demo-表单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
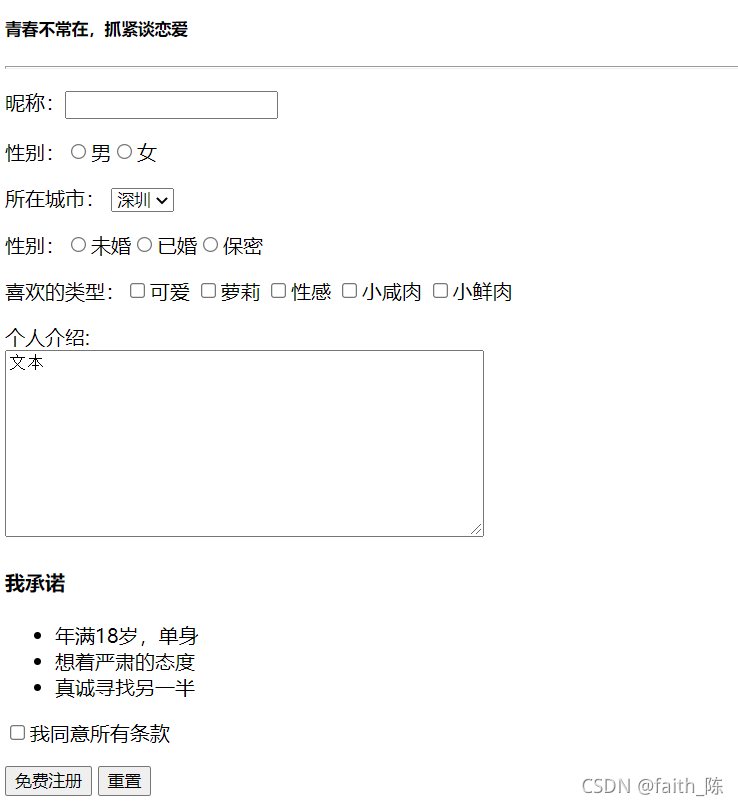
<form>
<h5>青春不常在,抓紧谈恋爱</h5>
<hr>
<p>昵称:<input type="textarea"></input></p>
<p>性别:<input type="radio" name="sex">男</input><input type="radio" name="sex">女 </input></p>
<p>
所在城市:
<select >
<option >深圳</option>
<option >上海</option>
<option >北京</option>
<option >青岛</option>
<option >河北</option>
<option >湖南</option>
</select>
</p>
<p>性别:<input type="radio" name="hun">未婚</input><input type="radio" name="hun">已婚</input><input type="radio" name="hun">保密</input></p>
<p>
喜欢的类型:<input type="checkbox"/>可爱
<input type="checkbox"/>萝莉
<input type="checkbox"/>性感
<input type="checkbox"/>小咸肉
<input type="checkbox"/>小鲜肉
</p>
<p>
个人介绍:<br/>
<textarea rows="10" cols="50">文本</textarea>
</p>
<h4>我承诺</h4>
<ul>
<li>年满18岁,单身</li>
<li>想着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
<p><input type="checkbox">我同意所有条款</p>
<p>
<button>免费注册</button>
<input type="reset"></input>
</from>
</body>
</html>
我使用<p>标签包裹达到换行的目的 但是完全可以使用<br/>
因为老觉得<p>是行级元素(不独占一行 ) 就用实际练习记忆一下
注意:<p>是块级元素
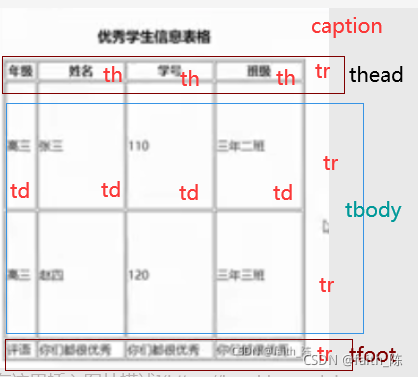
思考题
(因为个人感觉表格不太常用就没有敲 大家可以试着敲下 很简单)
请试着写出下面表格页面

解析

相关知识点
https://editor.csdn.net/md/?articleId=121262606






















 505
505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










