这几天一直在看axios在vue项目中的封装和模块话的东西,当时开了一个后台测试,然后发现在发送请求和后台接收参数的时候有些问题自己不是很清楚,然后使用postman做了一些测试。记录如下!
1、get请求
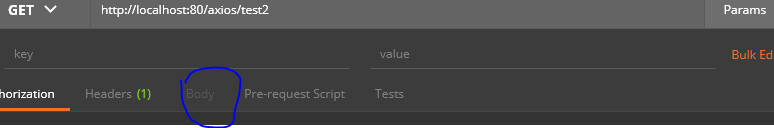
众所众知,使用get请求的话,参数只能拼接在url上面,使用postman的话发送get请求,请求体是禁止选的,如下

所以使用axios发送get请求的话,可以直接拼接在url上面,也可以使用axios.get(url,{params:{name:123}})使用,使用后一种方法也是把{name:123}处理拼接在url上面
//前台
axios.get(url,{params:{name:"123"}})
//后台接收参数
@RestController
@RequestMapping(value = "/axios")
public class Test {
@GetMapping(value="/test1")
public List<Map<String,String>> result(@RequestParam Map m){
System.out.println(m+"=========="); //{name=123, age=12}==========注意点:get请求后台不能使用RequestBody接收 因为get请求数据不是放在请求体里面(报错:Required request body is missing:)
2、post请求
首先介绍一个 常用的使用axios发送post请求的用法
import qs from "qs"
axios.post("/api/axios/test2",qs.stringify({name:123,age:12}))...
其中qs是axios自带的一个库 处理请求的参数qs.stringify()处理过得数据格式是name=123&age =12
此时request头的Content-Type是application/x-www-form-urlencoded;charset=UTF-8
--后台
@PostMapping(value="/test2")
public List<Map<String,String>> postRequest(@RequestParam Map m){
System.out.println(person+"===========");//{name=123, age=12}===========此时后台不能使用RequestBody注解接收(报错信息: "Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported",) 就是这个注解不支持这种请求mime类型;如果使用RequestParam注解接收数据的话
import qs from "qs"
axios.post("/api/axios/test2",qs.stringify({name:[1,2,3],age:12}))...
其中qs是axios自带的一个库 处理请求的参数qs.stringify()处理过得数据格式是name=123&age =12
此时request头的Content-Type是application/x-www-form-urlencoded;charset=UTF-8
--后台
@PostMapping(value="/test2")
public List<Map<String,String>> postRequest(@RequestParam Map m){
System.out.println(person+"===========");//{name[0]=11, name[1]=22, name[2]=33,
age=11}===========此时的传过来的数组被分解,很奇怪,目前还不知道什么原因
所以最好还是使用默认的Content-Type:application/json接收数据 使用RequestBody和RequestParam注解都可以接收数据
























 499
499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








