js将数组中相同项放在一个数组
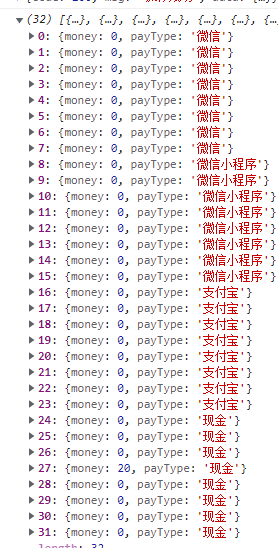
原本数组长这样:图一

想将数组中相同项放在一个数组
得到:图二

转换中也可以得到:图三

方法:
sortArr(arr, str) {
var _arr = [],
_t = [],
// 临时的变量
_tmp;
// 按照特定的参数将数组排序将具有相同值得排在一起
arr = arr.sort(function (a, b) {
var s = a[str],
t = b[str];
return s < t ? -1 : 1;
});
if (arr.length) {
_tmp = arr[0][str];
}
// console.log( arr );
// 将相同类别的对象添加到统一个数组
for (var i in arr) {
if (arr[i][str] === _tmp) {
_t.push(arr[i]);
} else {
_tmp = arr[i][str];
_arr.push(_t);
_t = [arr[i]];
}
}
// 将最后的内容推出新数组
_arr.push(_t); //获取到所有整合数据
console.log(_arr);//可以得到图三
// 终极整合
var integration = [];
_arr.forEach((item) => {
var eee = { name: "", data: [] };
item.forEach((self) => {
if (eee.name != self.payType) {
eee.name = self.payType;
eee.data.push(self.money);
} else {
eee.data.push(self.money);
}
});
integration.push(eee);
});
console.log(integration);//图二
return integration;
},
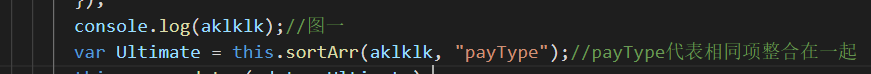
调用






















 8799
8799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








