场景
现有这样一个商品详情对象(goodDetail),其中的detailPhoto属性用于渲染商品的轮播图,它的值是一个包含多个图片地址的字符串,每个地址之间用逗号分隔,现在要把这一长串字符拆分成一个一个的地址并渲染成banner。
goodDetail:{
“createTime”: “2023-12-25 11:16:58”,
“updateTime”: “2023-12-29 09:48:11”,
“createBy”: 2,
“deptId”: 1,
“updateBy”: 2,
“id”: “1739123038689828866”,
“name”: “诗词中国”,
“price”: 90.0,
“originalPrice”: 100.0,
“category”: 19,
“courseTypeName”: null,
“content”: “
语文
”,“label”: null,
“placeLoc”: “30.559509,104.106606”,
“placeName”: “四川省成都市双流区康和东一街”,
“courseTime”: “50”,
“isLimit”: 1,
“countLimit”: 60,
“suitAge”: 16,
“recomRate”: 2,
“detailPhoto”: “https://s3.dova.link:3001/test/20231225/bc9620985b5848efa5d861908c3155b1.jpg,https://s3.dova.link:3001/test/20231225/6cdcabba5b65443e98e642f484f75a0c.jpg”,
“homePhoto”: “https://s3.dova.link:3001/test/20231229/0e5fba35448b43b4ac2bd559ad75045a.jpg”,
“isPublish”: 1
}
直接上代码👇
<swiper class="swiper_banner" :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" >
<swiper-item :class="index==goodBannerList ? 'active': ''" v-for="(item,index) in goodDetail.detailPhoto.split(',')" >
<image class="swiper-item" :src="item" > </image>
</swiper-item>
</swiper>
这里的思路很简单,使用split()方法把包含有多个地址的字符串拆成多个并保存到一个数组中,然后直接遍历这个数组。

使用这个方法效果实现了,但是会报错

报错里面说split未定义,因为beforeCreate挂载页面还未完成,它先加载页面再加载数据,而goodDetail.detailPhoto是在create之后才能被找到的
(vue2生命周期:https://blog.csdn.net/qq_45890970/article/details/123120797)
解决方法:
<swiper class="swiper_banner" :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" >
<swiper-item :class="index==goodBannerList ? 'active': ''" v-for="(item,index) in (goodDetail.detailPhoto || '').split(',')" >
<image class="swiper-item" :src="item" > </image>
</swiper-item>
</swiper>
为什么加上|| ‘ ’ 问题就解决了呢?
根据之前提到的vue2的生命周期可知,一开始在渲染页面的时候goodDetail.detailPhoto是不会被获取到的,这个时候他的值为false(undefined),所以会报undefined的错误,这个时候加上或逻辑,当goodDetail.detailPhoto为false,即在生命周期中goodDetail.detailPhoto还没有被获取到的时候,使用一个空字符串来代替它,这个时候就不会报undefined的错误了。
注意!!!,当对象里面包含子对象,并且我们要取得对象中子对象的属性时,要先在外部的对象判定
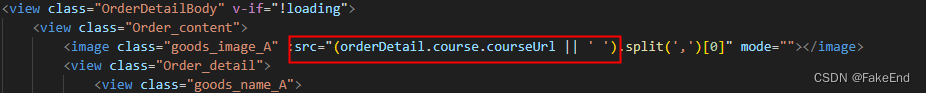
例:

它一开始连orderDetail这个外层的对象都没有获取到,更没办法获取course里面的.courseUrl,所以即使 添加了|| " ",他也会报错。
正确写法:
:src="((orderDetail.course || {}).courseUrl || ' ')"






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








