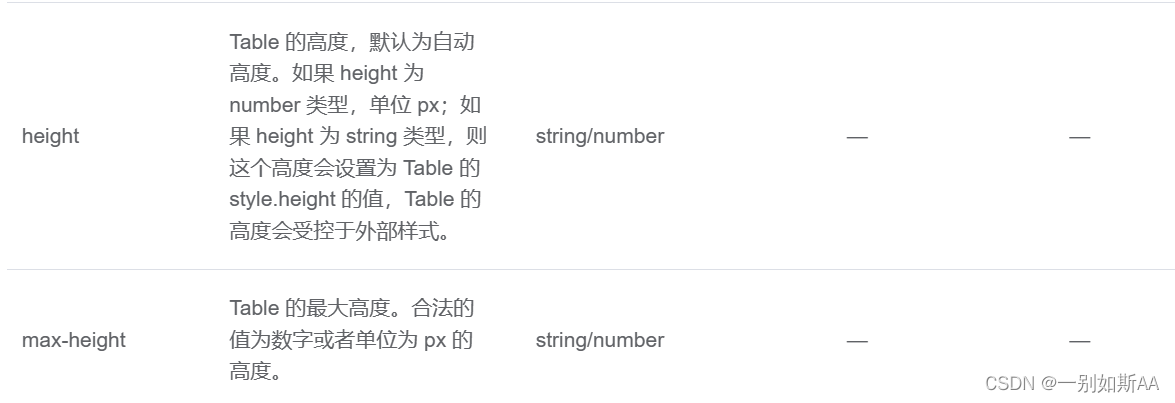
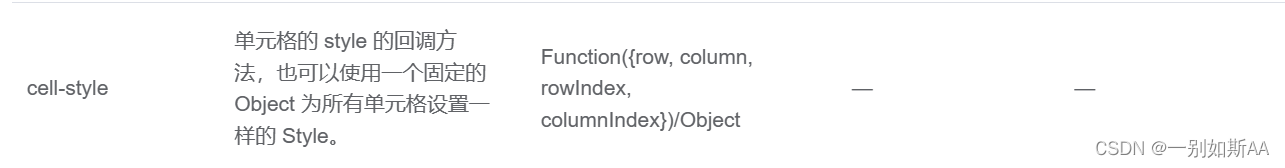
网上好多设置el-table高度和行高的方法,主要是用elementui文档里这几个参数:


我直接用css设置了el-table的高度,主要是为了自适应,百分比根本不管用,所以用vh单位:
.el-table {
display: block;
height: 68vh;
overflow-y: auto;
}
行高之前用了cell-style,有一个问题是它只能用px单位,设置了之后改分辨率或者换浏览器大小就不一致了,还很丑。
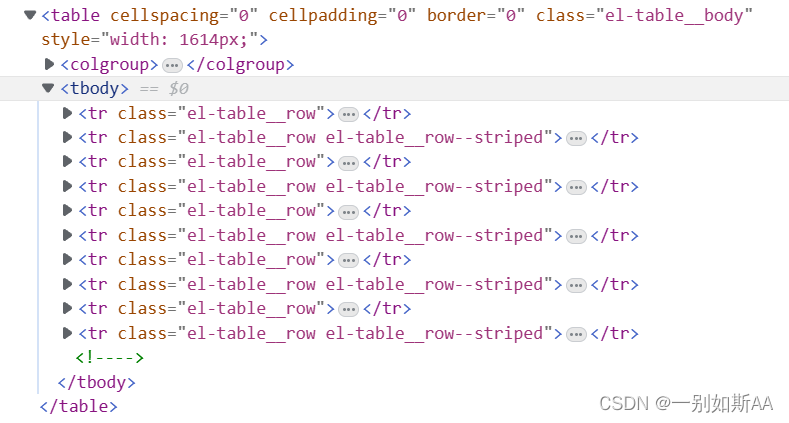
所以还是直接用css改,在控制台找一下

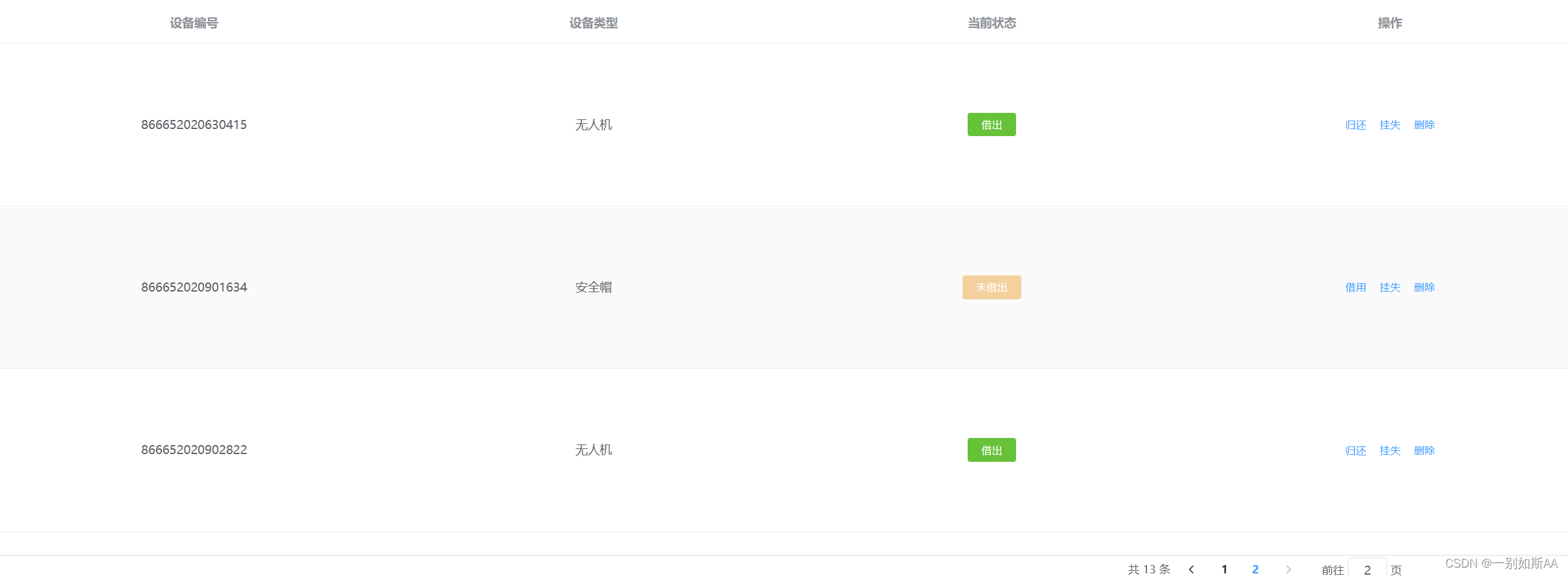
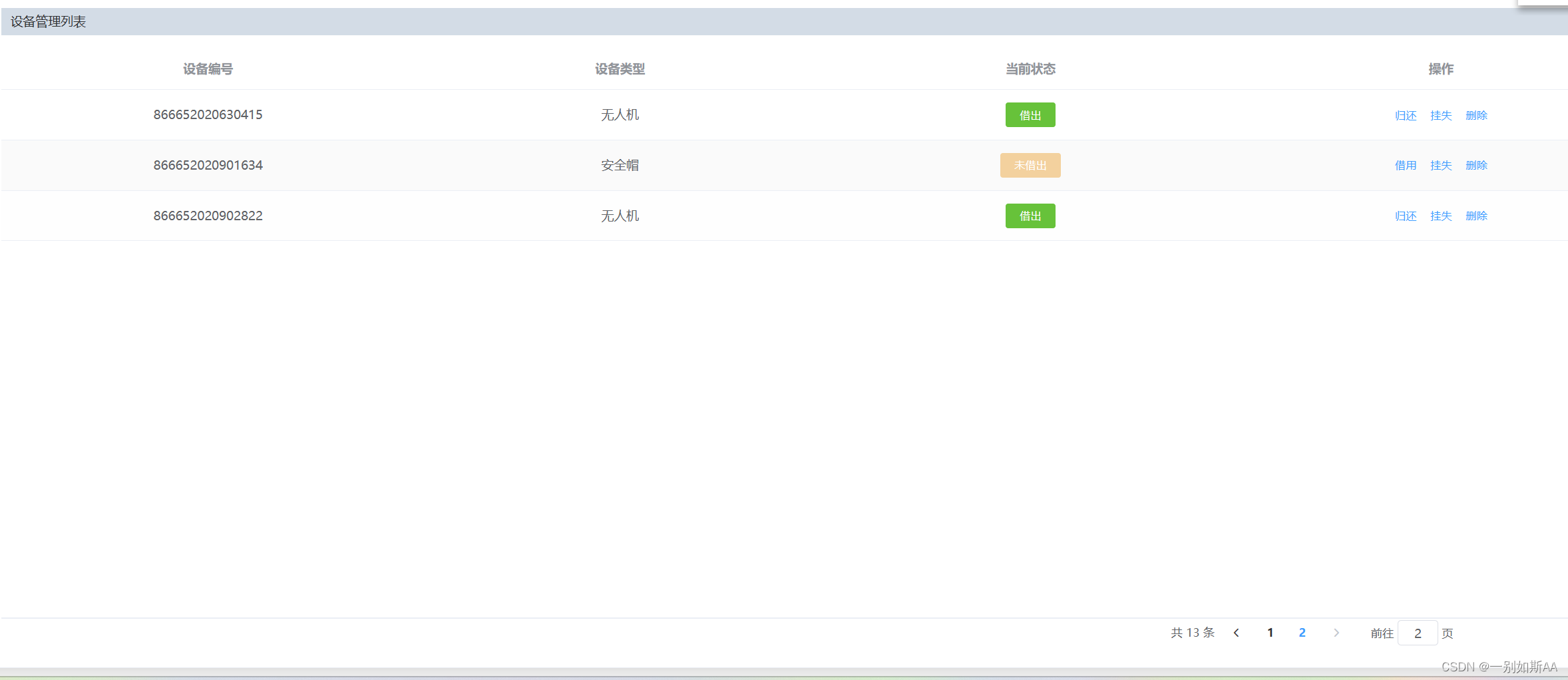
先试了一下el-tabe__body,设置了一个60vh,满信息可以,但如果一页只有两三条,为了撑开,每行就会变成这样

所以直接设置el-table__row
.el-table /deep/ .el-table__row{
height:6vh !important;
}
变正常了,还可以自适应:





















 128
128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








