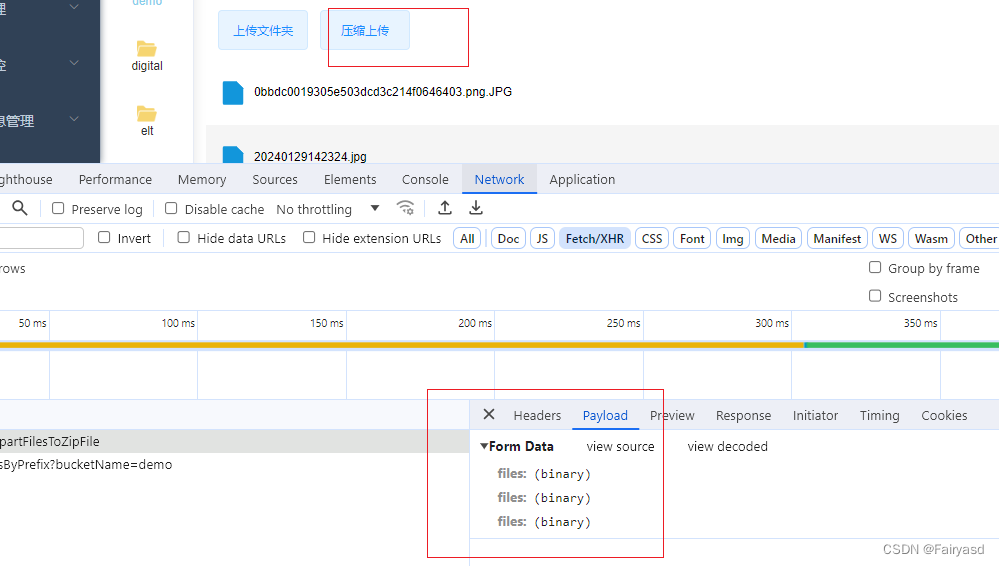
upload上传多文件,一个接口同步提交
如图

<el-upload class="upload-demo" action="#" :headers="headers" ref="upload" :file-list="uploadCfg.fileList"
:show-file-list="false" :before-upload="handleBeforeUpload" :http-request="handleUploadHttp" :multiple=true>
<el-tag style="margin-left:12px;" class="uploadFilecss">压缩上传
</el-tag>
</el-upload>
url: this.baseurl + "/common/uploads",
headers: {
Authorization: "Bearer " + getToken(),
},
uploadCfg: {
fileList: [], // 默认绑定的文件列表
validFileList: [] // 通过校验的文件列表
}
handleBeforeUpload(file) {
let vm = this;
return new Promise((resolve, reject) => {
// 收集文件列表
this.uploadCfg.validFileList.push(file);
// 校验文件列表
// vm.handleDebounceVarifyFile();
setTimeout(function () {
if (!_.isEmpty(vm.uploadCfg.validFileList)) {
resolve(true);
} else {
reject(true);
}
}, 100);
});
},
/**
* @desc 防抖触发文件上传前,保证批量校验
*/
handleDebounceVarifyFile: _.debounce(function () {
let excel_file = {};
if (_.isEmpty(this.uploadCfg.validFileList)) {
return;
}
excel_file = this.uploadCfg.validFileList.find(item => {
return /\.(xls)|\.(xlsx)$/.test(item.name);
});
// 如果文件校验不合理,清空合法文件列表,并提示
if (_.isEmpty(excel_file)) {
this.uploadCfg.validFileList = [];
this.$message.warning('至少上传一个xls或者xlsx格式的文件!');
}
}, 20),
/**
* @desc 自定义上传
*/
handleUploadHttp() {
this.handleDebounceUpload();
},
/**
* @desc 防抖触发文件上传前,保证批量上传
*/
handleDebounceUpload: _.debounce(function () {
if (_.isEmpty(this.uploadCfg.validFileList)) {
return;
}
let formData = new FormData();
this.uploadCfg.validFileList.forEach((item_file) => {
console.log(item_file);
formData.append(`files`, item_file);
});
console.log(formData);
uploadXsxx(formData).then(() => {
this.$message.success('上传成功!');
this.uploadCfg.validFileList = [];
this.init(this.name, this.prefix);
}).catch(err => {
console.log('上传失败', err);
});
}, 20),





















 595
595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








