1、原型
JavaScript常被描述为一种基于原型的语言-每个对象拥有一个原型对象。
当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
准确的说,这些属性和方法定义在Object的构造器函数(constructor functions)之上的prototype属性上,而非实例对象本身。
举例:
函数可以有属性,每个函数都有一个特殊的属性叫做原型prototype。

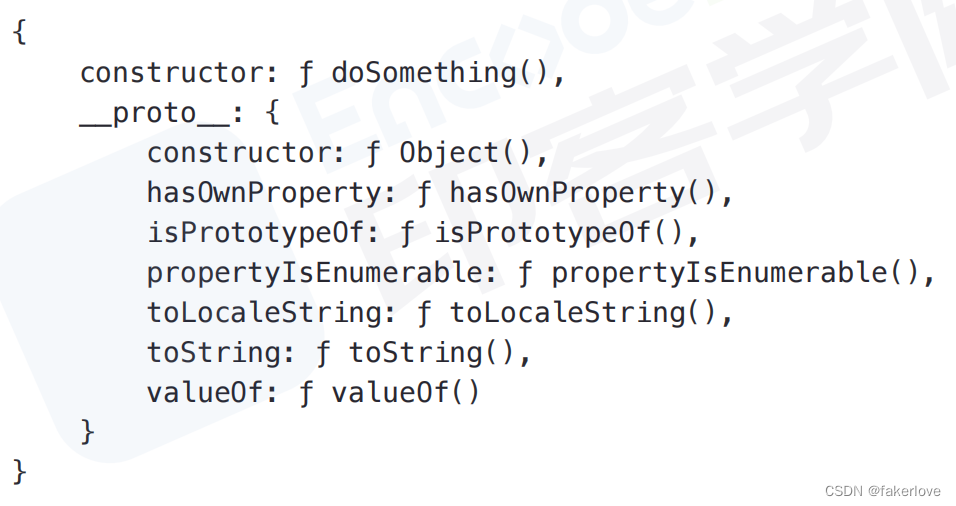
控制台输出:

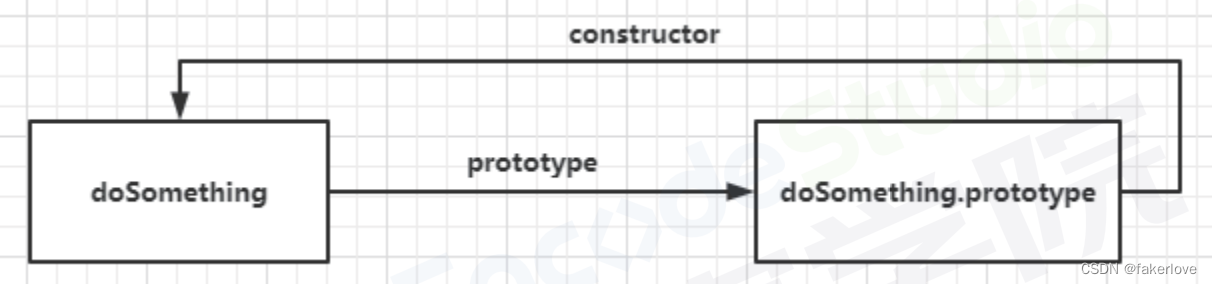
上面这个对象,就是原型对象,可以看到,原型对象有一个自有属性,这个属性指向该函数,如下图关系展示:

2、原型链
原型对象也可能拥有原型,并且从中继承方法和属性,一层一层,以此类推。这种关系通常被称为原型链(prototype chain),它解释了为何一个对象会拥有定义在其他对象种的属性和方法。
在对象实例和它的构造器之间建立一个链接(它是_proto_属性,是从构造函数的prototype属性派生的),之后通过上溯原型链,在构造器中找到这些属性和方法。
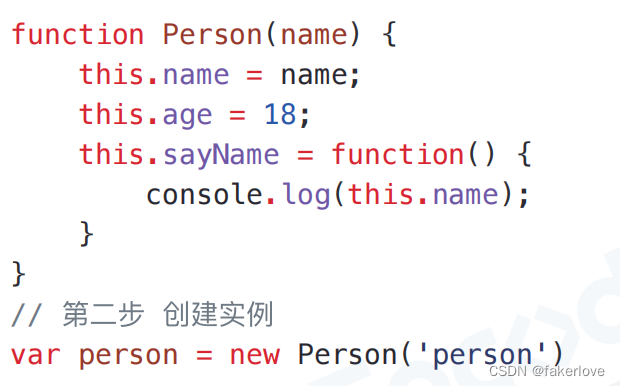
举例:

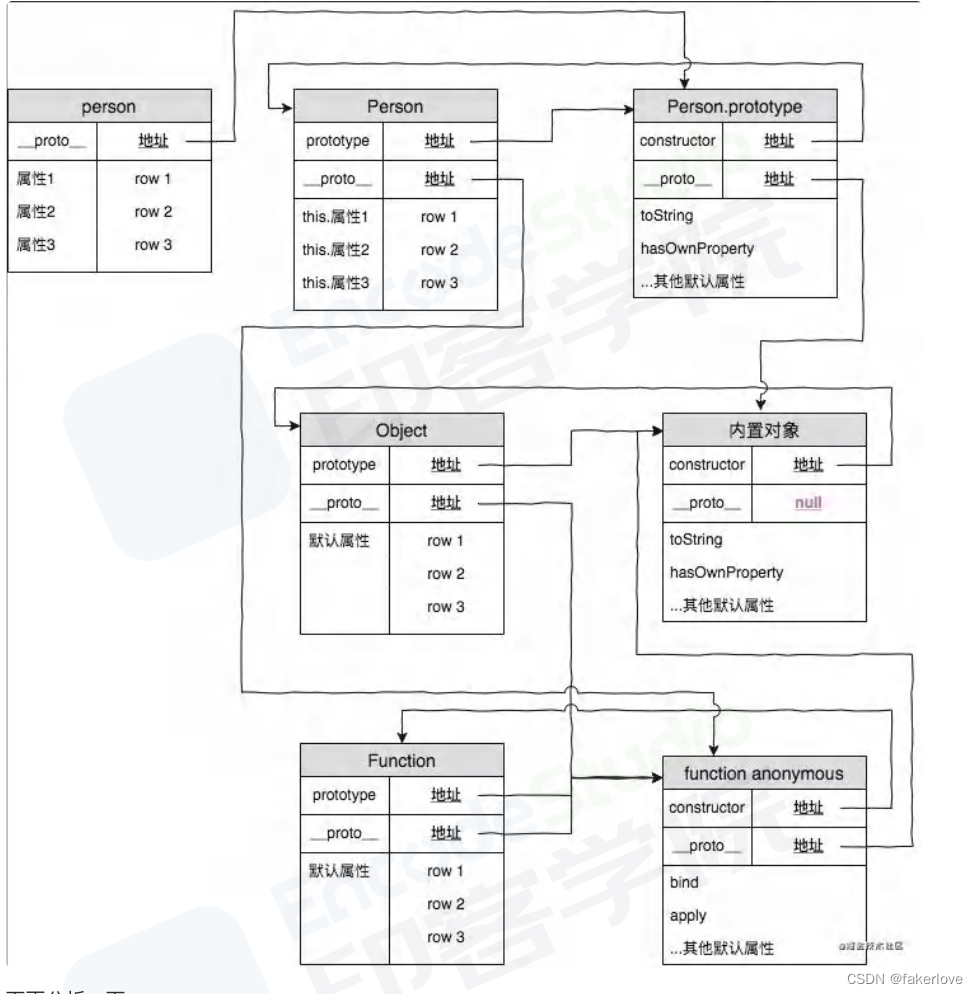
根据上述代码,可以得到下图:

分析:
构造函数Preson存在原型对象Preson.prototype
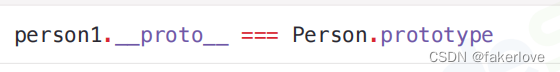
构造函数生成实例对象person,person的_proto_指向构造函数Person原型对象
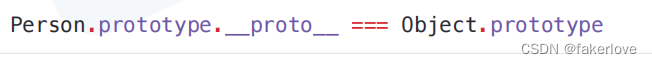
Preson.prototype._proto_指向内置对象,因为Person.prototype是个对象,默认是由Object函数作为类创建的,而Object.prototype为内置对象
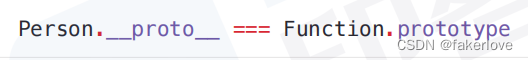
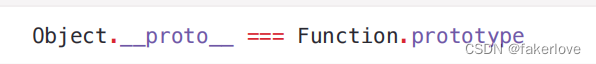
Preson._proto_指向内置匿名函数anonumous,因为Person是个函数对象,默认由Function作为类创建
Function.prototype和Function._proto_同时指向内置匿名函数anonumous,这样原型链的终点就是null
3、总结
首先看几个概念:
_proto_作为不同对象之间的桥梁,用来指向创建它的 构造函数的原型对象的。

每个对象的_proto_都是指向它的构造函数的原型对象prototype的

构造函数是一个函数对象,是通过Function构造器产生。

原型对象本身是一个普通对象,而普通对象的构造函数都是Object

上面已经说过,所有构造器都是函数对象,函数对象是Function构造产生的。

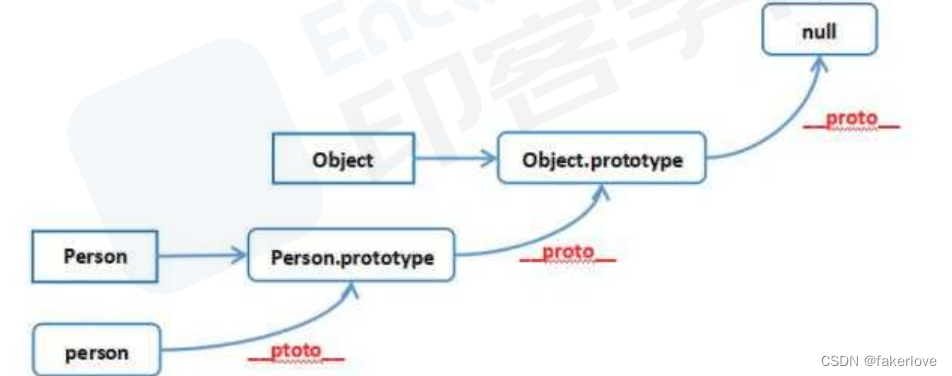
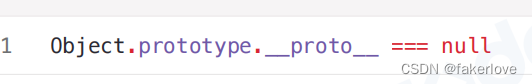
Object的原型对象也有_proto_属性指向null,null是原型链的顶端。

总结:
一切对象都继承自Object对象,Object对象直接继承根源对象null
一切函数对象(包括Object对象),都是继承自Function对象
Object对象直接继承自Function对象
Function对象的_proto_会指向自己的原型对象,最终还是会继承自Object对象






















 1158
1158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








