Modernizr.js
是什么?
Modernizr 是用于探测浏览器是否支持某种新特性(HTML5 和 CSS3 )的 JavaScript 库。
如何使用
1,modernizr.js下载:官网下载||中文网地址||自定义下载
2,在页面的 head 标签中引用:
<script src="js/Modernizr.js" type="text/javascript"></script>
3,加载页面之后你会看到 html 标签的 class 中多出了很多类。在 class 中列出了所有当前浏览器支持的 html5&css3 的一些特性,如果是不支持的,则会在 class 中显示一个以 no- 开头的类,像下面这样:
<html class=" js no-touch svg inlinesvg svgclippaths no-ie8compat js no-touch rgba backgroundsize opacity cssanimations csstransitions video localstorage positionfixed fullscreen no-ipad no-iphone no-ipod no-appleios no-highresdisplay">
当你在网页中嵌入Modernizr的脚本时,它会检测当前浏览器是否支持CSS3的特性,比如 @font-face、border-radius、 border-image、box-shadow、rgba() 等,同时也会检测是否支持HTML5的特性——比如audio、video、本地储存、和新的 标签的类型和属性等。在获取到这些信息的基础上,你可以在那些支持这些功能的浏览器上使用它们,来决定是否创建一个基于JS的fallback,或者对那些不支持的浏览器进行简单的优雅降级。
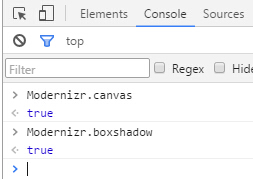
ps:我们也可以在console口中查看是否支持某一特性。true:支持。false:不支持。
demo
实例演示:在线地址
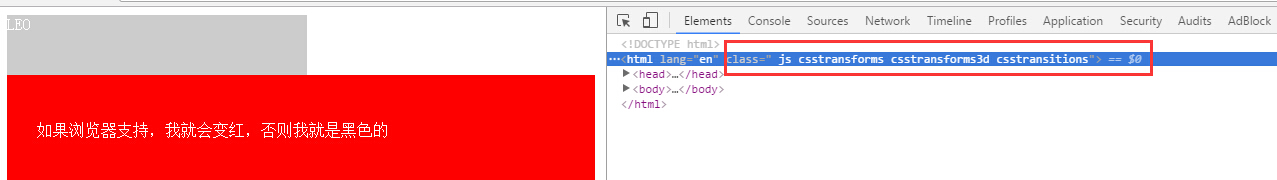
Chrome下:
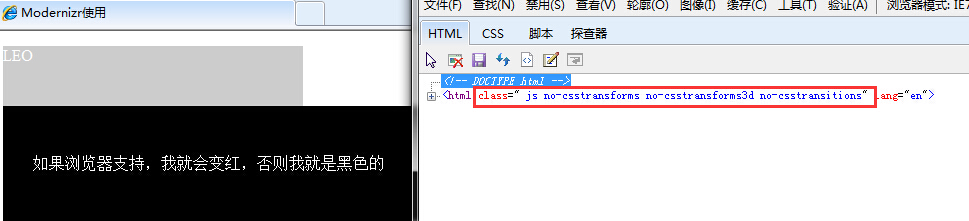
IE下:
其他实例
如果浏览器支持CSS columns,它就会把列表完美的分为2栏,如果不支持,通过Modernizr为添加的“no-csscolumns”类我们也可以用浮动的方式使得列表变为两栏,虽然不那么完美,但也比直接来一个长串的单栏列表强[来源]。
.csscolumns ol.features {
-moz-column-count: 2;
-webkit-columns: 2;
-o-columns: 2;
columns: 2;
}
.no-csscolumns ol.features { //通过插件获取类“no-csscolumns”
float: left;
margin: 0 0 20px;
}
.no-csscolumns ol.features li {
float: left;
width: 180px;
}
参考:Modernizr.js入门指南
modernizr: github地址

























 1302
1302

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








