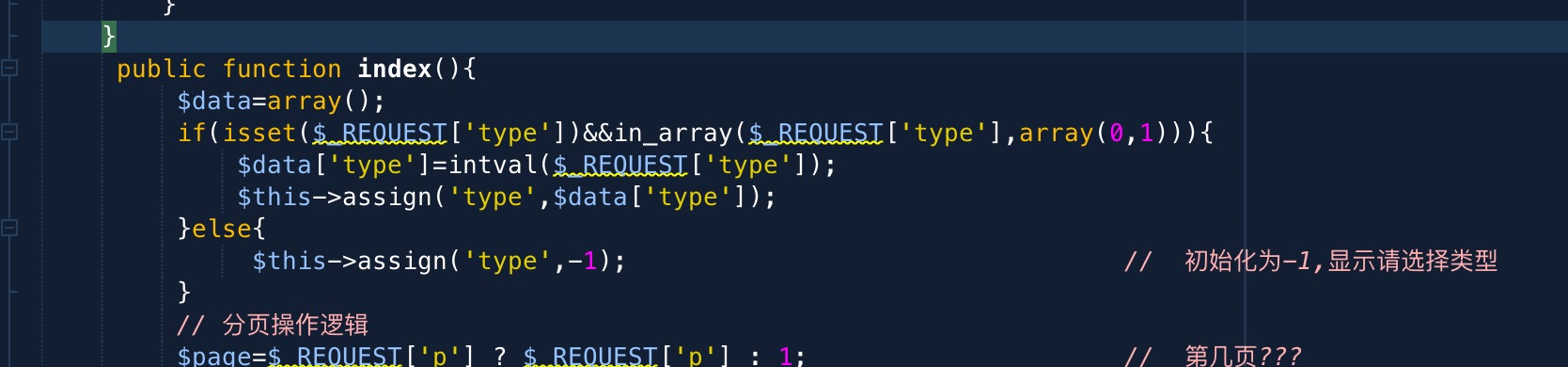
后台代码实现
这个问题的产生,说明一个很严重的问题,如果一个开发者对数据库不熟悉,那么会头疼死的,各种奇葩问题,搞得人心力交瘁-_-#


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








