JSP课程设计图书管理系统
图书管理系统功能概述
1、登录模块:用户输入账号和密码通过SQL语句进行查询
2、图书管理模块:查看图书总表功能,添加书本功能,查看预添加书本列表功能
3、借书与还书模块:借书功能,还书功能
4、图书进出记录查询功能、用户管理功能
代码链接:https://pan.baidu.com/s/1F7dEBfny5aAU_AKpLpwCiA
提取码:3pxo
功能截图
1、功能模块

2、查看图书总表

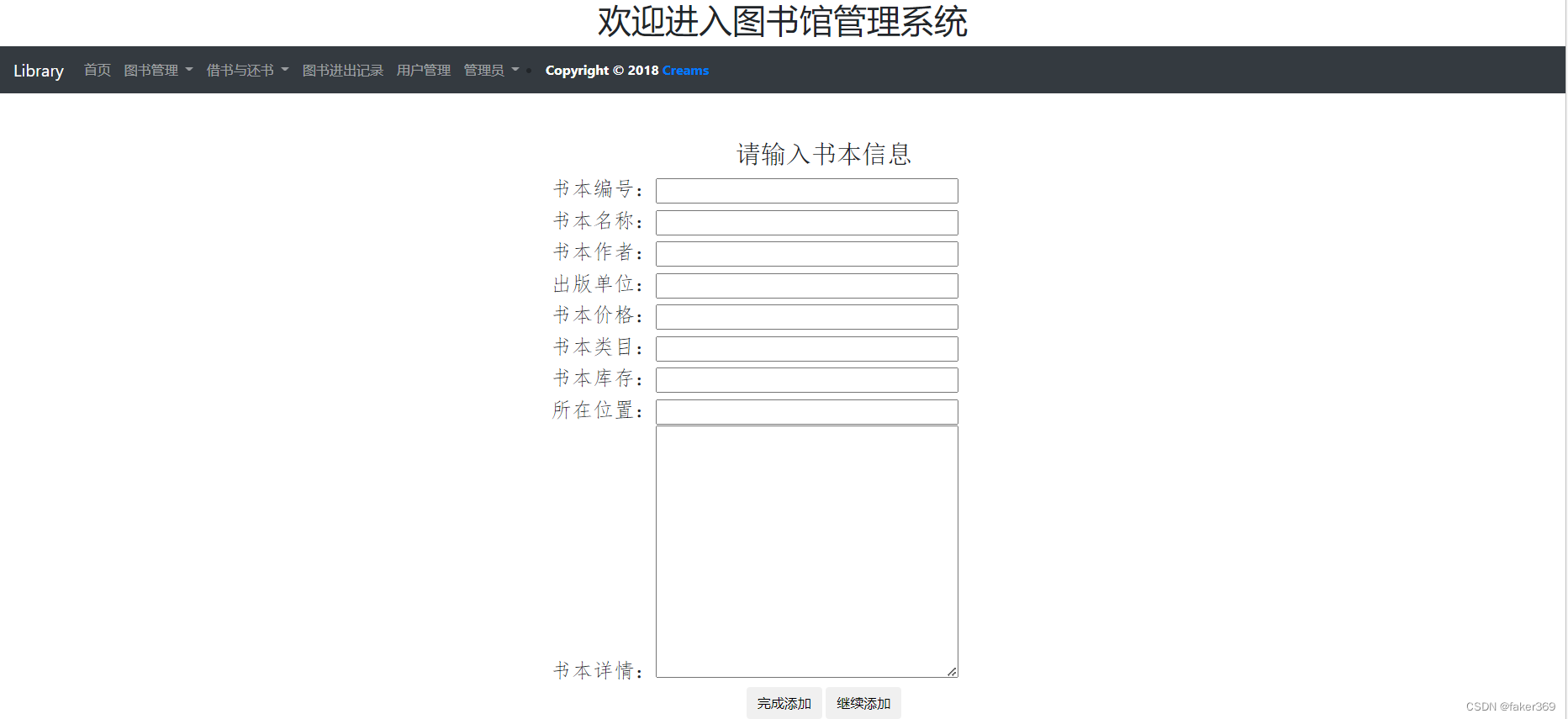
3、添加书本

3、查看预添加书本列表

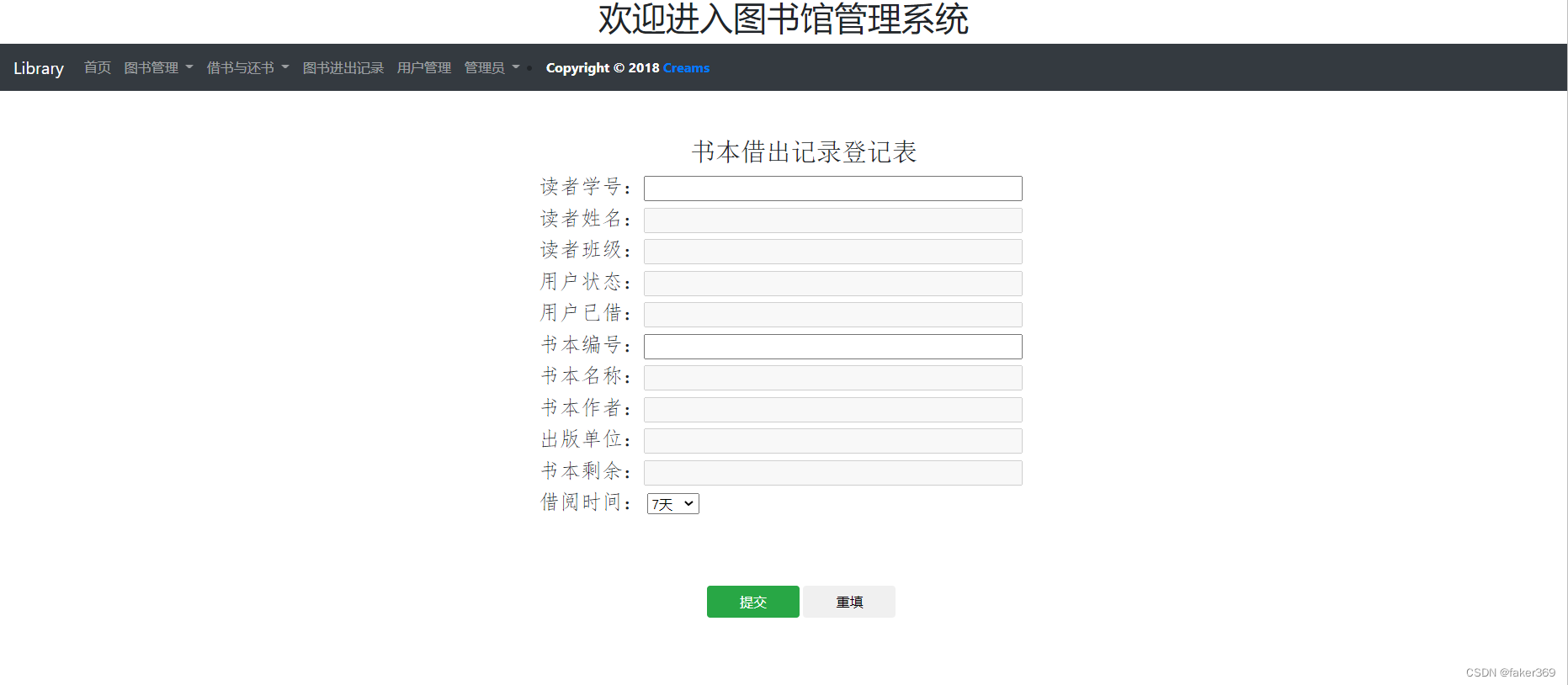
4、借书

5、还书

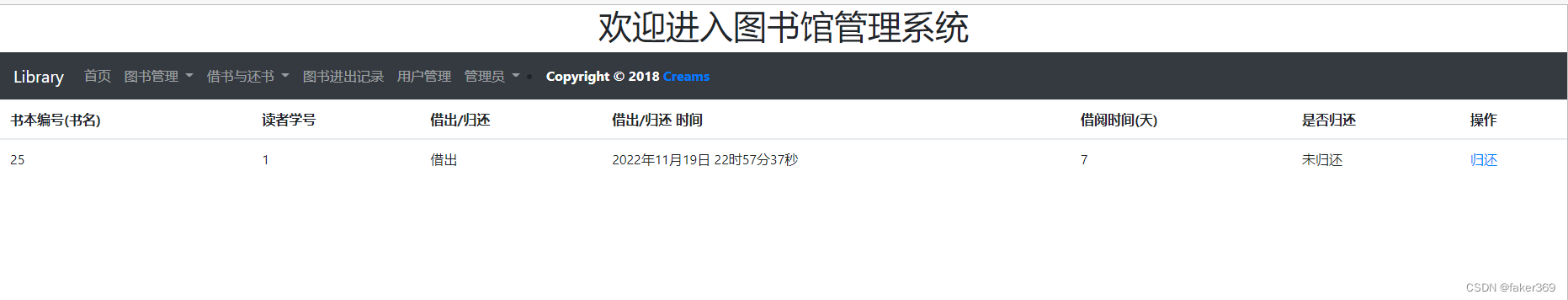
6、图书进出记录

核心代码
1、数据库链接
package Util;
import java.sql.*;
import java.util.Map;
import java.util.Properties;
import java.util.concurrent.Executor;
public class DBConnect {
private static final String driver = "com.mysql.jdbc.Driver";
private static final String url = "jdbc:mysql://localhost:3306/library?useUnicode=true&characterEncoding=UTF-8&useSSL=false";
private static final String username = "root";
private static final String password = "123456";
private static Connection conn = null;
static {
try {
Class.forName(driver);
} catch (Exception ex) {
ex.printStackTrace();
}
}
public static Connection getConnection() throws Exception {
if (conn == null) {
conn = DriverManager.getConnection(url, username, password);
return conn;
}
return conn;
}
public static void close(Connection conn, Statement st, ResultSet rs) {
try {
if (conn != null)
conn.close();
if (st != null)
st.close();
if (rs != null)
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
public static boolean executeSql(String sql) {
Connection conn = null;
try {
conn = getConnection();
} catch (Exception e) {
e.printStackTrace();
}
Statement st = null;
try {
st = conn.createStatement();
return st.executeUpdate(sql) > 0;
} catch (SQLException e) {
e.printStackTrace();
} finally {
close(conn, st, null);
}
return false;
}
}
2、首页前端代码
<%--
Created by IntelliJ IDEA.
User: Creams
Date: 2017/11/30
Time: 15:52
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/login.css">
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.min.css">
<script src="${pageContext.request.contextPath}/js/jquery-3.2.1.min.js"></script>
<script src="${pageContext.request.contextPath}/js/loginScript.js"></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="${pageContext.request.contextPath}/js/bootstrap.min.js"></script>
<html>
<head>
<title>管理员登录</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
if(session.getAttribute("adminname") != null && session.getAttribute("logout") == null){
response.sendRedirect("/Library/main.jsp");
}
%>
<div class="welcome">
<img src="${pageContext.request.contextPath}/image/welcome.jpg" width="1920px" height="945px">
</div>
<div class="Chineseword">
<span>
书是人类进步的阶梯 -高尔基
</span>
</div>
<div class="Englishword">
<span>
Books are the stepping stones <br>to human progress. -Gorky
</span>
</div>
<div class="loginform">
<div class="col-md-4 column">
<span id="labellogin">管理员系统登录</span><br>
<div class="form-group">
<input type="text" class="form-control" id="usernameinput" name="username" placeholder="用户名"/>
</div>
<div class="form-group">
<input type="password" class="form-control" id="passwordinput" name="password" placeholder="密码"/>
</div>
<button id="loginbutton" class="btn btn-primary" onclick="logincheck()">登录</button>
<span class="errorsubmit" id="checkinfo"></span>
</div>
</div>
</body>
</html>




















 2201
2201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








